html 메타태그의 기능은 무엇인가요? HTML 메타 태그의 공통 속성 소개
html 메타태그의 기능은 무엇인가요? 일반적인 HTML 메타 태그 속성은 무엇입니까? 다음으로 이 글에서는 html 메타 태그의 정의와 구체적인 사용법을 소개하고 html 메타 태그의 속성에 대한 소개(http-equiv 속성 사용에 대한 자세한 소개)
html 메타 태그란 무엇인가요? :
html 메타 태그의 정의 및 사용법:
요소는 검색 엔진에 대한 설명, 키워드 및 업데이트 빈도와 같은 페이지에 대한 메타 정보(메타 정보)를 제공할 수 있습니다.
태그는 문서의 머리 부분에 있으며 어떤 내용도 포함하지 않습니다. 태그의 속성은 문서와 관련된 이름/값 쌍을 정의합니다.
html 메타 태그 필수 속성:
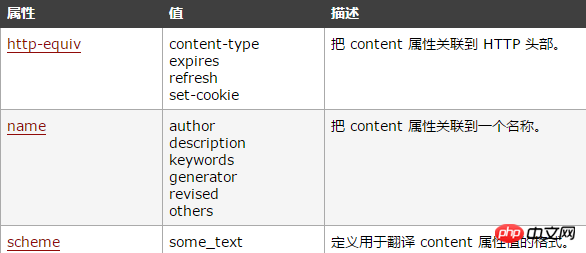
content: some_text: http-equiv 또는 이름 속성과 관련된 메타 정보 정의
html 메타 태그 선택적 속성:

html 메타 태그 이름 속성 :
name 속성은 이름/값 쌍으로 이름을 제공합니다. HTML이나 XHTML 태그는 미리 정의된 이름을 지정하지 않습니다. 일반적으로 귀하와 원본 문서의 독자에게 의미 있는 이름을 자유롭게 사용할 수 있습니다.
"키워드"는 자주 사용되는 이름입니다. 문서의 키워드 세트를 정의합니다. 일부 검색 엔진에서는 이러한 키워드를 사용하여 문서가 발견될 때 문서를 분류합니다.
다음과 같은 메타 태그는 검색 엔진에서 색인을 생성하는 데 도움이 될 수 있습니다.
<meta name="keywords" content="HTML,ASP,PHP,SQL">
name 속성이 제공되지 않으면 이름/값 쌍의 이름은 http-equiv 속성 값을 사용합니다.
html 메타 태그의 http-equiv 속성:
http-equiv 속성은 이름/값 쌍의 이름을 제공합니다. 실제 문서를 보내기 전에 브라우저로 보낼 MIME 문서의 헤더에 이름/값 쌍을 포함하도록 서버에 지시합니다.
서버가 브라우저에 문서를 보낼 때 먼저 여러 이름/값 쌍을 보냅니다. 일부 서버는 이러한 이름/값 쌍 중 다수를 보내지만 모든 서버는 적어도 하나의 content-type:text/html을 보냅니다. 이는 브라우저가 HTML 문서를 받아들일 준비를 하도록 지시합니다.
http-equiv 속성과 함께 태그를 사용하면 서버는 브라우저로 전송되는 콘텐츠 헤더에 이름/값 쌍을 추가합니다. 예를 들어
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
를 추가하면 브라우저로 전송되는 헤더에 다음이 포함되어야 합니다.
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
물론 탐색만 가능 이러한 추가 헤더 필드는 서버가 이를 승인하고 적절한 방식으로 사용할 수 있는 경우에만 의미가 있습니다.
html 메타 태그의 콘텐츠 속성:
content 속성은 이름/값 쌍의 값을 제공합니다. 값은 유효한 문자열일 수 있습니다.
content 속성은 항상 name 속성이나 http-equiv 속성과 함께 사용해야 합니다.
html 메타 태그의 구성표 속성:
scheme 속성은 속성 값을 변환하는 데 사용할 구성표를 지정하는 데 사용됩니다. 이 구성표는
태그의 프로필 속성에 의해 지정된 프로필에 정의되어야 합니다.html 메타 태그의 http-equiv 속성 사용에 대한 자세한 소개:
프론트엔드를 배우기 전 제가 메타 태그에 대해 이해한 것은 이 문장뿐이었습니다.
하지만 웹사이트를 열면 헤드 태그에 메타 태그 열이 있을 것입니다.
사용법 1:
예:
사용법은 여러 가지가 있습니다:
no-cache: 보내기 먼저 리소스가 변경되었는지 서버에 확인 요청합니다. 그렇지 않은 경우 캐시를 사용합니다.
no-store: 캐싱이 허용되지 않습니다. 매번 서버에 가서 전체 응답을 다운로드해야 합니다. (보안 조치)
public : 모든 응답이 캐시되지만 필수는 아닙니다. max-age도 동일한 효과를 얻을 수 있기 때문에
private: 단일 사용자에 대해서만 캐시되므로 릴레이에서는 캐시가 허용되지 않습니다. (예를 들어 CDN은 비공개 응답의 캐싱을 허용하지 않습니다.)
maxage: 서버에 다시 요청하지 않고 현재 요청부터 응답을 캐시하고 재사용할 수 있는 기간을 나타냅니다. 예를 들어 max-age=60은 응답을 캐시하고 60초 동안 다시 사용할 수 있음을 의미합니다.
사용법 2:
지침: 모바일 장치에서 검색할 때 Baidu가 현재 페이지를 자동으로 트랜스코딩하는 것을 방지하는 데 사용됩니다. Baidu의 의도는 좋지만 트랜스코딩 효과가 만족스럽지 못한 경우가 많습니다. 따라서 Baidu의 자동 트랜스코딩을 피하기 위해 예시의 문장을 헤드에 추가할 수 있습니다. 예:
<meta http-equiv="Cache-Control" content="no-siteapp" />
D.expires(웹페이지 만료 시간)
설명: 웹페이지 만료 시간을 설정하는 데 사용됩니다. 만료 후 웹페이지를 서버로 다시 전송해야 합니다. 예:
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
E. 새로고침(자동으로 새로고침하고 특정 페이지를 가리킴)
설명: 웹페이지가 설정된 시간 내에 자동으로 새로 고쳐지고 설정된 URL로 리디렉션됩니다. 예:
<meta http-equiv="refresh" content="2;URL=http://www.php.cn/"> //意思是2秒后跳转向php网站
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
暂时总结的就这么多了,meta标签的自定义属性实在太多了。所以只去找了常用的一些,还有像Window-target这样的属性还没来得及说,毕竟用的也不是太多。因为经验尚浅,所以如果有出错的地方,希望各位能帮忙指正。
HTML 与 XHTML 之间的差异:
在 HTML 中, 标签没有结束标签。
在 XHTML 中, 标签必须被正确地关闭。
注释: 标签永远位于 head 元素内部。注释:元数据总是以名称/值的形式被成对传递的。
【相关推荐】
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
html base URL是什么?html base详细解析汇总
위 내용은 html 메타태그의 기능은 무엇인가요? HTML 메타 태그의 공통 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7724
7724
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...




