CSS와 D3를 사용하여 흑백이 겹치는 애니메이션 효과를 얻는 방법
이 기사의 내용은 CSS와 D3를 사용하여 흑백 겹치는 애니메이션 효과를 얻는 방법에 대한 것입니다. 이 기사에서는 이에 대한 이해를 js에 소개하고 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 도움이됩니다.
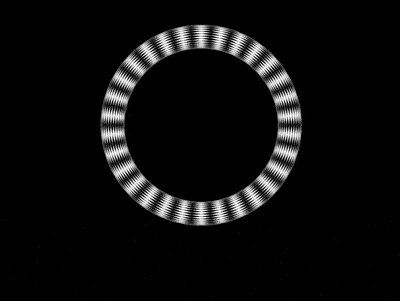
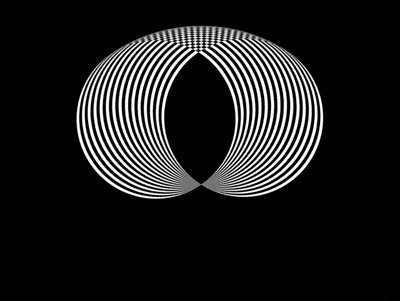
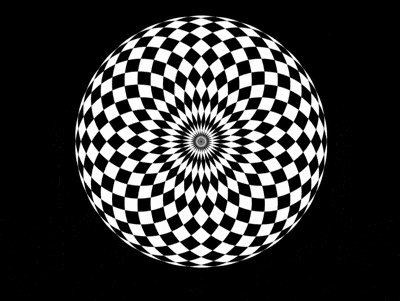
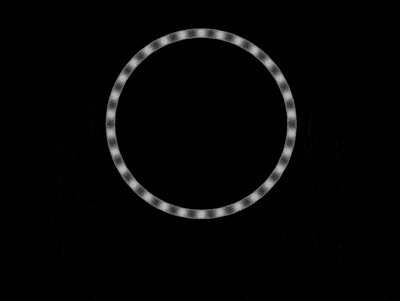
효과 미리보기

코드 해석
돔 정의, 컨테이너에는 3개의 하위 요소가 포함되어 있으며 각 하위 요소는 원을 나타냅니다.
<div> <span></span> <span></span> <span></span> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}컨테이너 크기 정의:
.circles {
width: 60vmin;
height: 60vmin;
}컨테이너 그리기 1개의 원:
.circles {
position: relative;
}
.circles span {
position: absolute;
box-sizing: border-box;
width: 50%;
height: 50%;
background-color: white;
border-radius: 50%;
left: 25%;
}변수를 정의하고 여러 개의 원을 그립니다. 각 원은 첫 번째 원의 하단 중간점을 중심으로 회전하여 더 큰 원을 형성합니다.
.circles {
--particles: 3;
}
.circles span {
transform-origin: bottom center;
--deg: calc(360deg / var(--particles) * (var(--n) - 1));
transform: rotate(var(--deg));
}
.circles span:nth-child(1) {
--n: 1;
}
.circles span:nth-child(2) {
--n: 2;
}
.circles span:nth-child(3) {
--n: 3;
}하위 요소에 애니메이션 효과 추가:
.circles span {
animation: rotating 5s ease-in-out infinite;
}
@keyframes rotating {
0% {
transform: rotate(0);
}
50% {
transform: rotate(var(--deg)) translateY(0);
}
100% {
transform: rotate(var(--deg)) translateY(100%) scale(2);
}
}하위 요소 색상 혼합 설정 하위 요소 사이에 겹치는 부분이 검은색으로 표시되도록 모드:
.circles span {
mix-blend-mode: difference;
}컨테이너에 애니메이션 효과를 추가하여 하위 요소의 확대를 상쇄하고 애니메이션이 원활하게 연결되도록 하기:
.circles {
animation: zoom 5s linear infinite;
}
@keyframes zoom {
to {
transform: scale(0.5) translateY(-50%);
}
}다음으로 d3를 사용하여 일괄 처리 돔 요소 및 CSS 변수.
d3 라이브러리 소개:
<script></script>
d3를 사용하여 원 수를 나타내는 변수에 값 할당:
const COUNT_OF_PARTICLES = 30;
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)d3를 사용하여 dom 요소 생성:
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span');d3를 사용하여 아래 첨자를 나타내는 변수에 값 할당 하위 요소:
d3.select('.circles')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span')
.style('--n', (d) => d + 1);html 파일 삭제 CSS 파일의 관련 DOM 요소 및 관련 CSS 변수.
마지막으로 원 수를 30으로 조정합니다.
const COUNT_OF_PARTICLES = 30;
끝났습니다!
관련 권장 사항:
순수한 CSS를 사용하여 DOM 요소 없이 애니메이션 효과를 구현하는 방법
순수한 CSS를 사용하여 움직이는 흰 토끼 애니메이션 효과를 구현하는 방법
CSS를 사용하여 트럭 로더를 구현하는 방법 효과위 내용은 CSS와 D3를 사용하여 흑백이 겹치는 애니메이션 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7727
7727
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




