이 기사의 내용은 HTML5의 새로운 메커니즘에 관한 것입니다. postMessage는 안전한 도메인 간 통신(코드)을 구현합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

HTML5은 안전한 소스 간 통신을 달성하기 위한 새로운 메커니즘 PostMessage를 제공합니다. 구문
otherWindow.postMessage(message, targetOrigin, [transfer])
otherWindow: other window IFRAME의 contentWindow 속성과 같은 참조가 실행됩니다.
window.open에서 반환된 창 개체입니다. 메시지: 다른 창으로 보낼 데이터입니다. targetOrigin:
메시지를 받을 수 있는 창을 지정하려면 창의 원본 속성을 사용하세요. 값은 문자 "*"(무제한 표시) 또는 URL일 수 있습니다. transfer:
는 메시지와 동시에 전달되는 양도 가능한 개체의 문자열입니다. 메시지를 전송한 후에는 더 이상 보관되지 않습니다. 또는 캡처. 기본값은 false이며 이는 버블 전달을 의미합니다. 값이 true이면 캡처되어 전달됩니다.
구현 방법
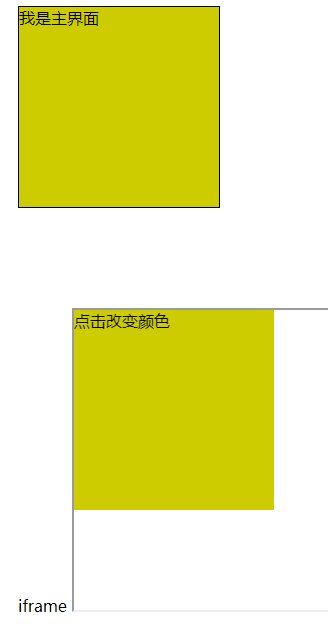
메인 인터페이스 main.html
nbsp;html>
<meta>
<meta>
<meta>
<title>跨域数据访问</title>
<script>
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
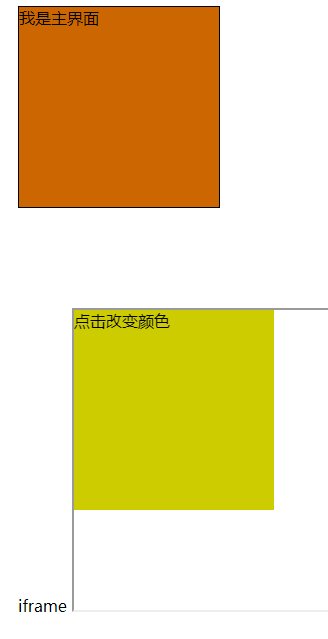
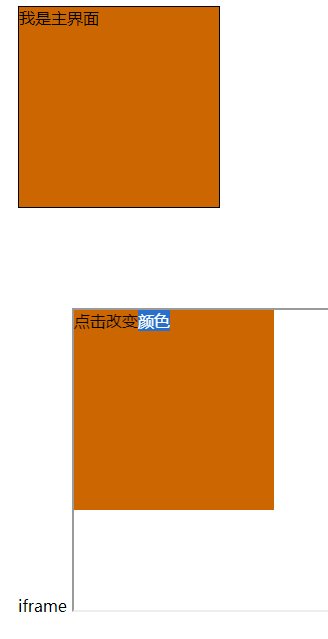
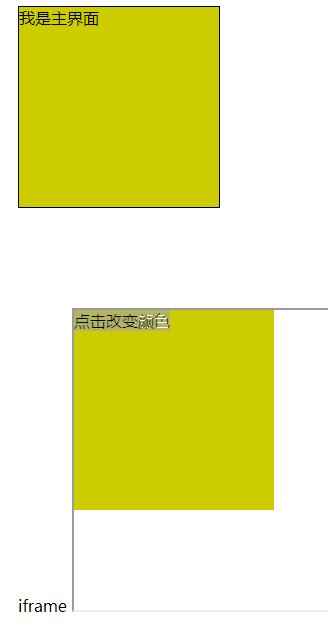
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
<p>
我是主界面,等待接收iframe的传递
</p>
<p>
iframe
<iframe></iframe>
</p>
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
html,body{
height:100%;
margin:0px;
}
</style>
<p>
点击改变颜色
</p>
<script>
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
postMessage 사용 방법 H5에서 구현 두 웹페이지 간 데이터 전송
위 내용은 HTML5 새로운 메커니즘: postMessage는 안전한 도메인 간 통신(코드)을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!