Node.js 디자인 패턴: 책임 사슬 패턴이 무엇인가요? JS 책임 체인 모델 소개
이 기사에서는 js 디자인 패턴에 대한 내용을 제공합니다. 책임 사슬 패턴이란 무엇입니까? JS 책임 체인 모델의 도입은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
책임 사슬 모델이란 무엇인가요?

중요도: 별 4개, if-else 문은 프로젝트에서 최적화될 수 있습니다
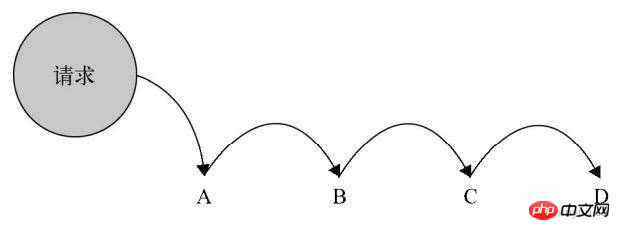
정의: 요청 보낸 사람과 받는 사람의 결합을 피하여 여러 개체가 이를 받을 수 있도록 요청합니다. 이 개체를 연결합니다. 체인에 넣고 객체가 처리할 때까지 이 체인을 따라 요청을 전달합니다.
주요 솔루션: 책임 체인의 처리자는 요청 처리를 담당합니다. 고객은 요청 처리 세부 사항과 요청 전달에 신경 쓸 필요가 없습니다. 책임 체인은 요청 보낸 사람을 요청 핸들러와 결합합니다.
사용 시기: 메시지를 처리할 때 여러 채널을 필터링합니다.
해결 방법: 가로채는 모든 클래스는 통합 인터페이스를 구현합니다.
JS 책임 사슬 모델 적용 예: 1. 빨간 저택의 꿈에서 "북을 불고 꽃을 지나갑니다". 2. JS에서 이벤트 버블링. 3. JAVA WEB의 Apache Tomcat에 의한 인코딩 처리, Struts2의 인터셉터 및 jsp 서블릿의 필터.
JS 책임 체인 모델의 장점: 1. 결합을 줄입니다. 요청의 발신자와 수신자를 분리합니다. 2. 단순화된 객체. 객체는 체인의 구조를 알 필요가 없습니다. 3. 객체에 책임을 할당하는 유연성을 강화합니다. 체인 내 구성원을 변경하거나 순서를 이동하여 책임을 동적으로 추가하거나 삭제할 수 있습니다. 4. 새로운 요청 처리 클래스를 추가하는 것이 매우 편리합니다.
JS 체인 책임 모델의 단점: 1. 요청이 수신된다는 보장은 없습니다. 2. 시스템 성능은 어느 정도 영향을 받게 되며, 코드를 디버깅하는 것이 불편하여 루프 호출이 발생할 수 있습니다. 3. 런타임 특성을 관찰하기 어려울 수 있으며, 이는 디버깅을 방해합니다.
js 책임 체인 모드 사용 시나리오: 1. 여러 개체가 동일한 요청을 처리할 수 있으며, 요청을 처리하는 개체는 런타임 시 자동으로 결정됩니다. 2. 수신자를 명시적으로 지정하지 않고 여러 개체 중 하나에 요청을 제출합니다. 3. 요청을 처리하기 위해 개체 그룹을 동적으로 지정할 수 있습니다.
js 체인 책임 모델 시나리오
시나리오: 전자상거래 회사에서는 정식 구매 후 보증금 500위안을 지불한 사용자에게 100위안 쿠폰을 지급하는 우대 정책이 있습니다. 보증금 200위안 사용자는 50위안 쿠폰을 받을 수 있으며, 보증금을 지불하지 않은 사용자는 정상적으로 구매만 가능합니다.
// orderType: 表示订单类型,1:500 元定金用户;2:200 元定金用户;3:普通购买用户
// pay:表示用户是否已经支付定金,true: 已支付;false:未支付
// stock: 表示当前用于普通购买的手机库存数量,已支付过定金的用户不受此限制
const order = function( orderType, pay, stock ) {
if ( orderType === 1 ) {
if ( pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 2 ) {
if ( pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 3 ) {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
}
order( 3, true, 500 ) // 普通购买,无优惠券다음은 책임 사슬 모델을 사용하여 코드를 개선합니다
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
order200(orderType, pay, stock)
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
orderCommon(orderType, pay, stock)
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
order500( 3, true, 500 ) // 普通购买,无优惠券변환 후 코드가 비교적 명확하지만 링크 코드와 비즈니스 코드가 여전히 결합되어 있음을 알 수 있습니다.
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
const chain = function(fn) {
this.fn = fn
this.sucessor = null
}
chain.prototype.setNext = function(sucessor) {
this.sucessor = sucessor
}
chain.prototype.init = function() {
const result = this.fn.apply(this, arguments)
if (result === 'nextSuccess') {
this.sucessor.init.apply(this.sucessor, arguments)
}
}
const order500New = new chain(order500)
const order200New = new chain(order200)
const orderCommonNew = new chain(orderCommon)
order500New.setNext(order200New)
order200New.setNext(orderCommonNew)
order500New.init( 3, true, 500 ) // 普通购买,无优惠券재구성 후, 링크 코드와 비즈니스 코드가 완전히 분리됩니다. 향후 order300을 추가해야 하는 경우에는 원래 비즈니스 코드를 변경하지 않고 이와 관련된 기능만 추가하면 됩니다.
또한 AOP와 결합하면 위의 링크 코드를 단순화할 수도 있습니다.
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
Function.prototype.after = function(fn) {
const self = this
return function() {
const result = self.apply(self, arguments)
if (result === 'nextSuccess') {
return fn.apply(self, arguments) // 这里 return 别忘记了~
}
}
}
const order = order500.after(order200).after(orderCommon)
order( 3, true, 500 ) // 普通购买,无优惠券책임 체인 모델은 프로젝트의 여러 위치에서 사용할 수 있으며 1개의 요청 개체와 n개의 대상 개체를 분리할 수 있습니다. 관계.
관련 추천:
js 디자인 패턴: 플라이웨이트 패턴이란 무엇인가요? js 플라이웨이트 패턴 소개
js 디자인 패턴: 템플릿 메소드 패턴이란 무엇인가요? js 템플릿 메소드 패턴 소개
위 내용은 Node.js 디자인 패턴: 책임 사슬 패턴이 무엇인가요? JS 책임 체인 모델 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




