HTML5의 새로운 요소: 의미 요소 소개
이 기사의 내용은 HTML5의 새로운 요소인 의미 요소의 도입에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
몇 년 전만 해도 p 요소는 웹 페이지 레이아웃에 일반적으로 사용되었지만 의미가 좋지 않았습니다. HTML5는 웹 페이지의 의미를 개선하는 데 도움이 되는 수많은 새로운 블록 수준 요소를 도입하여 웹 페이지를 논리적으로 구조화하고 유지 관리가 용이하며 데이터 마이닝 서비스에 더욱 친숙하게 만듭니다.
블록 요소라고도 하는 구조 요소는 블록의 내용 범위를 정의하는 데 사용되는 요소입니다. 이전에는 블록 요소가 하나만 있었지만 HTML5에서는 7개의 새로운 의미 구조 요소가 추가되었습니다.
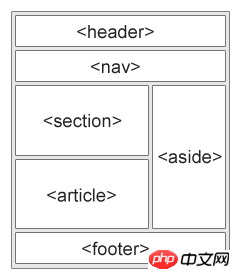
문서 내 섹션(섹션, 섹션)을 정의합니다. 장, 머리글, 바닥글 또는 문서의 기타 부분 등입니다. W3C HTML5 문서에 따르면 섹션에는 일련의 콘텐츠와 제목이 포함되어 있습니다. 은 문서의 특정 영역을 정의합니다. 장, 머리글, 바닥글 또는 문서의 기타 영역 등입니다. article
article
정의의 내용은 그 자체로 의미가 있어야 하며 문서의 나머지 부분과 독립적이어야 합니다. 잠재적 소스: 포럼 게시물, 블로그 게시물, 뉴스 기사, 댓글.
aside
페이지의 기본 영역(예: 사이드바) 외부에 있는 콘텐츠를 정의합니다. Side 태그의 내용은 메인 영역의 내용과 연관되어 있어야 합니다. 태그는 탐색 링크의 부분을 정의합니다.
nav
페이지의 탐색 링크 영역을 정의합니다. 그러나 모든 링크가 탐색 요소에 포함될 필요는 없습니다.
header
은 문서의 헤더 영역을 설명합니다. 내용을 정의하는 데 사용되는 소개 표시 영역에 주의하세요. # 🎜🎜## 🎜🎜#footer
문서의 하단 영역을 설명하며 여기에는 포함 요소가 포함되어야 합니다. 바닥글에는 일반적으로 문서 작성자, 저작권 정보, 링크된 사용 약관이 포함됩니다. , 연락처 정보 등
문서에서 여러 바닥글 요소를 사용할 수 있습니다
관련 권장 사항:
HTML5의 예 소개 의미 요소 # 🎜🎜#HTML5 의미 요소에 대한 예제 튜토리얼위 내용은 HTML5의 새로운 요소: 의미 요소 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
이 기사는 HTML5 드래그 앤 드롭 API를 사용하여 대화식 사용자 인터페이스를 생성하고 요소를 드래그 가능하게 만들고 주요 이벤트를 처리하며 사용자 정의 피드백으로 사용자 경험을 향상시키는 방법을 자세히 설명합니다. 또한 일반적인 함정에 대해 설명합니다
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
<p> 다음 페이지 기능은 HTML을 통해 만들 수 있습니다. 단계에는 컨테이너 요소 만들기, 컨텐츠 분할, 탐색 링크 추가, 다른 페이지 숨기기 및 스크립트 추가가 포함됩니다. 이 기능을 통해 사용자는 세분화 된 컨텐츠를 탐색하여 한 번에 한 페이지 씩 만 표시 할 수 있으며 많은 양의 데이터 또는 콘텐츠를 표시하는 데 적합합니다. </p>




