Nodejs의 버퍼란 무엇입니까? Nodejs의 버퍼 클래스 사용
이 글의 내용은 Nodejs에서 버퍼란 무엇일까요? Nodejs에서 버퍼 클래스의 사용법은 특정 참조 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
JavaScript는 원래 브라우저용으로 설계되었으며 바이너리 데이터 스트림을 읽거나 조작하기 위한 메커니즘이 없습니다. Buffer 클래스의 도입으로 NodeJS는 파일 스트림이나 네트워크 바이너리 스트림을 작동할 수 있습니다.
Buffer의 기본 개념
Buffer 객체 메모리 할당은 V8의 힙 메모리에 있지 않지만 Node는 C++ 레벨에서 메모리 적용을 수행하며 메모리에서 공간의 일부를 별도로 열어두는 것으로 이해할 수 있습니다. 하지만 이를 사용할 때 메모리 할당은 Node 수준에서 완료되며, 릴리스도 Node에서 v8의 gc 메커니즘에 의해 자동으로 제어됩니다. 여기서는 Buffer의 기본 작업에 대해 자세히 설명하지 않습니다.
버퍼 성능 비교
보통 네트워크 전송 중에 데이터를 버퍼로 변환해야 합니다. 성능 비교 실험을 해보자.
1 클라이언트로 돌아가려면 순수 문자열을 사용하세요.
const http = require('http');
let hello = ''
for (var i = 0; i {
res.writeHead(200);
res.end(hello);
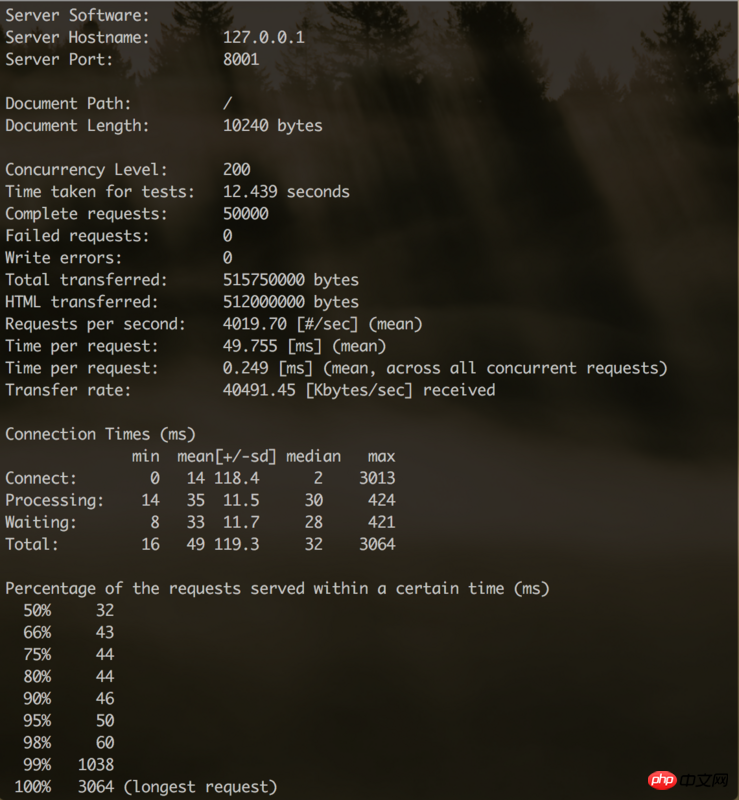
}).listen(8001); ab -c 200 -t 100 http://127.0.0.1:8001/ 성능 테스트를 수행하는 명령, 200개의 동시 클라이언트 시작ab -c 200 -t 100 http://127.0.0.1:8001/命令来进行性能测试,发起200个并发客户端

使用字符串,QPS可以达到4019.70,传输率为40491.45KB每秒。
2.使用Buffer。将字符串转换为Buffer对象,再发给客户端。
const http = require('http');
let hello = ''
for (var i = 0; i {
res.writeHead(200);
res.end(hello);
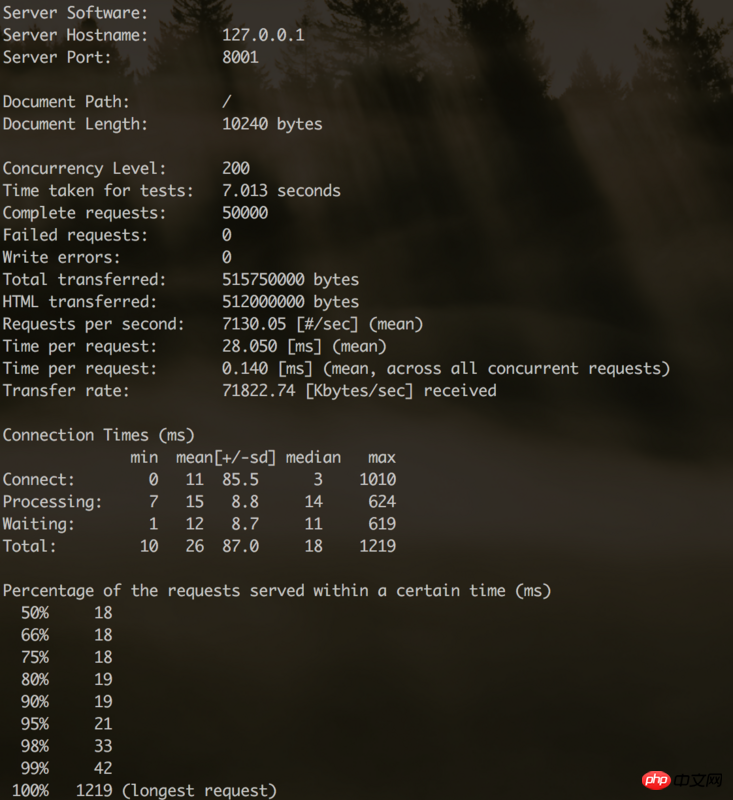
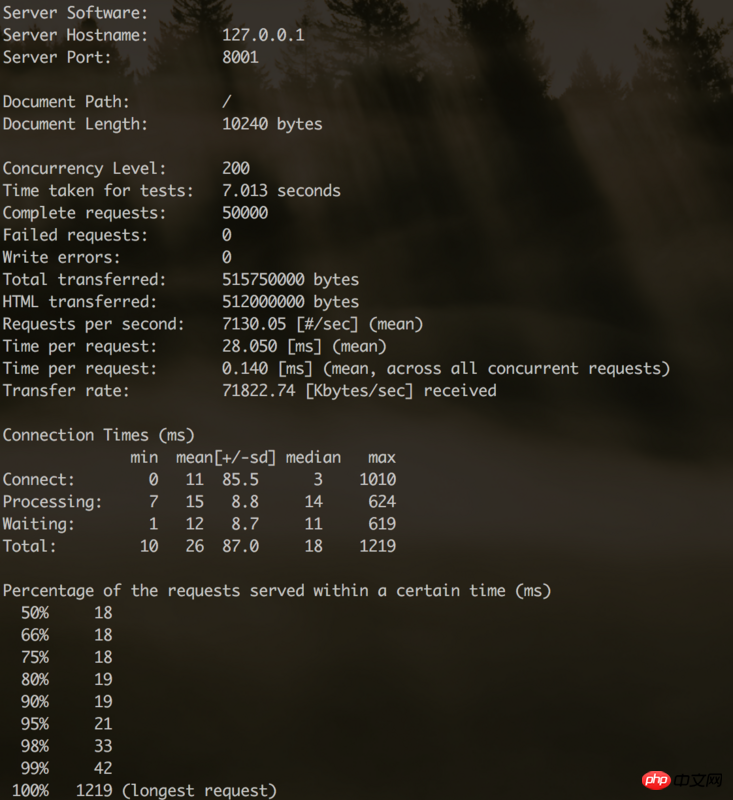
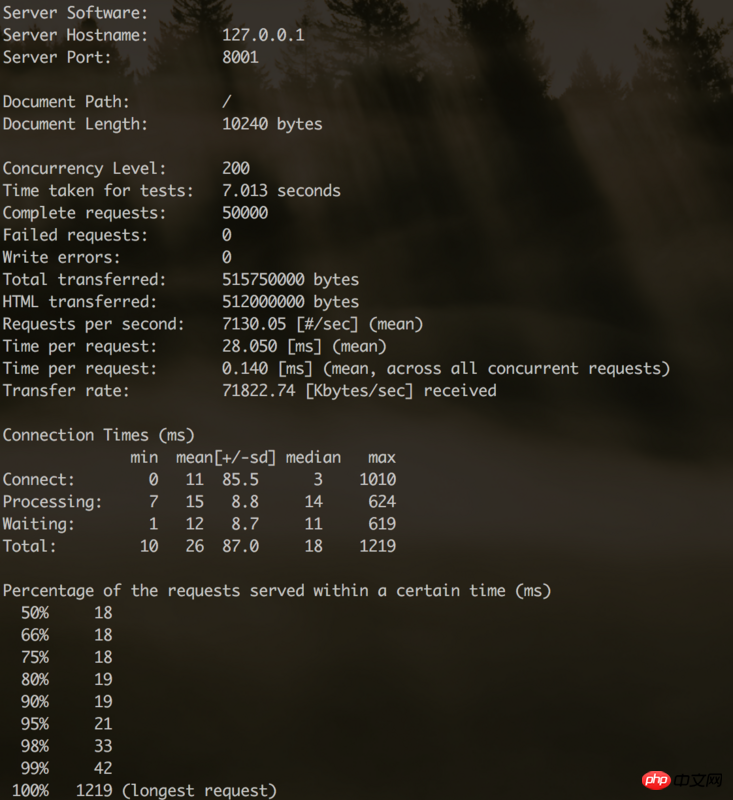
}).listen(8001);取消Buffer转换的注释,同样使用ab -c 200 -t 100 http://127.0.0.1:8001/测试,同样发起200个并发客户端。

使用Buffer,QPS达到7130.05,传输率为71822.74KB每秒。
性能是原来的177%,极大的节省了服务器资源。
上面这个对比示例参考于《深入浅出Node JS》。
那么问题来了,为什么会有这么大的性能提升呢?
道理其实很简单,在NodeJS中,进行http传输时,若返回的类型为string,则会将string类型的参数,转换为Buffer,通过NodeJS中的Stream流,一点点的返回给客户端。如果我们直接返回Buffer类型,就没有了转换操作,直接返回,减少了CPU的重复使用率。这一部分逻辑见Node源码https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outgoing.js#L612
在上面性能对比示例中,返回string时,每次请求都需要将string

문자열 사용, QPS는 40까지 가능 19.70, 전송 속도는 40491.45KB 초당.
2. 버퍼를 사용하세요. 문자열을 Buffer 객체로 변환하여 클라이언트에 보냅니다. rrreee
버퍼 변환의 주석 처리를 해제하고ab -c 200 -t 100 http://127.0.0.1:8001/Test, 또한 200개의 동시 클라이언트를 시작합니다.  🎜🎜🎜🎜🎜버퍼를 사용하면 QPS는 7130.05에 도달하고 전송 속도는 초당 71822.74KB입니다. 🎜성능은 원본의 177%로 서버 리소스가 크게 절약됩니다. 🎜위 비교예는 "Node JS 심층설명"을 참고하였습니다. 🎜🎜🎜그렇다면 왜 이렇게 큰 성능 향상이 있었는지 궁금합니다. 🎜🎜🎜사실은 매우 간단합니다. NodeJS에서는 http 전송을 수행할 때 반환되는 유형이
🎜🎜🎜🎜🎜버퍼를 사용하면 QPS는 7130.05에 도달하고 전송 속도는 초당 71822.74KB입니다. 🎜성능은 원본의 177%로 서버 리소스가 크게 절약됩니다. 🎜위 비교예는 "Node JS 심층설명"을 참고하였습니다. 🎜🎜🎜그렇다면 왜 이렇게 큰 성능 향상이 있었는지 궁금합니다. 🎜🎜🎜사실은 매우 간단합니다. NodeJS에서는 http 전송을 수행할 때 반환되는 유형이 string인 경우 string 유형의 매개변수가 Buffer로 변환됩니다. NodeJS의 Stream 스트림을 통해 비트 단위로 클라이언트에 반환됩니다. Buffer 유형을 직접 반환하면 변환 작업이 없으며 직접 반환되므로 CPU 재사용률이 줄어듭니다. 이 로직 부분은 Node 소스 코드 https://github.com/nodejs/node/blob/v10.9.0/lib/_http_outgoing.js#L612🎜🎜위의 성능 비교 예시에서 string이 반환되면 각 요청은 string을 버퍼로 바꾸고 이를 반환해야 합니다. 버퍼를 직접 반환할 때 이 버퍼는 서비스를 시작할 때 메모리에 저장되며 각 요청은 request는 메모리에 있는 Buffer를 직접 반환해주기 때문에 Buffer를 사용하기 전후에 QPS가 많이 개선되었습니다. 🎜🎜따라서 비즈니스 코드를 작성할 때 일부 리소스는 미리 Buffer 유형(예: js, css 및 기타 정적 리소스 파일)으로 변환될 수 있으며, 예를 들어 일부 파일에서는 버퍼가 클라이언트에 직접 반환될 수 있습니다. 전달 시나리오에서는 획득한 콘텐츠를 버퍼로 저장하고 직접 전달하여 추가 변환 작업을 방지합니다. 🎜🎜관련 권장사항: 🎜🎜🎜NodeJS_node.js의 Buffer 모듈에 대한 자세한 설명🎜🎜🎜🎜🎜NodeJS의 Buffer가 무엇인지, 예제와 함께 사용하는 방법에 대한 자세한 설명🎜🎜🎜🎜🎜위 내용은 Nodejs의 버퍼란 무엇입니까? Nodejs의 버퍼 클래스 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




