이 글의 내용은 CSS와 D3를 사용하여 텍스트(코드 포함)로 구성된 하트 모양 애니메이션 효과를 얻는 방법에 대한 내용입니다. 도움이 필요한 친구들이 참고하면 좋겠습니다. 도움이 되었습니다.
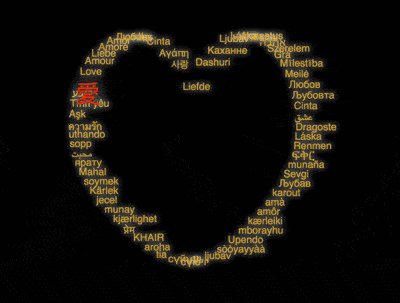
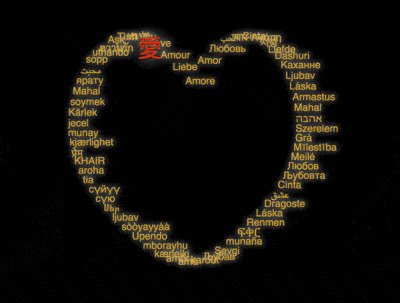
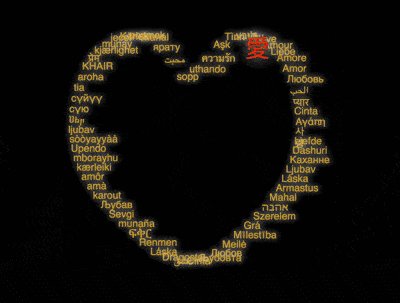
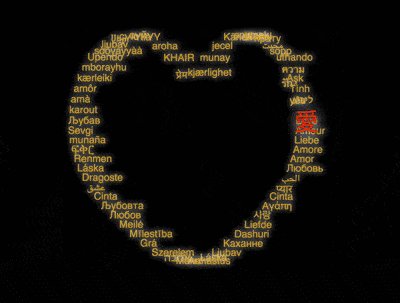
효과 미리보기

소스 코드 다운로드
https://github.com/comehope/front-end-daily-challenges
코드 해석
에 포함된 dom 정의 컨테이너 3개의 하위 요소, 각 하위 요소에는 단어가 있습니다:
<div> <span>aaa</span> <span>bbb</span> <span>ccc</span> </div>
중앙 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}컨테이너 크기 정의:
.love {
width: 450px;
height: 450px;
}텍스트 스타일 설정:
.love {
position: relative;
}
.love span {
position: absolute;
left: 0;
color: goldenrod;
font-size: 20px;
font-family: sans-serif;
text-shadow: 0 0 1em white;
}텍스트가 왼쪽과 오른쪽으로 움직이는 애니메이션 정의:
.love span {
animation: x-move 10s ease-in-out infinite alternate;
}
@keyframes x-move {
to {
left: 450px;
}
}하위 요소의 변수를 첨자로 지정하고 각 단어가 순서대로 입력되도록 애니메이션 지연을 설정합니다.
.love {
--particles: 3;
}
.love span {
animation-delay: calc(20s / var(--particles) * var(--n) * -1);
}
.love span:nth-child(1) {
--n: 1;
}
.love span:nth-child(2) {
--n: 2;
}
.love span:nth-child(3) {
--n: 3;
}하트 모양을 따라 움직이는 텍스트의 애니메이션 효과를 추가합니다.
.love span {
animation:
x-move 10s ease-in-out infinite alternate,
y-move 20s linear infinite;
}
@keyframes y-move {
0% { transform: translateY(180px); }
10% { transform: translateY(45px); }
15% { transform: translateY(5px); }
18% { transform: translateY(0); }
20% { transform: translateY(5px); }
22% { transform: translateY(35px); }
24% { transform: translateY(65px); }
25% { transform: translateY(110px); }
26% { transform: translateY(65px); }
28% { transform: translateY(35px); }
30% { transform: translateY(5px); }
32% { transform: translateY(0); }
35% { transform: translateY(5px); }
40% { transform: translateY(45px); }
50% { transform: translateY(180px); }
71% { transform: translateY(430px); }
72.5% { transform: translateY(440px); }
75% { transform: translateY(450px); }
77.5% { transform: translateY(440px); }
79% { transform: translateY(430px); }
100% { transform: translateY(180px); }
} 다음으로 d3를 사용하여 dom 요소와 CSS 변수를 일괄 처리합니다. .
d3 라이브러리 소개:
<script></script>
여러 단어가 포함된 배열 선언:
const words = ['aaa', 'bbb', 'ccc'];
d3를 사용하여 dom 요소 만들기:
d3.select('.love')
.selectAll('span')
.data(words)
.enter()
.append('span')
.text((d) => d);d3를 사용하여 CSS 변수에 값 할당:
d3.select('.love')
.style('--particles', words.length)
.selectAll('span')
.data(words)
.enter()
.append('span')
.style('--n', (d, i) => i + 1)
.text((d) => d);에서 관련 dom 요소 삭제 html 파일 및 CSS 파일 관련 CSS 변수.
다양한 언어에서 배열 요소를 "love"라는 단어로 변경:
const words = [ '愛', 'Love', 'Amour', 'Liebe', 'Amore', 'Amor', 'Любовь', 'الحب', 'प्यार', 'Cinta', 'Αγάπη', '사랑', 'Liefde', 'Dashuri', 'Каханне', 'Ljubav', 'Láska', 'Armastus', 'Mahal', 'אהבה', 'Szerelem', 'Grá', 'Mīlestība', 'Meilė', 'Любов', 'Љубовта', 'Cinta', 'عشق', 'Dragoste', 'Láska', 'Renmen', 'ፍቅር', 'munaña', 'Sevgi', 'Љубав', 'karout', 'amà', 'amôr', 'kærleiki', 'mborayhu', 'Upendo', 'sòòyayyàà', 'ljubav', 'Սեր', 'сүю', 'сүйүү', 'tia', 'aroha', 'KHAIR', 'प्रेम', 'kjærlighet', 'munay', 'jecel', 'Kärlek', 'soymek', 'Mahal', 'ярату', 'محبت', 'sopp', 'uthando', 'ความรัก', 'Aşk', 'Tình yêu', 'ליבע'];
마지막으로 첫 번째 단어에 대한 특수 텍스트 스타일 설정:
.love span:first-child {
color: orangered;
font-size: 3em;
text-shadow:
0 0 0.1em black,
0 0 1em white;
z-index: 1;
}관련 권장 사항:
CSS 및 D3를 사용하여 검은색과 D3를 사용하는 방법 흰색 교차점 누적 애니메이션 효과
순수한 CSS를 사용하여 DOM 요소 없이 애니메이션 효과를 얻는 방법
순수한 CSS를 사용하여 움직이는 흰 토끼 애니메이션 효과를 구현하는 방법
위 내용은 CSS와 D3를 사용하여 텍스트로 구성된 하트 모양 애니메이션 효과를 얻는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!