HTML del 태그는 블록 수준 요소인가요? html del 태그의 구체적인 용도에 대해 얼마나 알고 계시나요? 이번 글에서는 주로 html del 태그의 정의와 사용법, 형식을 소개합니다. -level 요소? , 분명히 del 태그는 인라인 요소입니다.
인라인 요소(인라인 요소) HTML 태그 분류 내역, 가변 요소 HTML 태그 분류 내역
applet - java applet button - 버튼del - 텍스트 삭제iframe - 인라인 프레임 ins - 텍스트 삽입map - 이미지 블록(map) object - 객체 객체 script - 클라이언트 스크립트 요약: 1 div h1 p ul li 등과 같은 블록 수준 요소는 래핑되어 해당 위치에 있기를 원합니다. 같은 줄 Display는 부동 또는 표시: 인라인2. 스팬 b와 같은 행 수준 요소는 나란히 표시될 수 있습니다. 기본 설정 너비는 작동하지 않습니다. -차단 또는 차단.
HTML del 태그 정의 및 사용법:
문서에서 삭제된 텍스트를 정의합니다. 의미적 취소선 태그, HTML4의 및 는 더 이상 사용되지 않습니다. 대신 을 사용하세요.
HTML del 태그 선택 속성:
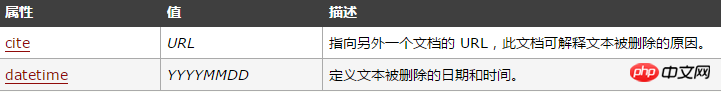
HTML del 태그의 핵심 속성:

HTML

a dozen is <del>21</del> 12 pieces
HTML del 태그의 사용 형식:
예:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< del>删除线标签_PHP笔记</title> </head> <body style="font-size:20px;"> <p>PHP笔记记录了html、css、js、<del>jsp</del>、<ins>php</ins>等知识点!</p> </body> </html> </html>
참고: 문서의 업데이트 및 수정 사항을 설명하려면 태그와 함께 사용하세요. 팁: 태그가 먼저 삽입된 텍스트를 어떻게 표시하는지 확인할 수도 있습니다. 팁:
HTML5 그림 태그는 무엇을 의미하나요? HTML5 그림 태그 사용법에 대한 자세한 설명
위 내용은 HTML del 태그는 블록 수준 요소입니까? html del 태그의 구체적인 적용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!