성배의 고전적인 3열 레이아웃에 대한 단계별 튜토리얼
성배 레이아웃
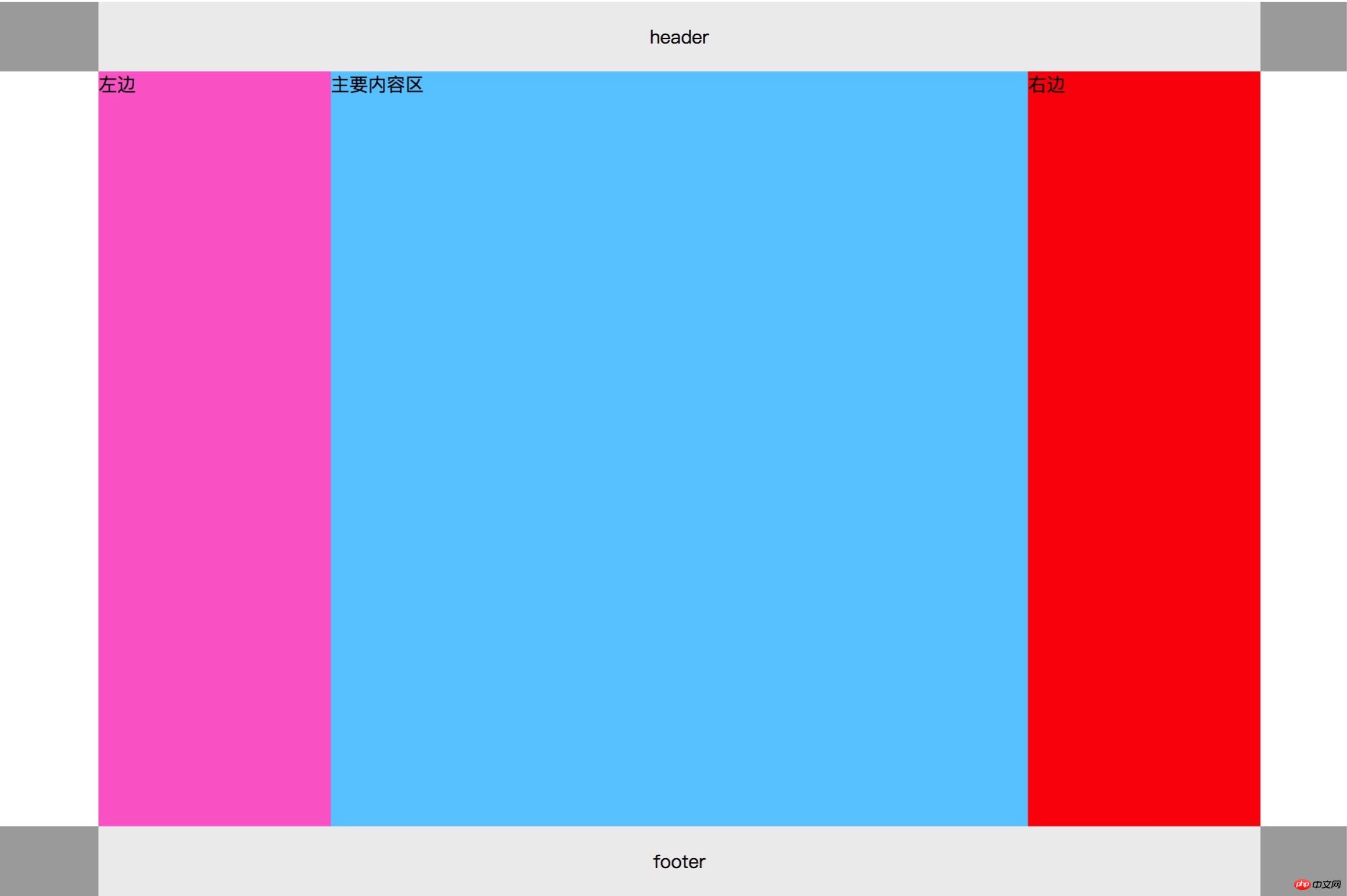
"Shuangfeiji 레이아웃"과 비교하여 성배 레이아웃의 DOM 구조는 더 간단하고 우아합니다. 최종 렌더링: 
다음은 성배 레이아웃의 핵심 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: #aaa;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: #eee;
}
.container {
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: yellow;
}
.main {
width: 100%;
min-height: 650px;
background-color: #66CCFF;
float:left;
}
.left {
width: 200px;
min-height: 650px;
background-color: #FD6FCF;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
min-height: 650px;
background-color: #FC0107;
float:left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">header</div>
</div>
<div class="container">
<div class="main">主要内容区</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>로그인 후 복사
아래 I 코드 내용을 하나씩 나열합니다. 모두에게 설명합니다:
1단계: DOM 구조 만들기:
기본 원칙은 다음과 같습니다.
1. 머리 + 가운데 + 아래 세 부분 중 가운데 부분이 주요 부분입니다. 3열 레이아웃으로 완성된 페이지 본문
2. 중간 3열에서 중간은 사용자 경험을 개선하기 위해 우선 렌더링되는 디스플레이 본문입니다. 2단계: 페이지의 헤드와 테일에 공통 스타일을 작성합니다. [현재 문서의


