이 기사에서는 CSS의 상자 모델 속성이 무엇인지 설명합니다. CSS 상자 모델의 관련 속성에 대한 소개는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
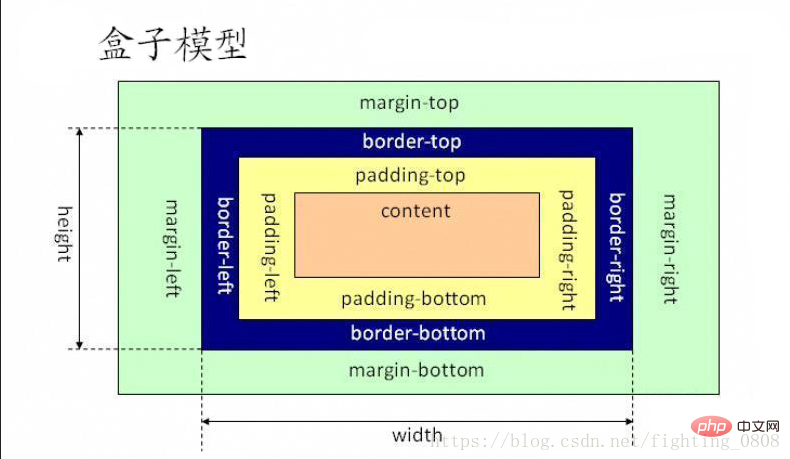
1. 박스 모델 다이어그램

2. 간단한 박스 모델
box.html
<!doctype html><html><head>
<meta charset="utf-8">
<title>盒子模型</title>
<link href="box.css" type="text/css" rel="stylesheet"></head><body>
<p class="box1">
标准文件流不能制作精美的网页;只有脱离标准文档流(脱标),才可以制作我们想要的网页。
脱标的方法:浮动,绝对定位,固定定位;
浮动(float):可以让元素并排显示,并设置宽高;
属性值:left(左浮动);right(右浮动);
浮动的元素会贴父盒子边显示,如果显示不下,在下一行根据浮动方向(贴上一个相同浮动方向的盒子)显示在父盒子中</p>
<p class="box2">
浮动的性质:
1浮动的元素脱离标准流,不再区分块级元素和行内元素
能够让浮动的元素并排在一行显示,并设置宽和高。
2.浮动的元素没有margin塌陷,盒子的距离是margin-top和margin-bottom之和
3.浮动的元素会贴边显示,有方向之分,
4.浮动的元素不会钻盒子
5.浮动的元素会让出标准流的位置(两层)
6.字围效果 </p>
</body></html>3. 내용
box.css
.box1{
border:2px solid red;
height:200px;
width: 700px;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}4. CSS 상자 모델의 테두리(너비, 스타일, 색상) 관련 속성
border: px 스타일 색상
border-top: px 스타일 색상;
width :border-width;Single border: border-top-width;
box.css
.box1{
border:2px solid red;
height:200px;
width: 700px;
border-top-width: 23px;
}Style: border-style
속성 값: 점(점)
점선(점선)
실선 (실선)
double (이중선)
box.css
.box1{
border:5px double red;
height:200px;
width: 700px;
border-top-width: 11px;
border-top-style: dashed;
}
.box2{
border:2px solid #123456;
height:150px;
width:670px;
}5. 내부 여백 - CSS 상자 모델 관련 속성 내의 패딩
단일 방향 설정: padding-top/padding-bottom/padding-left/padding-right
box.css
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
}6. CSS 상자 모델 관련 속성 margin-margin
단일 방향 설정: margin-top/margin-bottom/margin-left/margin-right
box.css
.box2{
padding-top:22px;
padding-left: 11px;
padding-right: 22px;
padding-right: 24px;
border-bottom:2px solid #123456;
height:150px;
width:670px;
margin-top: 23px;
margin-bottom: 45px;
margin-left: 45px;
margin-right: 45px;
}7. CSS 상자 모델 관련 속성: 테두리 밖에서 작동하는 스타일
outline-width
outline-style:
숨겨진
점선(점선)
실선(실선)
double(이중선)
outline-color:
or:
outline: px 스타일 색상
관련 권장 사항:
위 내용은 CSS의 상자 모델 속성은 무엇입니까? CSS 상자 모델 관련 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!