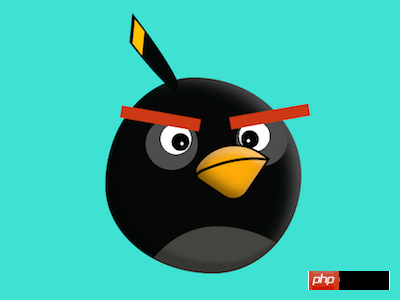
이 기사의 내용은 순수한 CSS를 사용하여 검은 앵그리버드를 구현하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

https://github.com/comehope /front-end-daily-challenges
dom 정의, 컨테이너에 포함된 요소는 각각
<div> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
중앙 디스플레이: # 🎜 🎜#
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: turquoise;
}.black-bomb {
width: 13em;
height: 13em;
font-size: 16px;
}
.black-bomb *::before,
.black-bomb *::after {
content: '';
position: absolute;
}.black-bomb {
position: relative;
}
.head {
position: absolute;
width: inherit;
height: inherit;
background-color: #0f1110;
border-radius: 45% 55% 45% 55% / 55% 50% 50% 45%;
}.eyes::before,
.eyes::after {
width: 3.4em;
height: 3.4em;
background-color: #4e4e4e;
border-radius: 50%;
}
.eyes::before {
top: 2.7em;
left: 21%;
}
.eyes::after {
top: 2.5em;
right: 7%;
}.eyes::before,
.eyes::after {
background-image:
radial-gradient(
circle at var(--left3) 1.7em,
white 0.1em,
transparent 0.1em
),
radial-gradient(
circle at var(--left2) 1.6em,
black 0.6em,
transparent 0.6em
),
radial-gradient(
circle at var(--left1) 1.4em,
white 1em,
transparent 1em
);
}
.eyes::before {
--left1: 2em;
--left2: 2.3em;
--left3: 2.4em;
}
.eyes::after {
--left1: 1.2em;
--left2: 0.9em;
--left3: 0.8em;
}.eyebrows::before,
.eyebrows::after {
width: 5.3em;
height: 0.8em;
background: #cb3c1a;
}
.eyebrows::before {
top: 2.3em;
left: 1em;
transform: rotate(10deg);
}
.eyebrows::after {
top: 2.2em;
right: -0.6em;
transform: rotate(-10deg);
}.mouth {
position: absolute;
width: 3.6em;
height: 3.6em;
background-color: #fca90d;
top: 4em;
left: 6.4em;
border-radius: 80% 0 30% 20%;
transform: rotate(34deg);
border: 0.1em solid black;
}의사 요소를 사용하여 위턱과 아래턱 사이의 구분선 그리기:
.mouth::before {
width: 2.6em;
height: 5.7em;
border: 0.2em solid;
border-radius: 80% 0 0 16%;
transform: rotate(35deg);
top: -1.1em;
left: 1.4em;
border-color: transparent transparent transparent black;
}가슴에 깃털 그리기: # 🎜🎜#
.head {
overflow: hidden;
}
.head::before {
width: inherit;
height: inherit;
background-color: #474642;
border-radius: inherit;
top: 76%;
left: 12%;
}.hair {
position: absolute;
width: 1.4em;
height: 5em;
background-color: #0f1110;
top: -3.8em;
left: 20%;
border-radius: 0 0 40% 40% / 0 0 100% 100%;
}
.hair::before {
width: 80%;
height: 1em;
background-color: #ffc000;
top: 0.3em;
left: 10%;
}.hair {
transform: rotate(-28deg) skewX(10deg) skewY(-50deg);
}.head {
box-shadow: inset -1em 0.5em 1.5em -0.5em rgba(255, 255, 255, 0.3);
}
.head::after {
width: inherit;
height: inherit;
border-radius: inherit;
box-shadow: inset 0.5em -0.5em 0.3em 0.2em rgba(0, 0, 0, 0.2);
}.mouth {
box-shadow:
inset 0 0.5em 0.5em rgba(255, 255, 255, 0.3),
inset 0.2em -0.5em 1.2em rgba(0, 0, 0, 0.5);
}CSS와 D3를 사용하여 흑백이 겹치는 애니메이션 효과를 얻는 방법
위 내용은 순수 CSS를 사용하여 검은색 Angry Bird를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!