이 글의 내용은 CSS에서 양각 문자 모양을 구현하기 위한 코드 예제입니다. 참고할 만한 가치가 있으니 도움이 필요한 분들에게 도움이 되길 바랍니다.
어제 엠보싱 프레임을 만들고 싶어하는 사람을 봤는데 오늘 몇 분 만에 만들어 봤는데 꽤 기발하네요
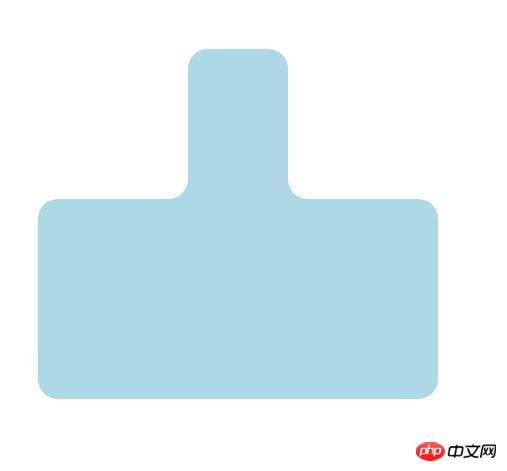
최종 효과는 다음과 같습니다

코드는 여기에 있습니다:
<div class="box">
<span class="big"></span>
<span class="top"></span>
<span class="topR"></span>
</div>body {
display: flex;
justify-content: center;
align-items: center;
.box {
position: relative;
width: 400px;
height: 400px;
top: 200px;
color: lightblue;
.big {
position: absolute;
width: 400px;
height: 200px;
border-radius: 20px;
background-color: currentColor;
bottom: 0;
}
.top {
position: absolute;
width: 100px;
left: calc((400px - 100px)/2);
height: 150px;
border-radius: 20px 20px 0 0;
background-color: currentColor;
top: 50px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::before {
content: "";
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.top::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 20px 0;
height: 48px;
width: 100px;
left: -100px;
top: 102px;
}
.topR {
position: absolute;
background-color: lightblue;
height: 48px;
width: 100px;
right: 50px;
top: 152px;
}
.topR::after {
content: "";
position: absolute;
background-color: #fff;
border-radius: 0 0 0 20px;
height: 48px;
width: 100px;
left: 0;
top: 0;
}
}
}처음에는 위쪽과 아래쪽 둥근 직사각형을 연결하면 충분할 것이라고 생각했는데, NO NO NO 사실 둘의 교차점에 둥근 모서리가 있습니다. 둥근 모서리를 보면 흰색 둥근 직사각형을 사용할 수 있다는 것을 알 수 있습니다. 덮개를 사용하면 문제가 발생합니다.
흰색 둥근 사각형을 덮으면 가운데에 틈이 생깁니다. 그리고 이 공백은 파란색으로 채워져야 합니다. 따라서 아이디어는 다음과 같습니다.
먼저 두 개의 위쪽 및 아래쪽 둥근 직사각형을 만듭니다.
HTML:
<span class="big"></span> <span class="top"></span>
두 번째: 위의 둥근 직사각형의 왼쪽과 오른쪽에 파란색의 둥근 직사각형을 추가하고 위쪽과 아래쪽에 파란색의 둥근 직사각형을 추가합니다. 둥근 직사각형 두 개는 접하지만 길이와 너비는 위쪽과 아래쪽의 큰 직사각형을 초과할 수 없습니다. 각각을 덮기 위해 오른쪽 아래 둥근 모서리와 왼쪽 아래 둥근 모서리를 각각 설정합니다.
border-radius: 0 0 20px 0; border-radius: 0 0 0 20px;
OK, 끝났습니다! 볼록한 프레임이 준비되었습니다. 관련 권장 사항: 
CSS를 사용하여 트럭 로더의 효과를 얻는 방법
CSS를 사용하여 이미지의 무작위 둥근 모서리 스타일을 제어하는 방법은 무엇입니까? (예시)
위 내용은 CSS를 활용하여 엠보싱 형태를 구현하는 코드 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!