HTML li 태그의 용도는 무엇입니까? HTML li 태그 사용법 및 속성 소개
HTML li 태그의 용도는 무엇인가요? 여기에서는 HTML li 태그의 사용법과 속성을 소개합니다. 이 글에서는 HTML li 태그의 정의와 속성 소개, 그리고 html li 태그에서 순서가 지정되지 않은 목록의 기본 점 스타일을 제거하는 방법을 설명합니다.
HTML li 태그 정의 및 사용법:
- )과 순서가 없는 목록(
- )에서 사용할 수 있습니다.
- 태그 사용 예:
- 로 시작됩니다. 예: 브라우저에 다음과 같이 표시됩니다. ·Coffee·MilkParagraphs는 내부에서 사용할 수 있습니다. 목록 항목, 줄 바꿈, 그림, 링크, 기타 목록 등 주문된 목록은 항목의 목록이기도 하며 목록 항목에는 숫자가 표시됩니다. 순서가 지정된 목록은
<ul> <li>Coffee</li> <li>Milk</li> </ul>
로그인 후 복사- 태그로 시작됩니다. 각 목록 항목은
- 태그로 시작됩니다. 예: 브라우저에 다음과 같이 표시됩니다. 1.Coffee2.Milk목록 항목 내부적으로 가능 단락, 줄 바꿈, 이미지, 링크, 기타 목록 등을 사용합니다.
<ol> <li>Coffee</li> <li>Milk</li> </ol>
로그인 후 복사HTML li 태그 순서가 지정되지 않은 목록의 점을 클릭하는 방법:
먼저 다음과 같은 경우에 발생하는 문제를 살펴보겠습니다. 우리는 목록 태그를 사용합니다.작은 검은 점이 나타나는 것을 발견했습니다. 순서가 지정되지 않은 목록 태그를 사용하고 있기 때문입니다. 그렇다면 이 점들을 어떻게 제거할 수 있을까요? 문제 해결 방법을 살펴보겠습니다. 먼저 메모장이나 다른 HTML 편집기를 엽니다. 저는 editplus를 사용합니다. 을 만들고 소스 코드에 다음 코드를 추가합니다.<ul> <li>1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul>
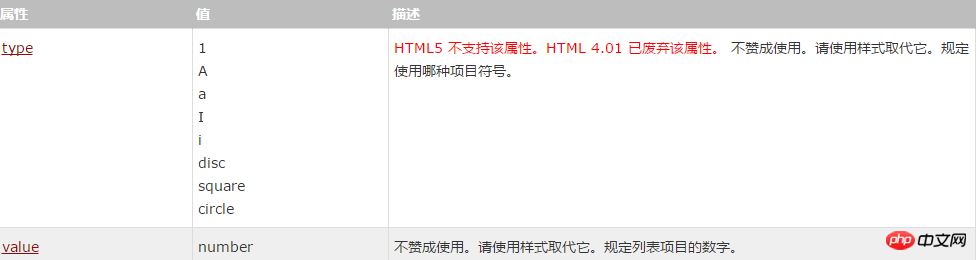
로그인 후 복사이렇게 하면 기본 스타일을 제거할 수 있습니다. 물론 태그에 직접 스타일을 작성할 수도 있지만 나중에 코드를 더 쉽게 유지 관리하려면 이 방법을 사용하는 것이 좋습니다.ul li{ list-style: none; }로그인 후 복사더 직관적인 방법이 있습니다. XHTML의 차이점. XHTML 1.0 Strict DTD에서는 li 요소의 "type" 및 "value" 속성이 지원되지 않습니다.
【관련 추천】
html5 테두리 속성은 어떻게 설정하나요? html5 테이블의 테두리 속성 소개
htm5 새로운 양식 요소 keygen 태그의 사용법 및 속성 소개#🎜 🎜#
- 태그로 시작됩니다. 예:
HTML
<ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
HTML li 태그의 속성: # 🎜 🎜#
 HTML li 태그 사용법에 대한 자세한 설명:
HTML li 태그 사용법에 대한 자세한 설명:
- 태그로 시작됩니다. 각 목록 항목은
위 내용은 HTML li 태그의 용도는 무엇입니까? HTML li 태그 사용법 및 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




