CSS 레이아웃 모델이란 무엇입니까? CSS의 세 가지 레이아웃 모델 소개
이 기사에서는 CSS 레이아웃 모델이 무엇인지 설명합니다. 세 가지 CSS 레이아웃 모델에 대한 소개는 특정 참조 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
흐름 모델(흐름)
기본 웹 페이지 레이아웃 모드
* 블록 요소는 수직으로 확장되어 포함 요소 내에서 위에서 아래로 순서대로 배포됩니다
* 인라인 요소는 포함 요소 내에서 왼쪽에서 오른쪽으로 수평으로 표시됩니다
플로팅 모델(float)
모든 요소는 기본적으로 플로팅할 수 없지만 CSS
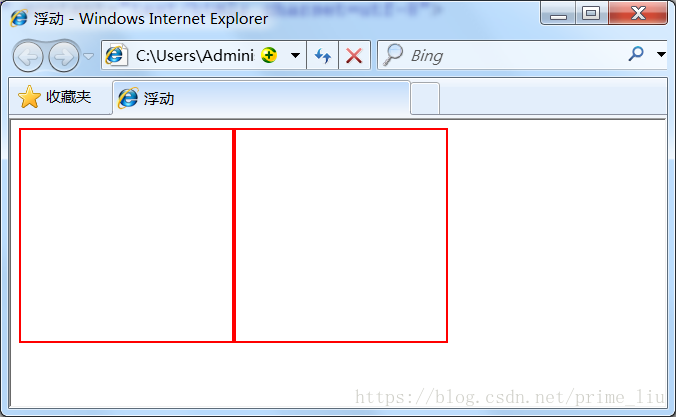
两个 div 元素一行
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>
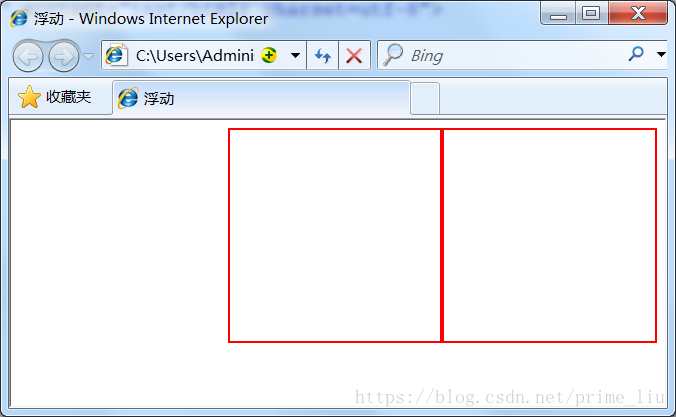
设置两个元素 右浮动 实现一行
float:right;
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}
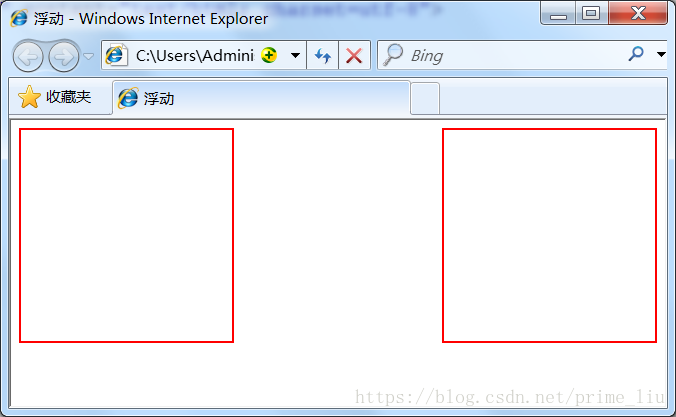
设置两个元素一左一右
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
레이어 모델(레이어)
레이어 모델의 세 가지 형태:
- 절대 위치 지정(위치: 절대)
- 상대 위치 지정(위치: 상대)
- 고정 위치(위치: 고정)
레이어 레이아웃 모델은 이미지 소프트웨어 PhotoShop에서 매우 인기 있는 레이어 편집 기능과 같습니다. 각 레이어를 정확하게 배치하고 조작할 수 있습니다
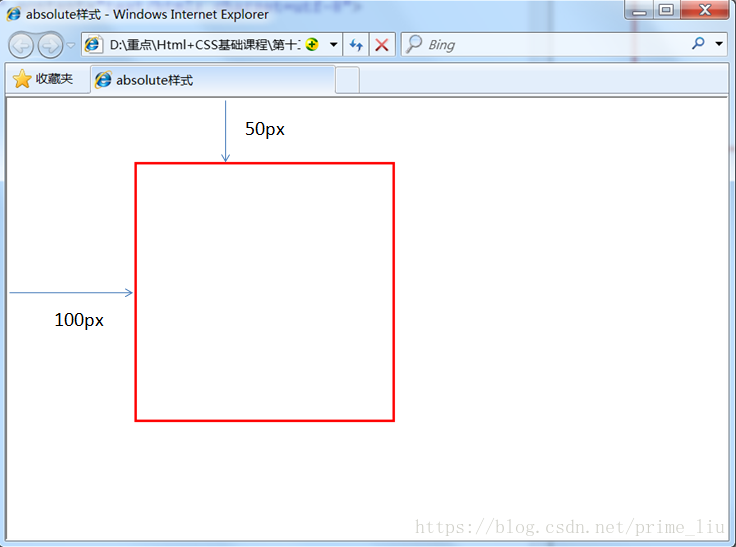
1. :absolute(절대 위치 지정을 의미), 이 문의 기능은 요소를 문서 흐름 밖으로 드래그한 다음 왼쪽, 오른쪽, 위쪽 및 아래쪽 속성을 사용하여 가장 가까운 상위 포함 블록을 기준으로 절대 위치 지정을 수행하는 것입니다. 위치 지정 속성. 그러한 포함 블록이 없으면 본문 요소, 즉 브라우저 창을 기준으로 합니다. 实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>로그인 후 복사
实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>2. 상대 위치 지정
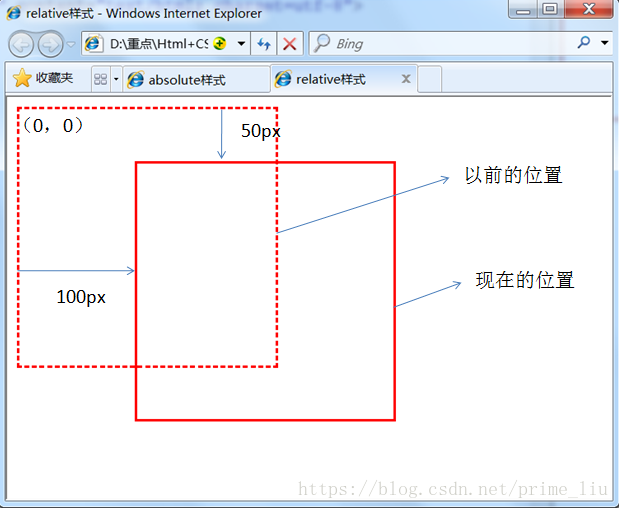
위치: 상대(상대 위치 지정). 왼쪽, 오른쪽, 위쪽 및 아래쪽 속성을 통한 일반 문서 흐름에서 요소의 오프셋 위치를 결정합니다. 상대 위치 지정 프로세스는 먼저 정적(부동) 모드에서 요소를 생성한 다음(요소가 레이어처럼 부동) 이전 위치를 기준으로 이동하는 것입니다. 이동 방향과 진폭은 왼쪽, 오른쪽에 따라 결정됩니다. , 상단 및 하단 속성, 오프셋 전 위치는 변경되지 않습니다. 相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>로그인 후 복사
相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>3. 고정 위치 지정
fixed: 절대 위치 지정 유형과 유사하게 고정 위치 지정을 나타내지만 상대 이동 좌표는 뷰(화면 내 웹 페이지 창) 자체입니다. 뷰 자체는 고정되어 있으므로 화면에서 브라우저 창의 화면 위치를 이동하거나 브라우저 창의 표시 크기를 변경하지 않는 한 브라우저 창의 스크롤 막대가 스크롤됨에 따라 뷰는 변경되지 않습니다. 항상 문서의 흐름에 영향을 받지 않는 브라우저 창 내의 특정 위치에 있어야 합니다. 이는 background-attachment:fixed 속성과 동일한 기능을 갖습니다.
相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
....4. Absolute
와 함께 Relative를 사용하여 다른 요소를 기준으로 위치를 지정하세요.
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>box1是box2的父元素2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
css+div 레이아웃 (1) - css+div는 테이블layout_html/css_WEB-ITnose를 구현합니다
위 내용은 CSS 레이아웃 모델이란 무엇입니까? CSS의 세 가지 레이아웃 모델 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.




