이 글의 내용은 tp5 프레임워크 ajax에서 데이터를 비동기적으로 추가하는 코드 구현에 관한 것입니다. 이는 특정 참조 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
Ajax 비동기 비새로 고침 데이터 처리에 대한 사용자 경험은 여전히 좋으며 프로젝트 개발에 자주 사용되는 지식 포인트입니다. 그래서 Ajax 비동기 추가가 이루어지며, 우리가 일반적으로 사용하는 것은 Ajax 비동기 삭제 및 비동기 추가일 수 있으며, 처리 로직과 핵심 코드를 살펴보겠습니다.
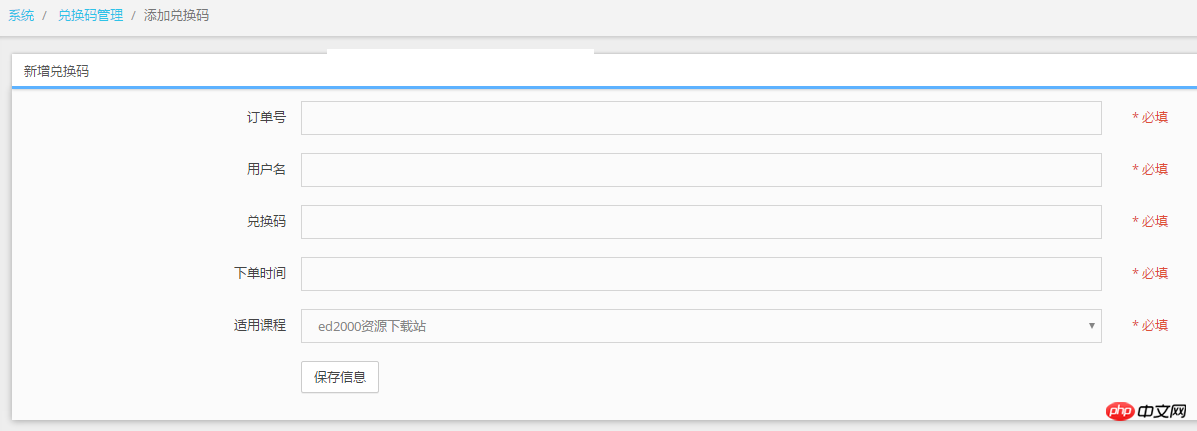
데이터 추가를 위한 인터페이스는 다음과 같습니다.

프런트 엔드 js 코드는 다음과 같습니다.
[js]
<script type="text/javascript">
function adddhm(){
var oid=$("input[name='oid']").val();
var uname=$("input[name='uname']").val();
var dhm=$("input[name='dhm']").val();
var _class=$("select[name='class']").val();
var otime=$("input[name='otime']").val();
if(!oid){
alert('订单号不能为空!');
return false;
}
if(!uname){
alert('用户名不能为空!');
return false;
}
if(!dhm){
alert('兑换码不能为空!');
return false;
}
if(!_class){
alert('适用课程不能为空!');
return false;
}
if(!otime){
alert('下单时间不能为空!');
return false;
}
$.ajax({
type:"POST",
data:{oid:oid,uname:uname,dhm:dhm,class:_class,otime:otime},
url:"{:url('add')}",
success:function(data){
alert(data.msg);
}
});
$("#myform")[0].reset() ;
return false;
}
</script>
[/js]다음은 데이터를 받은 후 추가 로직입니다.
[php]
public function add()
{
if(request()->isPost()){
$_data=input('post.');
$data=array();
foreach ($_data as $k => $v) {
$data[$k]=trim($v);
}
$validate = validate('dhm');
if(!$validate->check($data)){
$msg=$validate->getError();
return json(['error'=>2,'msg'=>$msg]);
}
$add=db('dhm')->insert($data);
if($add){
return json(['error'=>0,'msg'=>'添加成功!']);
}else{
return json(['error'=>1,'msg'=>'添加失败,请重新添加!']);
}
return;
}
return view();
}
[/php]관련 권장 사항:
의 무한 열 정렬 구현 코드위 내용은 tp5 프레임워크에 데이터를 비동기식으로 추가하는 ajax의 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!