이 글의 내용은 js에서 인터라인 스타일과 현재 스타일을 얻기 위한 코드입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
<!DOCTYPE html>
<html>
<head>
<title>获取行间样式</title>
<script>
window.onload=function(){
op=document.getElementById("p1");
alert(op.style.width);
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>获取样式兼容写法</title>
<script>
function getStyle(obj,name){
if(obj.currentStyle){
return obj.currentStyle[name];
}else{
return getComputedStyle(obj)[name];
}
}
window.onload=function(){
op=document.getElementById("p1");
// alert(getStyle(op,"width"));
alert(getStyle(op,"background"));
// alert(getStyle(op,"backgroundColor"))
}
</script>
</head>
<body>
<p id="p1" style="width:100px; height:100px; background:#f00;"></p>
</body>
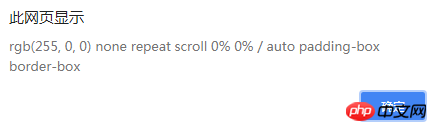
</html>실행 결과: 
위 코드의 실행 결과에서, background가 반환되는 것을 볼 수 있습니다. #f00이 아니라 복합 스타일이기 때문에 배경과 같은 복합 스타일이 발생할 경우 특별히 처리해야 합니다. 여기서는 backgroundColor를 사용할 수 있습니다.
복합 스타일 배경, 테두리...
단일 스타일 너비, 높이, 위치
관련 권장 사항:
js의 RegExp 개체는 무엇인가요? js의 RegExp 객체에 대한 자세한 소개
js 정규식의 test(), exec() 및 match() 차이점 비교(예제 포함)
위 내용은 js는 인터라인 스타일과 현재 스타일의 코드를 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!