CSS를 사용하여 모자를 쓴 자이언트 팬더를 구현하는 방법(코드 포함)
이 글의 내용은 CSS를 사용하여 모자를 쓴 자이언트 팬더를 구현하는 방법에 대한 것입니다.(코드 포함) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
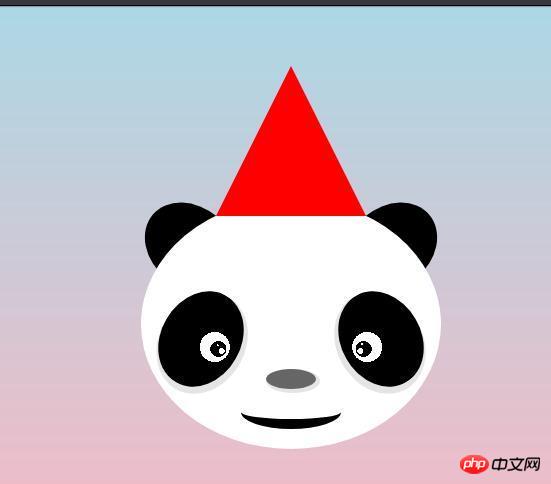
다크서클이 있는 자이언트 팬더가 너무 귀엽습니다. 오늘은 CSS를 사용하여 다음과 같은 귀여운 자이언트 팬더를 구현해보겠습니다

코드는 https://codepen.io/woshilyy/p.. .
본체 코드:
<div> <span></span> <span></span> <span></span> <span> <span></span> <span></span> <span></span> <span></span> </span> </div>
상세 코드 설명:
1. 모자 만들기
테두리를 사용하여 삼각형을 만들고, 의사 클래스를 사용하여 모자에 공을 만듭니다. 팬더 얼굴 하하하
.hat {
position: absolute;
border-bottom: 150px solid red;
border-left: 75px solid transparent;
border-right: 75px solid transparent;
left: 75px;
z-index: 2;
}
.hat::before {
content: "";
position: absolute;
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #fff;
left: -15px;
top: -8px;
} 방사형 그래디언트를 사용하여 만듭니다. 두 눈이 대칭으로 회전하기 때문에 변수를 사용하여 회전을 제어하고 그림자를 추가하여 눈을 더욱 사실적으로 만듭니다 .face {
position: absolute;
width: 300px;
height: 250px;
background-color: #fff;
border-radius: 50%;
top: 133px;
}
4. 코를 만들어주세요
코는 그냥 타원+그림자 .eyes {
position: absolute;
width: 100px;
height: 80px;
border-radius: 50%;
transform: rotate(calc(-60deg * var(--n)));
}
.eyesLeft {
left: 10px;
top: 100px;
--n: 1;
background: radial-gradient(circle at 53% 72%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: -3px 3px 0 3px rgba(0, 0, 0, .1);
}
.eyesRight {
right: 10px;
top: 100px;
--n: -1;
background: radial-gradient(circle at 45% 74%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: 3px 3px 0 3px rgba(0, 0, 0, .1);
}
다섯. 입을 만들어주세요
배경색을 투명한 둥근사각형+검은색 테두리로 만들고, 위쪽 테두리를 없애주세요.nose {
position: absolute;
width: 50px;
height: 20px;
background-color: #666;
border-radius: 50%;
left: calc((300px - 50px)/2);
box-shadow: 2px 2px 0 2px rgba(0, 0, 0, .1);
bottom: 60px;
}
여섯번째. : 귀 만들기
두 개의 검은색 타원, 너비 > 높이 .mouth {
position: absolute;
width: 100px;
height: 20px;
background-color: transparent;
border-bottom: 10px solid #000;
border-radius: 77% 77% 77%/60% 60% 90% 90%;
bottom: 20px;
left: calc((300px - 100px)/2);
}
CSS를 사용하여 오리 머리를 구현하는 방법(코드 포함)
순수한 CSS를 사용하여 움직이는 흰 토끼를 구현하는 방법 애니메이션 효과
위 내용은 CSS를 사용하여 모자를 쓴 자이언트 팬더를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





