이 글의 내용은 CSS에서 가로 네비게이션과 세로 네비게이션 바를 구현하는 방법(코드)에 대한 내용입니다. 필요한 친구들이 참고하시면 좋을 것 같습니다.
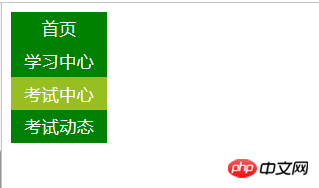
1. 수직 내비게이션
R<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
}
a{
display:block;
background-color:green;
color:white;
width:80px;
text-align:center;
padding:4px;
text-decoration:none;
}
a:hover,a:active{
background-color:#98bf21;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>실행 결과 :

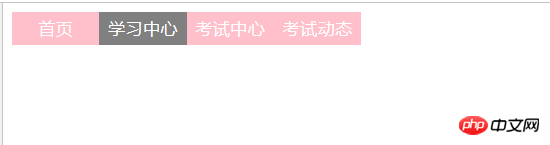
2. 수평 내비게이션 :
R<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li{
float:left;
}
a{
display:block;
background-color:pink;
color:white;
width:80px;
text-align:center;
padding:4px 0px;
text-decoration:none;
}
a:hover,a:active{
background-color:gray;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>실행 결과 :

참고 :
1. 디스플레이 = 태그 블록은 링크를 허용합니다. 텍스트가 아닌 클릭 가능한 영역입니다.
2. 링크를 블록 요소로 지정한 후 너비를 설정하여 각 링크의 너비가 동일하게 보이도록 할 수 있습니다.
관련 추천:
div css 네비게이션 바(전체 화면 CSS 네비게이션 바)_html/css_WEB-ITnose
CSS 이미지 네비게이션_html/css_WEB-ITnose
위 내용은 가로 탐색 및 세로 탐색 막대를 구현하는 CSS 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!