이 글의 내용은 CSS 스타일 레이아웃(코드 포함)의 위치 속성 사용에 관한 것입니다. 특정 참조 값이 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
position 속성: 요소의 레이아웃을 설정하는 데 사용되는 위치 지정 유형을 정의하는 데 사용됩니다. 이 속성에는 여러 값이 있습니다.
|
가치 |
설명 |
|
정적 |
기본값. 위치 지정이 없으면 요소가 일반 흐름 으로 나타납니다(상단, 하단, 왼쪽, 오른쪽 또는 Z-색인 선언 무시). |
|
친척 |
상대적으로 배치된 라벨을 생성합니다. 라벨의 원래 위치를 기준으로 배치합니다. 따라서 "left:20"은 레이블의 왼쪽 위치에 20픽셀을 추가합니다. |
|
절대 |
상대적으로 배치된 레이블을 생성하고, 레이블 자체를 기준으로 첫 번째 비정적 상위 요소를 배치합니다. 레이블의 위치는 "왼쪽", "위쪽", "오른쪽" 및 "아래쪽" 스타일 속성을 통해 지정됩니다. 태그가 위치한 상위 태그의 position이 non-static으로 설정되지 않은 경우 브라우저 창을 기준으로 위치가 지정되지만 이때 스크롤 톤이 슬라이드되면서 요소도 슬라이드됩니다. |
|
수정됨 |
절대 위치에 있는 라벨을 생성하고 브라우저 창을 기준으로 위치를 지정합니다. 이때 스크롤 톤이 슬라이드될 때 요소는 슬라이드되지 않습니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다. |
(일반 흐름이라고도 하는 문서 흐름은 기본적으로 HTML 요소의 레이아웃 프로세스 중에 요소가 위에서 아래로 또는 왼쪽에서 오른쪽으로 자동으로 정렬되는 순서입니다.)
참고: 모든 요소 둘 다 가능합니다. 배치되지만 절대 또는 고정 요소는 요소 자체가 블록 수준 상자인지 여부에 관계없이 블록 수준 상자를 생성합니다. 상대 요소는 일반 흐름의 기본 위치를 기준으로 오프셋됩니다. IE 브라우저 중 어느 것도 "상속" 속성 값을 지원하지 않습니다.了 레이블이 Position CSS 스타일 속성을 사용할 때 스타일 속성 값이 비정적(상속으로 간주되지 않음)인 경우 레이블은 "bottom" 스타일 속성의 속성 값과 분리됩니다. 태그는 원래 위치에만 유지되지만 일반적인 문서 흐름에서 분리되었습니다.
다음은 데모 코드입니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#z{
width: 300px;
height: 300px;
border: 1px solid royalblue;
position: relative;
}
#a,#b,#c{
width: 100px;
height: 100px;
}
#a{
background: red;
position: relative;
right: 10px;
}
#b{
background: green;
position: fixed;
left: 1000px;
bottom: 20px; /*只需要规定两个方向就可以了,上下,左右各选其一*/
}
#c{
background: yellow;
position: absolute;
left: 10px;
bottom: 3px;
}
</style>
</head>
<body>
<div id="z">
<div id="a"></div>
<div id="b"></div>
//加空格用于复习div的块级元素性质
<div id="c"></div>
//加了空格后,c的div会自动换行 block的属性所致
</div>
</body>
</html>데모 참고사항:
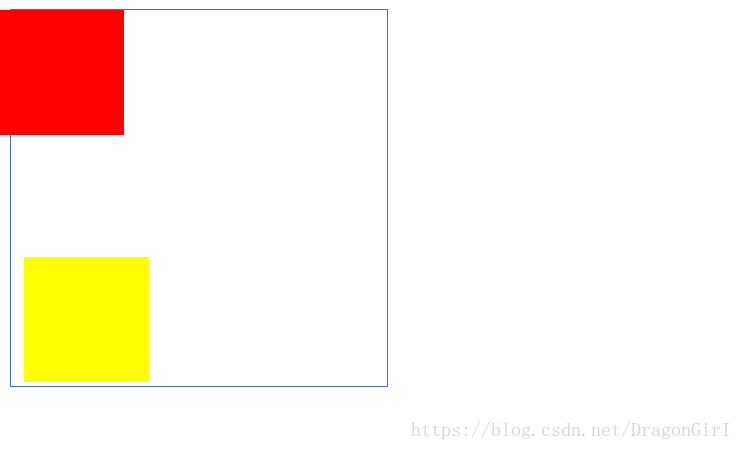
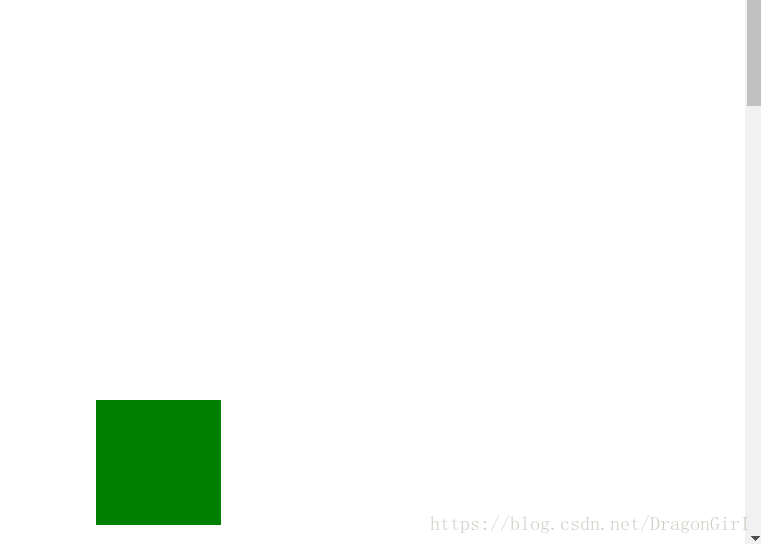
positionMiddle: relative는 원래 위치 지점에 상대적입니다. 레이블은 여전히 문서 흐름에 존재합니다. 고정은 전체 브라우저를 기준으로 배치됩니다. 브라우저에서 레이블 요소를 직접 무시하는 것은 "부동"과 유사합니다. [예: b 대 z] 첫 번째(비정적 속성이어야 함) 요소가 배치되고 위치 지정 표준이 상위 요소의 외부 테두리에 따라 결정됩니다. 데모 결과는 다음과 같습니다.
css

CSS position attribute_html/css_WEB-ITnose
위 내용은 CSS 스타일 레이아웃의 위치 속성을 사용하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!