html 글꼴 태그의 글꼴 스타일을 설정하는 방법은 무엇입니까? CSS를 사용하여 텍스트 크기를 제어하는 방법
html 글꼴 태그의 글꼴 스타일을 설정하는 방법은 무엇입니까? CSS를 사용하여 텍스트 크기를 제어하는 방법은 모두 여기에 있습니다. html 글꼴 태그에서 글꼴 스타일과 굵은 텍스트를 설정하는 방법과 CSS를 사용하여 html에서 텍스트 크기를 설정하는 방법을 알고 싶은 경우입니다. 글꼴 태그.
HTML 태그 정의 및 사용법:
는 텍스트의 글꼴, 글꼴 크기 및 글꼴 색상을 지정합니다.
html 글꼴 태그 예
텍스트 글꼴, 크기 및 색상 지정:
<font size="3" color="red">This is some text!</font> <font size="2" color="blue">This is some text!</font> <font face="verdana" color="green">This is some text!</font>
html
에서 글꼴 스타일(굵은 기울임꼴 등) 설정 방법 1:
<font style="font-weight:bold;font-style:italic;">aaaaa</font>
방법 2:
<style type="text/css">
font {font-weight:bold;font-style:italic;}
</style>
<font>aaa</font>html 글꼴에 b 태그 추가:
태그는 굵은 텍스트를 지정합니다.
예:
<font><b>加粗文字</b></font>
CSS 텍스트 크기 설정:
텍스트 크기를 통해 테마를 강조하는 것이 가장 좋습니다. 웹 페이지 일반적으로 사용되는 방법 중 하나는 글꼴 크기 속성을 통해 텍스트 크기를 제어하는 CSS입니다. 이 속성의 값에는 상대 크기와 절대 크기가 포함됩니다.
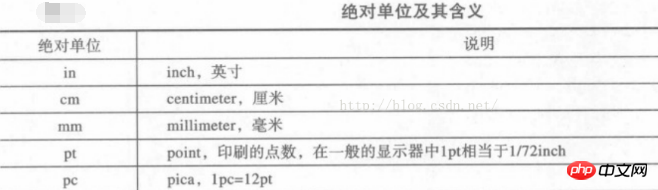
절대 크기
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.inch{font-size:0.5in;}
p.cm{font-size:0.5cm;}
p.mm{font-size:4mm;}
p.pt{font-size:12pt;}
p.pc{font-size:2pc;}
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>
</span>
총 5개의 텍스트 크기가 설정되어 있으며 모두 절대 단위를 사용합니다. 모든 해상도의 모니터에서 표시되는 효과는 절대 크기이며 변경되지 않습니다.
또한 CSS는 물리적 단위를 사용하여 텍스트의 절대 크기를 설정하는 것 외에도 글꼴 크기 값으로 총 7가지 절대 크기 키워드를 제공합니다.
<span style="max-width:90%"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.one{font-size:xx-small;}
p.two{font-size:x-small;}
p.three{font-size:small;}
p.four{font-size:medium;}
p.five{font-size:large;}
p.six{font-size:x-large;}
p.seven{font-size:xx-large;}
-->
</style>
</head>
<body>
<p class="one">文字大小,xx-small</p>
<p class="two">文字大小,x-small</p>
<p class="three">文字大小,small</p>
<p class="four">文字大小,medium</p>
<p class="five">文字大小,large</p>
<p class="six">文字大小,x-large</p>
<p class="seven">文字大小,xx-large</p>
</body>
</html>
</span>그 중 px 단위는 픽셀을 나타냅니다. 따라서 디스플레이 크기는 모니터의 크기 및 해상도와 관련이 있습니다. 표시가 설정되지 않은 경우 상대 브라우저의 기본값입니다.
이 기사는 여기서 끝납니다. 기본 사항을 읽으려면 여기를 클릭하세요. html 글꼴 태그가 무엇인가요? 태그 속성에 대한 자세한 소개
[관련 추천]
html 주소 태그 사용법은? html 주소 태그 사용법에 대한 자세한 설명
html5 오디오 태그 사용법은? HTML5 자동 재생 구현 코드 예시
위 내용은 html 글꼴 태그의 글꼴 스타일을 설정하는 방법은 무엇입니까? CSS를 사용하여 텍스트 크기를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7323
7323
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




