플로트를 지우는 방법? HTML에서: 의사 요소(코드) 뒤의 부동 요소를 지우는 방법 구현
이 글의 내용은 플로팅 클리어 방법에 관한 내용입니다. HTML(코드)에서 :after 의사 요소의 부동 요소를 지우는 방법의 구현에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 도움이 되기를 바랍니다.
:after 의사 요소와 :before 의사 요소는 각각 요소 뒤와 앞에 콘텐츠를 추가하는 데 사용됩니다. 실제 웹 개발 프로세스에서는 :after 의사 요소가 더 일반적으로 사용됩니다. -element는 일반적으로 float를 지우는 데 사용됩니다. 의사 요소를 사용하여 float를 지우는 것은 일반적인 float 지우기의 세 가지 방법 중 하나이며 가장 일반적으로 사용되며 권장되는 방법이기도 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:after清除浮动</title>
<style>
.out {
width:200px;
border: 5px solid red;
}
.out:after{
content: '';
display: block;
width: 0px;
height: 0px;
clear: left;
}
.in {
width: 100px;
height: 100px;
float:left;
}
</style>
</head>
<body>
<div class="out">
<div class="in" style="background-color: blue;"></div>
<div class="in" style="background-color: green;"></div>
</div>
</body>
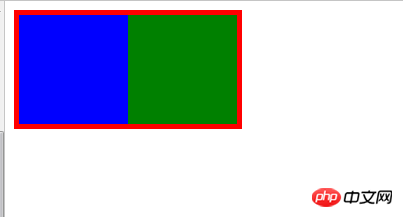
</html>효과는 그림과 같습니다:

관련 권장 사항:
플로트 지우기 1-사용: pseudo-element_html/css_WEB-ITnose 이후
html플로트를 지우는 6가지 방법의 예_CSS/ HTML
위 내용은 플로트를 지우는 방법? HTML에서: 의사 요소(코드) 뒤의 부동 요소를 지우는 방법 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




