이 글은 js에서 (코드 포함) 요소 지침을 얻는 일반적인 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
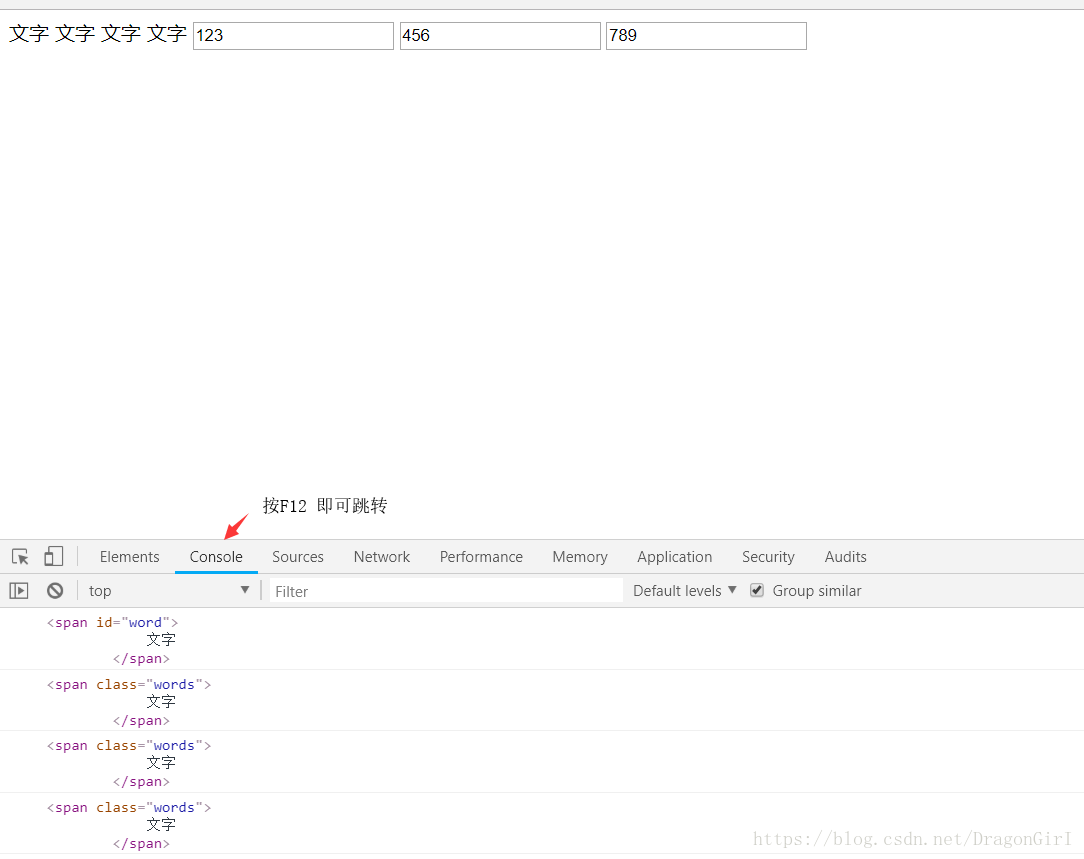
요소의 ID를 통해 획득: getElementById(); (단일 요소의 경우)
(다음 지침은 종종 배열을 얻습니다. 요소를 얻으려면 해당 하위 첨자를 추가해야 합니다. end)
요소의 클래스 이름을 통해 가져오기: getElementsByClassName();
요소의 태그 이름을 통해 가져오기: getElementsByTagName(); : getElementsByName(); 브라우저 콘솔은 결과를 표시할 수 있습니다.
js는 php(ecshop smarty template) 배열 요소 값을 가져옵니다.

js 요소 컬렉션을 가져오는 특정 구현입니다. 요소 클래스 name_javascript를 통해 팁
위 내용은 js에서 요소 명령을 얻는 일반적인 방법 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



