이 글의 내용은 js의 이벤트 객체가 무엇인지에 관한 것입니다. js의 이벤트 객체 소개에는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
DOM에서 이벤트가 발생하면 이벤트 객체 이벤트가 생성됩니다. 이 개체에는 이벤트와 관련된 모든 정보가 포함되어 있습니다.
이벤트를 일으킨 요소, 이벤트 유형, 특정 이벤트와 관련된 기타 정보가 포함됩니다.
예:
마우스 조작으로 인해 발생하는 이벤트 개체에는 마우스 위치에 대한 정보가 포함됩니다.
키보드 조작으로 인해 발생하는 이벤트 개체에는 누른 키에 대한 정보가 포함됩니다.
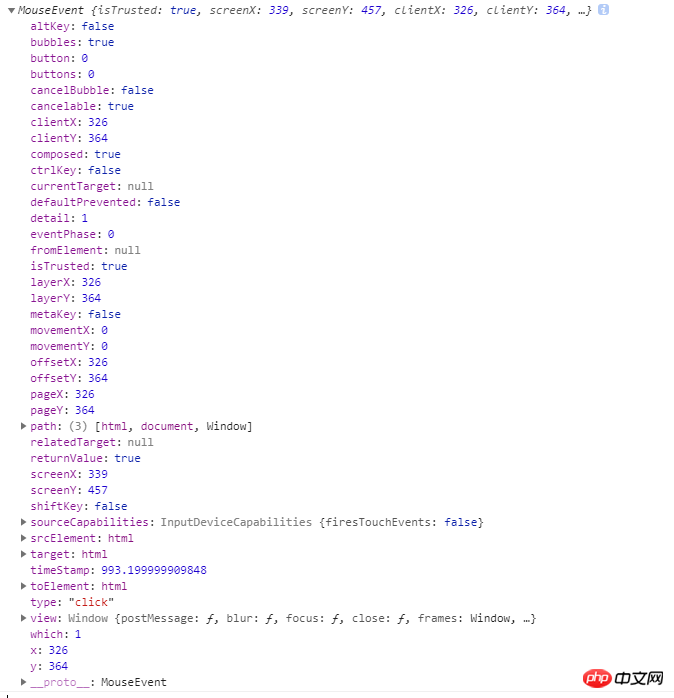
문서를 클릭하여 이벤트 내용을 살펴보겠습니다.

event 이벤트 객체는 모두 호환되지 않습니다. 브라우저에서는 일반적으로 호환성을 위해 다음 방법을 채택합니다.
var oEvent=ev || event;
파라미터가 ev가 아니고 event인 경우, 호환성 메소드도 다음과 같은 형식으로 작성할 수 있습니다.
document.onclick=function(event){
var oEvent=event || window.event;
console.log(oEvent);
}테스트 코드는 다음과 같습니다.
nbsp;html>
<title>event兼容测试</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
console.log(event);
}
}
</script>
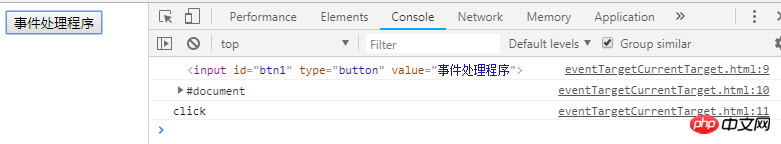
oEvent .type;——클릭, 마우스 오버 등의 바인딩된 이벤트 유형 가져오기
oEvent.target; (하위 IE 버전에서는 event.srcElement 사용) - 반환 이벤트를 트리거한 요소입니다. 예를 들어, [object HTMLInputElement]는 html의 입력 요소를 나타냅니다.
oEvent.currentTarget(낮은 IE 버전에는 존재하지 않음)은 현재 바인딩된 요소를 나타냅니다. 대상과의 차이점은 다음과 같습니다
nbsp;html>
<title>event.target和event.currentTarget的区别</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
var oCurrentElement=oEvent.target || oEvent.srcElement;
console.log(oCurrentElement);
console.log(oEvent.currentTarget);
console.log(oEvent.type);
}
}
</script>
<input>

nbsp;html>
<title>仿select下拉框、阻止默认动作、阻止默认行为</title>
<style>
#p1{
width: 400px;
height: 300px;
background: #ccc;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById("btn1");
var op=document.getElementById("p1");
var oA=document.getElementById("a1");
oBtn.onclick=function(event){
op.style.display="block";
var oEvent=event || window.event;
if(oEvent.stopPropagation){
oEvent.stopPropagation();
}else{
oEvent.cancelBubble=true;//IE,在新版的chrome中支持
}
}
oA.onclick=function(){
var oEvent=event || window.event;
if(oEvent.preventDefault){
oEvent.preventDefault();
}else{
oEvent.returnValue=false;//IE
}
}
document.onclick=function(){
op.style.display="none";
}
}
</script>
<input>
<p></p>
<a>a链接</a>
JavaScript dom 이벤트 객체 및 IE 이벤트 객체 인스턴스에 대한 자세한 설명
js 이벤트 소스 및 트리거된 객체 가져오기 event_javascript 팁
위 내용은 js의 이벤트 객체는 무엇입니까? js의 이벤트 객체 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





