html noscript 태그는 무엇을 의미합니까? noscript 태그 사용에 대해 얼마나 알고 있나요?
함께 살펴볼까요
html noscript 태그 정의 및 사용법 :
noscript 요소는 스크립트가 실행되지 않을 때 대체 콘텐츠(텍스트)를 정의하는 데 사용됩니다.
이 태그는 <script> 태그를 인식하지만 그 안에 있는 스크립트를 지원할 수 없는 브라우저에서 사용할 수 있습니다. </script>
HTML
JavaScript
<body>
...
...
<script type="text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>Your browser does not support JavaScript!</noscript>
...
...
</body>VBScript
<body>
...
...
<script type="text/vbscript">
<!--
document.write("Hello World!")
'-->
</script>
<noscript>Your browser does not support VBScript!</noscript>
...
...
</body>html noscript 태그의 의미와 설명:
html 라벨, 원본 도입 목적은 초기 브라우저가 JavaScript를 지원하지 않았기 때문에 이전 브라우저의 원활한 업그레이드를 돕는 것이었습니다. noscript 태그는 JavaScript를 지원하지 않는 브라우저에 대체 콘텐츠를 표시합니다. 이 요소에는 모든 HTML 요소가 포함될 수 있습니다. 이 태그의 사용법도 매우 간단합니다.
<noscript> <p>本页面需要浏览器支持(启用)JavaScript</p> </noscript>
그러나 이제 Javascript를 지원하지 않는 브라우저는 더 이상 나타나지 않아야 하지만 사용자는 다양한 이유로 Javascript를 비활성화했을 수도 있습니다. 트래픽 절약, 배터리 수명 연장, 다양한 통계/추적 스크립트로 인해 개인정보가 유출되는 것을 방지하는 등의 작업을 수행할 수 있습니다. 브라우저에서 자바스크립트가 실행되는 것을 방지하기 위해 NoScript와 같은 브라우저 확장 프로그램을 설치한 사용자도 꽤 있습니다.
웹사이트에서는 사용자에게 브라우저에서 Javascript를 활성화하도록 강제할 수는 없지만 더 나은 사용자 경험을 제공하기 위해 브라우저에서 스크립트를 비활성화했다는 메시지를 사용자에게 표시할 수 있습니다.
관련 기사 추천:
1.HTML에서 스크립트 태그와 noscript 태그의 차이점
관련 동영상 추천:
1.Dugu Jiujian (1)_HTML5 비디오 튜토리얼
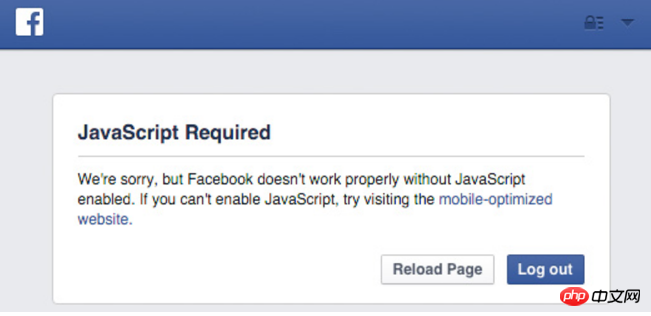
예를 들어, Fackbook 프롬프트:

html noscript 태그 요소의 콘텐츠는 다음 상황에서만 표시됩니다.
브라우저가 스크립트를 지원하지 않습니다
브라우저가 스크립트를 지원하지만 스크립트가 비활성화되어 있습니다.
위 조건 중 하나라도 충족되면 브라우저는 콘텐츠를 noscript로 표시합니다. 다른 경우에는 브라우저가 noscript로 콘텐츠를 렌더링하지 않습니다.
noscript 태그를 사용하면 웹사이트 사용자에게만 메시지를 전달할 수 있습니다. 즉, Javascript가 활성화되지 않은 경우 웹페이지의 콘텐츠와 효과가 완전히 렌더링되지 않을 수 있습니다. 그러나 일부 사용자가 Javascript를 활성화하는 방법을 모르는 경우 이러한 프롬프트 정보는 해당 사용자에게 실질적인 도움이 되지 않습니다. 그러므로 우리는 웹 사이트 디자인 초기에 Javascript(또는 HTML5 또는 기타 종속성)의 지원 없이 이러한 색다른 상황이 사용자의 탐색 경험에 가능한 한 적은 영향을 미치도록 하는 방법을 고려해야 합니다.
HTML에서 noscript 사용:
noscript 요소는 스크립트가 실행되지 않을 때 대체 콘텐츠(텍스트)를 정의하는 데 사용됩니다. 이 태그는 스크립트가 실행되지 않을 때 대체 콘텐츠(텍스트)를 정의하는 <script> 요소를 식별하는 데 사용할 수 있습니다. 태그가 있지만 그 안에 있는 스크립트를 지원할 수 없습니다. 브라우저가 스크립트를 지원하는 경우 noscript 태그의 내용은 표시되지 않습니다. </p><p><strong>noscript 태그 사용 예: </strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><meta http-equiv="Content-Language" content="zh-cn" /> </head> <body> <script type="text/javascript"> <!--document.write("如果显示了这段文字,那么您的浏览器支持 JavaScript!")//--></script> <noscript>No JavaScript support!</noscript> <p>不支持 JavaScript 的浏览器将显示 noscript 元素中的文本。</p> </body> </html></pre><div class="contentsignin">로그인 후 복사</div></div><p>팁 및 참고 사항: </p> <p>참고: 브라우저가 스크립트를 지원하는 경우 noscript 요소에 텍스트가 표시되지 않습니다. </p> <p>참고: <script> 태그를 인식할 수 없는 브라우저는 페이지에 태그 내용을 표시합니다. 브라우저가 이를 방지하려면 주석 태그에서 스크립트를 숨겨야 합니다. 이전 브라우저(<script> 태그를 인식하지 못함)는 주석을 무시하므로 태그 내용을 페이지에 쓰지 않는 반면, 최신 브라우저는 주석 태그로 둘러싸여 있어도 이러한 스크립트를 실행하는 방법을 알고 있습니다. </script>
【에디터 관련 기사】
html col 태그는 무엇을 의미하나요? html col 태그 사용 예시 소개
html5 테이블 태그 스타일 소개 (html5 테이블 CSS 센터링 예시 첨부)
위 내용은 html noscript 태그는 무엇을 의미합니까? noscript 태그 사용에 대해 얼마나 알고 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




