html include 태그 사용법에 대한 자세한 설명(사용 예 포함)
이 글에서는 html 파일을 html 파일에 삽입하는 방법 중 하나인 include 태그에 대해 주로 설명합니다. 현재는 거의 사용되지 않지만 모두가 더 자세히 알아볼 수 있기를 바랍니다. 포함 태그에 대한 지식이 있으므로 이 기사의 내용을 살펴보겠습니다.
다른 html 파일을 html 파일에 도입하는 몇 가지 방법: #🎜 🎜#
이 글에서는 주로 태그 포함
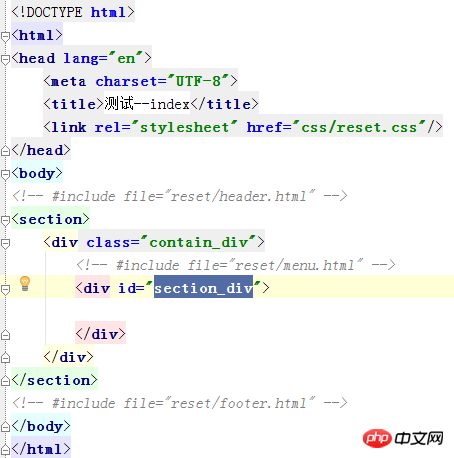
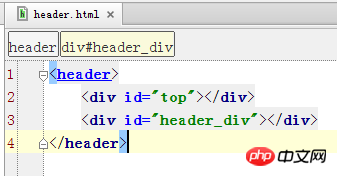
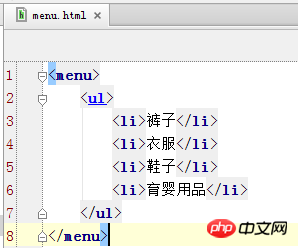
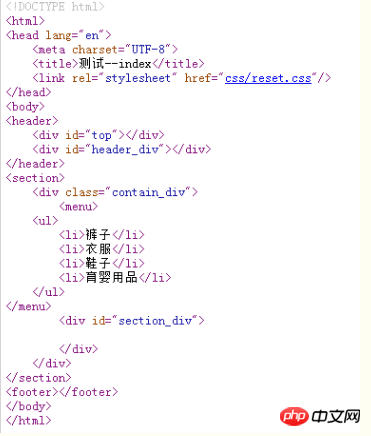
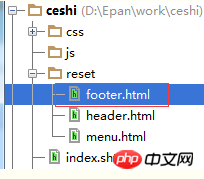
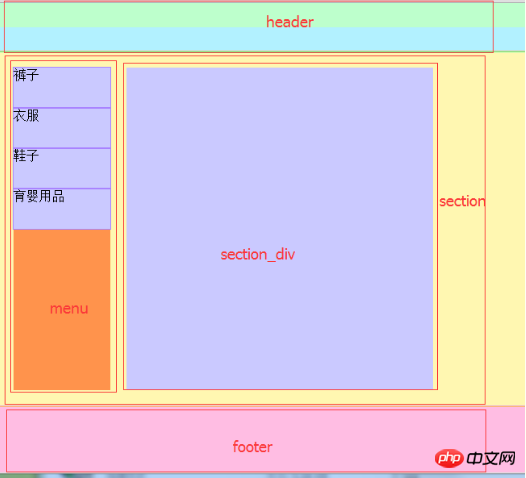
한 웹사이트에 여러 개의 태그가 있는 방법을 소개합니다. 페이지에서 머리글, 바닥글, 메뉴 등 일부 콘텐츠의 코드는 동일합니다. 그러면 헤더, 테일, 메뉴를 작성하여 필요한 페이지에 소개할 수 있으므로 반복적인 코드를 작성할 필요가 없습니다. include는 a.html에 b.html의 코드를 삽입하는 것입니다. 브라우저에 브라우저를 삽입하는 것이 아니라 코드를 완전히 하나로 묶는 것입니다. 이것의 장점은 작은 곳을 수정하기 위해 코드를 반복할 때 하나의 HTML로만 수정하면 된다는 점입니다. 코드를 반복적으로 수정할 필요가 없고, 그럴 일도 없습니다. 페이지가 너무 많아 정보가 수정되지 않았습니다.




1. HTML 포함 태그에서 iis를 여는 방법은 무엇입니까?
제어판-->프로그램 및 기능-->Windows 기능 켜기/끄기(왼쪽 메뉴 표시줄)선택한 항목 확인- ->확인을 클릭하세요2 html 포함 태그에 iis 포트를 만듭니다
제어판-->관리 도구-- > ;인터넷 정보 서비스(IIS) 관리자웹사이트 이름에 프로젝트 이름을 입력할 수 있습니다. 실제 경로는 프로젝트 파일이 있는 위치입니다. 포트는 미사용 고유 포트, 마크입니다. 그렇지 않으면 앞으로 너무 많은 프로젝트를 하게 되면 혼란스러울까 두렵습니다. 이쪽으로요. iis 파일이 성공적으로 생성되었습니다3. html 포함 태그에 텍스트를 만듭니다
iis 컴파일된 텍스트는 html을 지원하지 않습니다. 그러나 shtml이 지원되며 html을 지원하기 위해 포함 파일이 도입되었습니다. 따라서 다음과 같이 파일을 작성할 수 있습니다:
# 🎜🎜# 제어판-->관리 도구-->인터넷 정보 서비스(IIS) 관리자:
왼쪽 웹사이트를 열면 새 웹사이트가 표시됩니다. 그런 다음 이 페이지를 보려면 마우스 왼쪽 버튼을 클릭하고 기본 문서를 클릭하세요.
추가를 클릭하세요. 팝업 상자에 index.shtml과 같은 파일을 입력하세요. 추가된 파일이 보입니다.
참고: 먼저 웹 사이트를 여는 데 필요한 추가 파일과 웹 페이지를 넣어야 합니다.
그러면 페이지가 열립니다: 페이지가 보입니다
 자, 위는 에서 소개하는 html 파일의 소개입니다. 이 기사를 다른 HTML 파일을 포함하는 방법에 대해 질문이 있는 경우 아래에 문의할 수 있습니다.
자, 위는 에서 소개하는 html 파일의 소개입니다. 이 기사를 다른 HTML 파일을 포함하는 방법에 대해 질문이 있는 경우 아래에 문의할 수 있습니다.
【관련 추천】
HTML 글꼴 태그의 색상 속성은 무엇인가요? Fontcolor 사용법 소개(색상 코드 표 포함) html5 세부정보 태그의 역할은 무엇인가요? 태그 사용법 소개(사용예시 포함)위 내용은 html include 태그 사용법에 대한 자세한 설명(사용 예 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




