vue.js의 라우터 구성 방법 소개
이 글은 vue.js의 라우터 구성 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
vue 프로젝트에 라우팅 모듈을 설치하세요
npm install vue-router --save-dev
라우팅을 구성하기 전에 먼저 <router-link to="/body">点我跳转页面</router-link>
<div> <router-view></router-view> </div>
main.js 파일에 라우터 모듈을 소개하고 구성하세요
//main.js
//引进路由器模块
import VueRouter from 'vue-router'
//引进跳转的 组件页面地址
import App_head from './App_head'
import body_z from './components/HelloWorld'
Vue.config.productionTip = false;
Vue.use(VueRouter);
//配置路由器
const router = new VueRouter({
routes:[
//path为 "/" 意思是:<router-view> 标签初始显示的地址
//component为上面 组件名
{path:"/",component:App_head},
{path:"/body",component:body_z}
],
mode:"history" //定义这个后,打开网页,8080后面不会跟着 /#/ 的符号
});
new Vue({
router, //记得在这里定义路由器,否则不能使用
el: '#app_body',
components: { App_body },
template: '<App_body/>'
})라우터가 정의된 후
<div> //点击后,跳转到http://localhost:8080/body //点击后,<router-view>将显示 HelloWorld 组件的内容 <router-link to="/body">跳转页面</router-link> <router-view></router-view> </div>
관련 권장 사항:
Vue.js 중첩 라우팅(하위 라우팅)
위 내용은 vue.js의 라우터 구성 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 라우터를 거꾸로 놓을 수 있나요?
Sep 22, 2023 pm 02:11 PM
라우터를 거꾸로 놓을 수 있나요?
Sep 22, 2023 pm 02:11 PM
할 수 있다. 그러나 다음과 같은 몇 가지 문제에 주의해야 합니다. 1. 라우터를 거꾸로 놓으면 열 방출에 특정 영향을 미칠 수 있으며, 이로 인해 라우터 바닥에 열이 축적되어 장기적인 과열 효과에 영향을 줄 수 있습니다. 2. 라우터를 거꾸로 놓으면 장치의 작동 및 관리에 영향을 미칠 수 있으며 표시등과 인터페이스가 차단되거나 작동이 불편할 수 있습니다. 또한 네트워크 보안에 특정 영향을 미칠 수 있으며 기본 사용자 이름과 비밀번호로 인해 이 정보는 엿보는 눈에 더 취약할 수 있습니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 라우터에서 ipv6를 켜면 어떤 이점이 있습니까? '최신 IPv6 사용의 이점'
Feb 06, 2024 pm 05:34 PM
라우터에서 ipv6를 켜면 어떤 이점이 있습니까? '최신 IPv6 사용의 이점'
Feb 06, 2024 pm 05:34 PM
컴퓨터를 아는 학생들은 우리 컴퓨터가 네트워크에 연결하려면 IP 주소가 있어야 한다는 것을 모두 알고 있습니다. 이 IP 주소는 172.16.19.20과 같이 수동으로 구성할 수 있으며 DHCP 서버에서 자동으로 얻을 수도 있습니다. 192.168.1.100 등과 같은 컴퓨터 네트워크 카드 이러한 IP 주소는 우리가 흔히 IPV4 주소라고 부르는 것이며, 해당 IPV6도 IP 주소의 한 유형입니다. IPV6이란 무엇입니까? IPV6은 IPV4 주소 자원의 고갈에 대응하여 등장한 새로운 IP 주소입니다. 정식 이름은 "인터넷 프로토콜 버전 6"이고 중국어 이름은 6세대 인터넷 프로토콜입니다. IPv6 주소의 수는 이론적으로 2^128입니다.
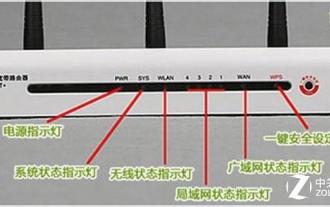
 라우터 표시등의 정상 상태는 몇 개입니까? '라우터 표시등의 정상 상태에 대한 자세한 설명을 권장합니다.'
Feb 06, 2024 pm 09:12 PM
라우터 표시등의 정상 상태는 몇 개입니까? '라우터 표시등의 정상 상태에 대한 자세한 설명을 권장합니다.'
Feb 06, 2024 pm 09:12 PM
첫 번째 표시등이 켜져 라우터의 전원이 켜져 있음을 나타냅니다. 어떤 포트가 연결되어 있는지, 어느 포트의 표시등이 켜져 있는지, 깜박이는 것은 데이터가 전송되고 있음을 의미합니다. 무선 라우터에는 일반적으로 SYS, LAN 및 WAN의 세 가지 표시등이 있습니다. 무선 라우터의 전원이 켜지면 SYS 표시등이 켜집니다. 무선 라우터가 네트워크 모뎀에 연결되면 WAN 표시등이 켜집니다. LAN 표시등은 무선 라우터의 각 인터페이스에 해당합니다. 네트워크 케이블이 해당 인터페이스에 삽입되어 있으면 해당 LAN 표시등이 켜집니다. 1. 계속 깜박이면 데이터를 통해 전송된다는 의미이며, 라우터 설정이 정상이어야 합니다. 2. 항상 인터넷에 접속할 수 있었지만 최근에 온라인에 접속할 수 없다면 외부 회선에 문제가 있을 가능성이 높습니다. 즉, 운영자의 문제입니다. 라인은 양호하지만 데이터 신호가 너무 많이 감쇠됩니다)
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 공유기에 연결되어 있는데 왜 인터넷에 접속할 수 없나요?
Nov 24, 2023 pm 05:29 PM
공유기에 연결되어 있는데 왜 인터넷에 접속할 수 없나요?
Nov 24, 2023 pm 05:29 PM
라우터가 연결되어 있지만 인터넷에 액세스할 수 없는 이유: 1. 인터넷 서비스 제공업체 문제, 3. LAN 문제, 5. 라우터 하드웨어 문제, 7. 네트워크 문제 캐시 문제 8. 방화벽 및 보안 소프트웨어 문제 9. 운영자 제한 사항 10. 장비 오류. 자세한 소개: 1. 인터넷 서비스 제공업체의 문제는 네트워크 중단이나 서비스 중단 등의 문제가 발생할 수 있는 일반적인 이유입니다.
 게이트웨이와 라우터 중 어느 것이 더 빠릅니까?
Jun 19, 2023 pm 03:06 PM
게이트웨이와 라우터 중 어느 것이 더 빠릅니까?
Jun 19, 2023 pm 03:06 PM
게이트웨이 WiFi와 라우터 WiFi의 차이점은 주로 기능, 인터넷 액세스를 지원하는 단말기 수, WiFi 신호 범위의 세 가지 측면에 반영됩니다. 게이트웨이 WiFi는 광 모뎀과 라우터를 결합한 것으로, 더 많은 기능을 갖추고 있지만 지원하는 인터넷 장치 수가 적고 WiFi 신호 범위가 라우터 WiFi만큼 좋지 않습니다.
 라우터에서 DHCP를 끄면 어떤 영향이 있습니까?
Dec 01, 2023 pm 04:01 PM
라우터에서 DHCP를 끄면 어떤 영향이 있습니까?
Dec 01, 2023 pm 04:01 PM
라우터에서 DHCP를 끄면 다음과 같은 영향이 있습니다. 1. 클라이언트가 IP 주소를 자동으로 얻을 수 없습니다. 2. IP 주소를 수동으로 구성해야 합니다. 3. 네트워크 연결 문제가 발생할 수 있습니다. ; 5. IP 주소 충돌 6. 동적 주소 할당을 진행할 수 없습니다. 7. 네트워크 격리를 수행할 수 없습니다. 8. 액세스 제어를 수행할 수 없습니다. DHCP 서비스를 끄기 전에 실제로 꺼야 하는지 신중하게 고려하거나 클라이언트가 자동으로 올바른 IP 주소를 얻을 수 있도록 DHCP 서비스를 유지하는 것이 좋습니다.




