이 기사에서는 html5 캔버스 태그의 정의와 사용 예를 소개하고 html5 캔버스 태그의 역사적 기원과 SVG와 VML의 차이점에 중점을 둡니다. 모두가 h5에 대해 더 많이 알 수 있기를 바랍니다. 태그, 아래 기사를 읽어보세요.
html5 캔버스 태그의 정의 및 사용법:
HTML5
캔버스 요소를 통해 빨간색 직사각형을 표시하는 방법:
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
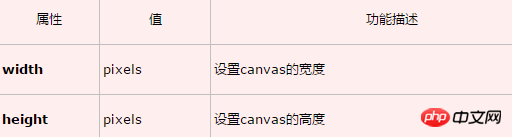
HTML5 새 캔버스 태그 및 해당 속성
지식 설명: HTML5 새 캔버스 태그, 캔버스를 생성하여 캔버스에 무엇이든 생성 API와 캔버스의 속성은 아래에 정리되어 있으며, 나중에 복습하고 학습하기 쉽도록 시계 예시도 첨부해두었습니다! 화이팅!1. html5 캔버스 태그의 프로토타입:
<canvas width=”1000” height=”1000” id=”myCanvas”> 您的浏览器版本过低,不支持HTML5新增的canvas标签。 </canvas>
<script> Var canvasID = document.getElementById(“myCanvas”); Var canvas = canvasID.getContext(“2d”); </script>

 html5 캔버스 태그의 역할:
html5 캔버스 태그의 역할:
HTML5 캔버스는 대중적인 용어입니다. 즉, 그림을 그리는 데 사용되는 천 조각일 뿐이지만 이것은 평범한 천이 아닙니다. 이는 Ma Liang의 마술 펜과 유사하여 정교하고 멋진 그림을 많이 그릴 수 있는 마법의 것입니다. 것들. 이 기사에서는 캔버스를 기반으로 한 두 가지 멋진 효과를 보여 주며 이를 통해 캔버스의 잠재력을 보다 직관적으로 이해할 수 있습니다.
개인적으로 캔버스에는 발전할 여지가 많다고 생각합니다. 우리나라의 인터넷 속도가 부담 없이 따라갈 수 있다면 이것이 세상이 될 것이라는 것은 의심할 여지가 없습니다. HTML의. . 왜냐하면 캔버스에서는 그의 상상력이 무한한 만큼 그의 발전의 여지가 최대한 있을 것이기 때문이다. 물론 기술이 뛰어나야 한다는 전제가 있지만, 그것은 부정할 수 없는 사실이다. HTML은 강력하지만 현재 가장 큰 문제는 호환성 문제이며, 네트워크 속도도 큰 한계입니다. 이제 막 HTML5를 접한 초보자로서 만든 캔버스로는 색상을 만들 수 있습니다. 캔버스에서는 동시에 새로 고칠 때마다 달라집니다. 같은, 약간의 재미가 있습니다. 끊임없는 상쾌한 느낌은 여전히 시간과 공간 터널과 같습니다. 추가 설명 없이 코드는 다음과 같습니다.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
text-align: center;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<p style="font-size: 30px;font-weight: bold">画布展示</p>
<canvas width="500" height="500" id="ss"></canvas>
</body>
<script>
colour()
function colour(){
var c=document.getElementById("ss");
var cxt=c.getContext("2d");
for(var i=0;i<25;i++){
cxt.strokeStyle="rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+""
cxt.strokeRect(i*10,i*10,500-20*i,500-20*i);
}
}
</script>
</html>html5 캔버스 태그 기록:
이 HTML 요소는 디자인되었습니다. 클라이언트 측 벡터 그래픽의 경우. 자체 동작은 없지만 클라이언트 JavaScript에 그리기 API를 노출하므로 스크립트가 캔버스에 원하는 것은 무엇이든 그릴 수 있습니다.
위 내용은 html5 캔버스 태그의 역할과 캔버스 태그의 역사적 유래 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!