웹 페이지를 아름답게 만드는 CSS 요소는 무엇입니까? 웹페이지를 아름답게 만드는 CSS 요소 요약
이 글의 내용은 웹 페이지를 아름답게 만드는 CSS 요소에 관한 것입니다. 웹 페이지를 아름답게 할 수 있는 CSS 요소 요약은 참고할만한 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1.이 장의 목표 #🎜 🎜#
CSS를 사용하여 글꼴 스타일과 텍스트 스타일 설정 CSS를 사용하여 하이퍼링크 스타일 설정 CSS를 사용하여 목록 스타일 설정 #🎜 🎜##🎜 🎜# CSS를 사용하여 배경 스타일을 설정합니다 CSS를 사용하여 그라데이션 효과를 설정합니다 2.< 스팬> 태그# 🎜🎜#태그의 역할은 특정 단어나 단어를 돋보이게 할 수 있습니다
#🎜🎜 #예:
<p>享受<span class="show">“北大式”</span>教育服务</p>
<p>在php中文网,有一群人默默支持你成就
<span id="dream">梦想</span></p>
<p class="bird">选择<span>php中文网</span>,成就你的梦想</p>4. 글꼴 유형

p{font-family:Verdana,"楷体";}
body{font-family: Times,"Times New Roman", "楷体";}단위 : px(픽셀), em, rem, cm, mm, pt, pc
6. 🎜🎜##🎜 🎜#
font-style attribute
# 🎜🎜# 예:
🎜🎜## 🎜🎜#7. 글꼴 두께
# 🎜🎜#
글꼴 가중치 속성#🎜 🎜#
 #🎜 🎜 #
#🎜 🎜 #
FONT 속성#### 🎜🎜 ## 🎜🎜##🎜🎜 # # 🎜🎜#
#🎜🎜 ## 🎜🎜#가족#🎜🎜 ## 🎜🎜 ### 🎜🎜#weight### ## ################### ########################## 🎜🎜#
style
글꼴 속성 순서: 글꼴 스타일→글꼴 두께→글꼴 크기→글꼴 유형
#🎜 🎜#p 범위 # 🎜🎜#{font:oblique 굵은 12px "楷体";}#🎜🎜 #9. 텍스트 속성#🎜🎜 # 10. 텍스트 색상 # 🎜🎜#colorattributeRGB 16진수 방법은 색상을 나타냅니다. 처음 두 자리는 빨간색 구성 요소를 나타내고, 가운데 두 자리는 녹색 구성 요소를 나타내고, 마지막 두 자리는 파란색을 나타냅니다. Componentrgb(r,g,b): 값 양의 정수는 0~255입니다RGBA
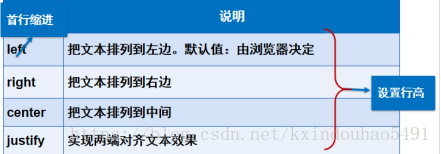
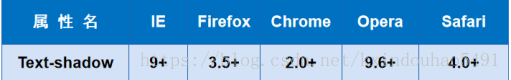
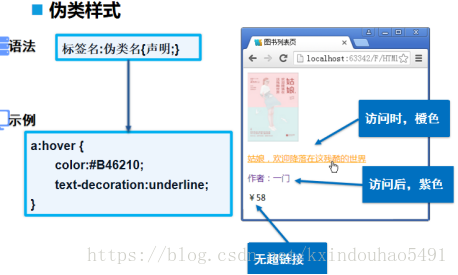
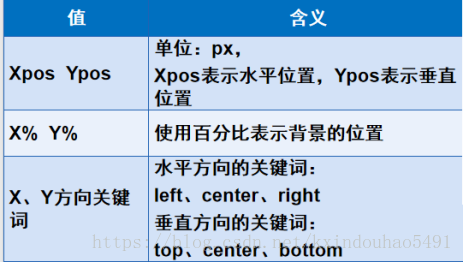
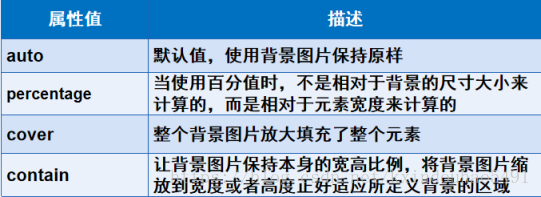
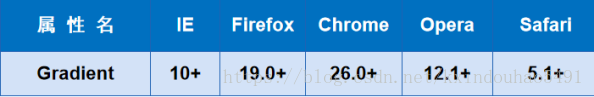
은 알파 투명도를 제어하는 RGB 매개변수를 기반으로 추가되며 이 투명 채널의 값은 0~1입니다. # 🎜🎜#11. 텍스트 단락 서식 지정 12.文本修饰和垂直对齐 文本装饰 text-decoration属性 垂直对齐方式 vertical-align属性:middle、top、bottom 13.文本阴影 浏览器兼容性 14.超链接伪类 15.使用CSS设置超链接 16.列表样式2-1 list-style-type list-style-image 17.列表样式2-2 1、网页背景 R红--G绿--B蓝 背景颜色 background-color 背景图像 background-image 19.设置背景图像2-1 背景图像 background-image属性 background-image:url(图片路径); 背景重复方式 background-repeat属性 repeat:沿水平和垂直两个方向平铺 no-repeat:不平铺,即只显示一次 repeat-x:只沿水平方向平铺 repeat-y:只沿垂直方向平铺 20.设置背景图像2-2 背景定位 background-position属性 21.设置背景 背景属性 background属性 23.背景尺寸 背景尺寸 background-size 24.CSS3渐变 线性渐变 颜色沿着一条直线过渡:从左到右、从右到左、从上到下等 径向渐变 圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向 混合 浏览器兼容性 25.CSS3渐变兼容 IE浏览器是Trident内核,加前缀:-ms- Chrome浏览器是Webkit内核,加前缀:-webkit- Safari浏览器是Webkit内核,加前缀:-webkit- Opera浏览器是Blink内核,加前缀:-o- Firefox浏览器是Mozilla内核,加前缀:-moz- 26.线性渐变 左上向右下方向渐变:linear-gradient( left top ,red, blue)






list-style:
li {
list-style:none;
}






<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */
background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */
background: linear-gradient(red,yellow,blue); /* 标准语法 (必须在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>
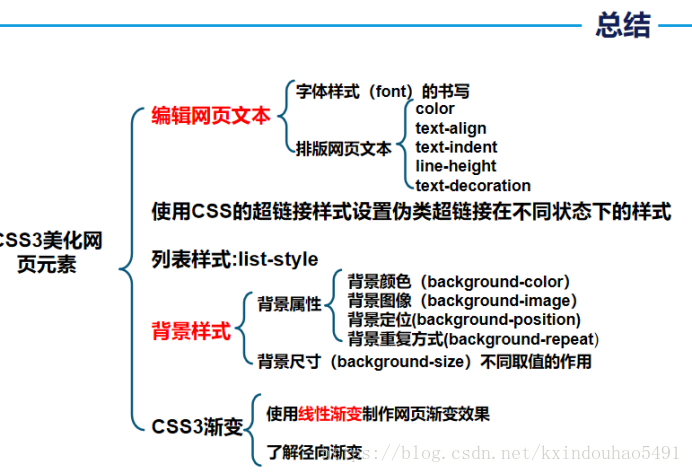
总结

相关推荐:
위 내용은 웹 페이지를 아름답게 만드는 CSS 요소는 무엇입니까? 웹페이지를 아름답게 만드는 CSS 요소 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






