이 글은 CSS3의 변형 속성으로 구현된 4가지 기능(회전, 크기 조절, 기울이기, 이동)에 대한 내용입니다. 필요한 친구들이 참고하면 좋겠습니다. 도움이 되었습니다.
CSS3에서는 변형 기능을 사용하여 텍스트나 이미지의 회전, 크기 조정, 기울이기, 이동 등 4가지 유형의 변형 처리를 수행할 수 있습니다.
(1) 브라우저 지원
지금까지: Safari 3.1 이상, Chrome 8 이상, Firefox 4 이상, Opera 10 이상 브라우저가 이 속성을 지원합니다.
회전 방법을 사용하고 각도 값을 매개변수에 추가합니다. 각도 값 뒤에는 회전 방향이 시계 방향임을 나타내는 "deg" 텍스트가 옵니다.
transform:rotate(45deg);
크기 조정 방법을 사용하여 텍스트 또는 이미지의 크기 조정을 구현하고 매개 변수에 크기 조정 비율을 지정합니다.
transform:scale(0.5);//缩小一半
(1) 요소의 가로 배율과 세로 배율을 각각 지정할 수 있습니다.
transform:scale(0.5,2);//水平方向缩小一半,垂直方向放大一倍。
skew 방식을 사용하여 텍스트나 이미지의 기울기 처리를 구현하고, 가로 방향을 매개변수에 지정합니다. 경사각과 수직 방향의 경사각.
transform:skew(30deg,30deg);//水平方向上倾斜30度,垂直方向上倾斜30度。
(1) 하나의 매개변수만 사용하고 다른 매개변수는 생략
이 경우 수직 방향이 아닌 수평 방향으로만 기울어진 것으로 간주됩니다.
transform:skew(30deg);
텍스트나 이미지를 이동하려면 번역 방법을 사용하고, 매개변수에서 수평 방향의 이동 거리와 수직 방향의 이동 거리를 지정합니다.
transform:translate(50px,50px);// 水平方向上移动50px,垂直方向上移动50px
(1) 하나의 매개변수만 사용하고 다른 매개변수는 생략
이 경우 세로 방향이 아닌 가로 방향으로만 이동하는 것으로 간주됩니다.
transform:translate(50px);
transform:translate(150px,200px) rotate(45deg) scale(1.5);
변형 방법을 사용하여 텍스트나 이미지를 변형하는 경우 요소의 중심점이 기준점으로 사용됩니다. . 변형됨.
이 속성을 사용하면 변형 기준점을 변경할 수 있습니다.
transform:rotate(45deg); transform-origin:left bottom;//把基准点修改为元素的左下角
(1) 속성 값 지정
요소의 가로 방향 기준점 위치: 왼쪽, 가운데, 오른쪽
요소의 세로 방향 기준점 위치: 위쪽, 가운데 ,bottom
(1) Rotate
X축, Y축, Z축을 중심으로 요소를 회전시키기 위해 RotateX 메소드, RotateY 메소드, RotateZ 메소드를 추가합니다. 각도 값 뒤에는 각도 단위를 나타내는 각도 텍스트가 표시됩니다. 회전 방향은 시계 방향입니다.
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
(2) Scaling
scaleX 메서드, scaleY 메서드, scaleZ 메서드를 각각 사용하여 X축, Y축, Z축에 따라 요소의 크기를 조정하고 매개변수에서 크기 조정 비율을 지정합니다.
transform:scaleX(0.5); transform:scaleY(1); transform:scaleZ(2); transform:scaleX(0.5)scaleY(1); transform:scale(0.5) rotateY(45deg);
(3) Tilt
skewX 메서드와skewY 메서드를 각각 사용하여 X축과 Y축에서 요소를 시계 방향으로 기울이고(skewZ 메서드 없음) 매개변수에서 기울기 각도를 지정합니다
transform:skewX(45deg); transform:skewY(45deg);
( 4) 이동
translateX 메서드,translateY 메서드,translateZ 메서드를 각각 사용하여 요소를 X축, Y축, Z축 방향으로 이동하고, 이동 거리를 매개변수에 추가합니다.
transform:translateX(50px); transform:translateY(50px); transform:translateZ(50px);
각 변형 방법 뒤에는 해당 행렬이 있습니다.
(1) 2D변형 계산(3개 숫자는 변형 프로세스 수행 방법을 결정하는 데 사용됩니다.
(2) 2D 행렬 변환 
//效果一致:右移150px,下移150px transform:matrix(1,0,0,1,150,150); transform:translate(150px,150px);
(3) 3D 변형 계산
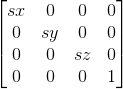
3D 스케일링 변형에 사용되는 4X4 행렬

transform:matrix3d(sx,0,0,0,0,sy,0,0,0,0,sz,0,0,0,0,1);
//效果一致:X轴方向上缩小五分之一,Y轴方向上缩小一半。 transform:scale3d(0.8,0.5,1); transform:matrix3d(0.8,0,0,0,0,0.5,0,0,0,0,1,0,0,0,0,1);
(4)可通过矩阵执行多重变形处理
将需要的变形矩阵相乘得到一个新的变形矩阵可实现该处理。
相关推荐:
CSS3的transform属性_html/css_WEB-ITnose
CSS3的属性transition、animation、transform
위 내용은 CSS3의 변환 속성으로 구현된 4가지 기능(회전, 크기 조정, 기울이기, 이동)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



