CSS 코드를 사용하여 웹사이트 탐색 표시줄을 만드는 방법은 무엇입니까? (예)
이 글은 주로 CSS를 사용하여 네비게이션 바를 만드는 방법에 대한 관련 지식을 소개합니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다. 어떤 웹사이트든 네비게이션 바의 존재는 매우 중요하므로 HTML을 사용하여 지루한 네비게이션 메뉴를 만든다면 확실히 효과가 좋지 않을 것입니다. 이때 CSS 속성의 중요성이 반영됩니다.
다음은 CSS 탐색 코드의 구체적인 예입니다.
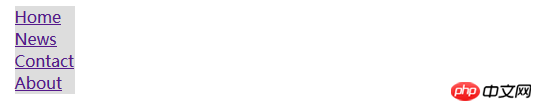
세로 탐색 모음
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css垂直导航代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>위 효과는 다음과 같습니다.

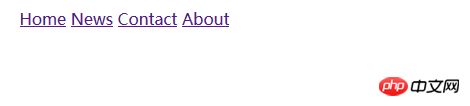
2. 는 효과는 다음과 같습니다. 그림:

여기에 관련된 주요 중요한 지식:
display: 해당 속성은 요소가 생성해야 하는 상자 유형을 지정합니다. 이 속성은 레이아웃 생성 시 요소에 의해 생성되는 표시 상자 유형을 정의하는 데 사용됩니다. HTML과 같은 문서 유형의 경우 표시를 부주의하게 사용하면 HTML에 이미 정의된 표시 계층 구조를 위반할 수 있으므로 위험할 수 있습니다. XML의 경우 XML에는 이러한 종류의 계층 구조가 내장되어 있지 않으므로 모든 표시가 절대적으로 필요합니다.
display:inline; - 기본적으로
그래서 위의 내용은 특정 참조 가치가 있는 웹 페이지에서 CSS 탐색을 사용하는 방법에 대한 문제에 대한 관련 소개입니다. 그것이 모두에게 도움이 되기를 바랍니다.
위 내용은 CSS 코드를 사용하여 웹사이트 탐색 표시줄을 만드는 방법은 무엇입니까? (예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






