Laim을 사용하여 내역 기록을 초기화하는 방법(코드 첨부)
이 기사의 내용은 Layim을 사용하여 기록 기록을 초기화하는 방법(코드 포함)에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
언어: PHP+layui
로컬 캐시를 사용하지 않고 모든 데이터는 백그라운드 인터페이스에서 가져옵니다
작업 주문 시스템을 구축할 때 고객 요구 사항은 QQ 채팅과 같아야 합니다. 나는 수년 동안 깊이 뿌리박힌 늙은 페퍼인데, 즉시 레이임이 생각난다. 그러나 작업 주문 내역 메시지를 순회할 때 몇 가지 사소한 문제가 발생했습니다. 하루를 숙지한 후 마침내 아래에 코드를 공유하고 기록해 보겠습니다.
PS: 저는 전문적인 프론트엔드도 아니고, 방법이 잘 사용되지 않으니 욕하지 마세요
- 첫 번째는 공식 문서의 구성인 레이임(Layim)을 구성하는 것입니다.
layim.config({
init: { }
,voice:false
,brief:false//是否简约模式,简约模式没有关闭按钮
});여기서 한 가지 주의할 점은 [간단 모드]에는 닫기 버튼이 없다는 점입니다. 닫기 버튼이 필요하고 목록을 원하지 않는 경우 CSS를 사용하여 제거할 수 있습니다.
.layui-layim{
display: none;
}다음 단계는 기록 메시지를 탐색하는 것입니다
// 清空所有本地缓存消息
localStorage.clear();
// 先打开窗口
layim.chat({
name: '专家答疑'
,type: 'friend'
,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg'
,id: question_id
});
// 获取历史消息
$.ajax({
url:"{:url('meet/get_init_msg')}",
type:"post",
data:{question_id:question_id},
dataType:"json",
success:function (data) {
if(data.length > 0){
for (var i in data){
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['content'] //消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: true //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['feedback']//消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: false //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
}
}
}
});보내진 최종 메시지 등은 모두 문서에 있으므로 여기서 자세히 설명하지 않겠습니다. 마지막으로 전체 코드를 첨부합니다
JS 코드:
<script>
function im(question_id)
{
layui.use(['layim','jquery'], function(){
var layim = layui.layim
,$ = layui.jquery;
//基础配置
layim.config({
init: {
url:"{:url('meet/get_user_chat')}"
,data:{question_id:question_id}
}
,voice:false
,brief:false//是否简约模式,简约模式没有关闭按钮
});
// 清空所有本地缓存消息
localStorage.clear();
// 先打开窗口
layim.chat({
name: '专家答疑'
,type: 'friend'
,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg'
,id: question_id
});
// 获取历史消息
$.ajax({
url:"{:url('meet/get_init_msg')}",
type:"post",
data:{question_id:question_id},
dataType:"json",
success:function (data) {
if(data.length > 0){
for (var i in data){
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['content'] //消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: true //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['feedback']//消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: false //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
}
}
}
});
// 监听发送消息
layim.on('sendMessage', function(res){
var mine = res.mine.content; //包含我发送的消息及我的信息
});
});
}
</script>CSS 코드:
<style>
.layui-layim{
display: none;
}
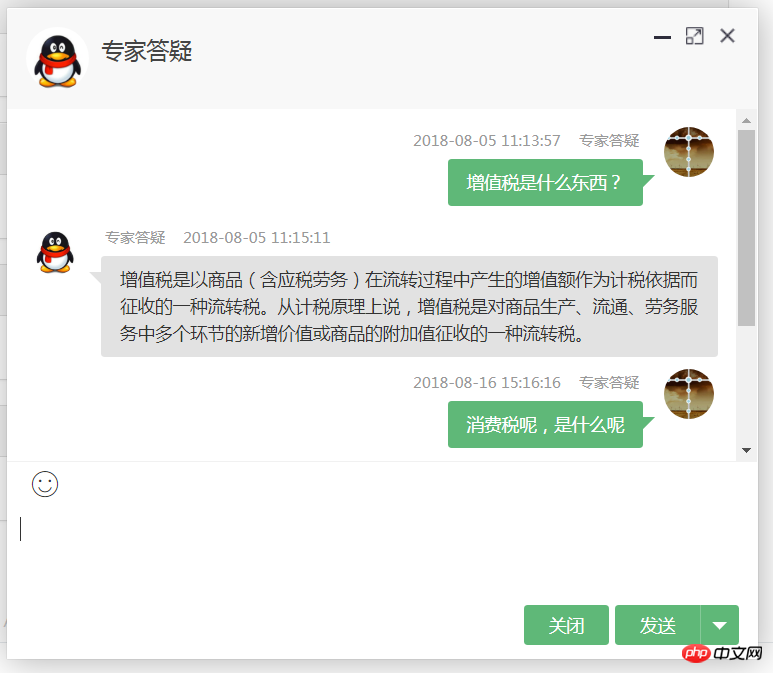
</style>마지막으로 완성품 사진 첨부:

관련 추천:
위 내용은 Laim을 사용하여 내역 기록을 초기화하는 방법(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 49
49
 PHP의 컬 : REST API에서 PHP Curl Extension 사용 방법
Mar 14, 2025 am 11:42 AM
PHP의 컬 : REST API에서 PHP Curl Extension 사용 방법
Mar 14, 2025 am 11:42 AM
PHP 클라이언트 URL (CURL) 확장자는 개발자를위한 강력한 도구이며 원격 서버 및 REST API와의 원활한 상호 작용을 가능하게합니다. PHP CURL은 존경받는 다중 프로모토콜 파일 전송 라이브러리 인 Libcurl을 활용하여 효율적인 execu를 용이하게합니다.
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.
 PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP의 CURL 라이브러리를 사용하여 JSON 데이터가 포함 된 게시물 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 03:12 PM
PHP 개발에서 PHP의 CURL 라이브러리를 사용하여 JSON 데이터를 보내면 종종 외부 API와 상호 작용해야합니다. 일반적인 방법 중 하나는 컬 라이브러리를 사용하여 게시물을 보내는 것입니다 ...
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.
 Reactphp의 비 차단 기능은 정확히 무엇입니까? 차단 I/O 작업을 처리하는 방법은 무엇입니까?
Apr 01, 2025 pm 03:09 PM
Reactphp의 비 차단 기능은 정확히 무엇입니까? 차단 I/O 작업을 처리하는 방법은 무엇입니까?
Apr 01, 2025 pm 03:09 PM
Reactphp의 비 블로킹 기능에 대한 Reactphp의 심층적 인 해석의 비 차단 기능에 대한 공식 소개는 많은 개발자들의 질문을 불러 일으켰습니다.




