HTML P 태그가 div를 중첩할 수 없는 이유는 무엇입니까? HTML P 태그에 대한 CSS 스타일의 예도 있습니다.
이 글은 html p 태그의 고급 버전을 소개합니다. 이전 글의 기본 버전을 보지 못한 분들은 아래 링크를 클릭하여 읽어보실 수 있습니다. 이 글은 주로 html p 태그에 대한 두 가지 중요한 지식을 소개합니다. 요점 중 하나는 CSS 스타일을 사용하여 P 태그의 특정 사용을 제어하는 방법입니다. 관심 있는 학생들이 직접 코드를 시도해 볼 수 있습니다. 다른 하나는 HTML P 태그를 div에 중첩할 수 없는 이유에 대한 자세한 설명입니다.
html P 태그 정의 및 사용 지침:
태그 정의 단락을 주의 깊게 읽어보시기 바랍니다.
요소는 자동으로 앞뒤에 공백을 만듭니다. 브라우저는 이러한 공백을 자동으로 추가하거나 스타일시트에서 지정할 수 있습니다.
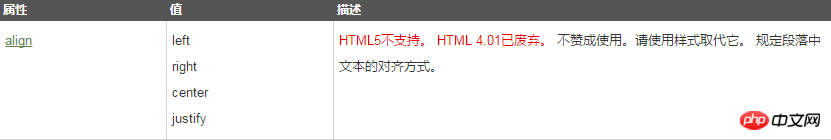
html P 태그의 속성:

div 태그가 HTML의 P 태그 내에 중첩될 수 없는 이유
심층 연구:
먼저 in- 라인 인라인 요소와 블록-라인 블록 요소. HTML의 거의 모든 요소가 인라인 요소이거나 블록 요소이기 때문입니다.
인라인이라는 단어는 인라인, 인라인, 인라인, 라인 레벨 등 다양한 해석이 있습니다. 그러나 모두 동일한 의미를 의미합니다. 여기서는 관례적인 이름인 인라인을 선택합니다.
다음 예를 보면 둘 사이의 차이점을 이해할 수 있습니다.
<p>测试一下块元素与<span>内联元素</span>的差别</p>
<p>测试一下<div>块元素</div>与内联元素的差别</p>위의 예를 연습하면 효과를 볼 수 있습니다. 여기서는
안에
<h2 id="我喜欢在-a-nbsp-href-http-www-php-cn-nbsp-nbsp-php中文网-a-讨论Web标准的原因">我喜欢在<a href="http://www.php.cn/ " >php中文网</a>讨论Web标准的原因。</h2>
여기서
는 인라인 요소입니다. ;. 마찬가지로 는 를 포함할 수 있으며
도 를 포함하는 것은 올바르지만 다음과 같은 경우에는 인라인 요소이므로 잘못된 것입니다. 블록 요소 포함:
<a href="#"> <h2>这样是错误的用法!</h2></a>
로그인 후 복사 일부 블록 요소가 다른 블록 요소를 포함할 수 없는 경우도 있습니다. 예:
<p>测试文字
< ul>
li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p>로그인 후 복사 그리고 이건 괜찮습니다.
<ul>
<li><p>这样是可以的</p></li>
</ul>로그인 후 복사 왜요? 우리가 사용하는 DTD에서는 블록 수준 요소를
안에 배치할 수 없다고 규정하고 일부 브라우저에서는 다음과 같은 쓰기를 허용하기 때문입니다.
This is the Beginning of a Paragraph
태그가 아직 끝나지 않은 경우 다음 블록 요소를 만나면 자동으로 종료됩니다. 실제로 브라우저는 다음과 같이 처리합니다.
<p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p>로그인 후 복사지금은 그런 방식으로 작성합니다.
<p>测试文字</p>
<ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>로그인 후 복사텍스트 테스트
이것은 첫 번째 예에서
안에 를 넣는 것이 불합리한 것과 같습니다.
그렇다면 어떤 블록 요소를 어떤 요소 안에 넣을 수 없나요? 나는 당신이 이 질문을 가지고 있다는 것을 알고 있으며, 내가 목록을 만든다면 당신이 그 질문을 기억하기 어렵다는 것을 알고 있습니다. 먼저 모든 블록 요소를 여러 레벨로 다시 나눌 수 있습니다. 의 다음 레벨에는
, < ;frameset>, 그리고 우리는 시각적 요소가 <body>에만 나타날 것이라는 것을 이미 알고 있으므로 <body>를 첫 번째 수준에 넣은 다음, 무료 중첩 요소는 세 번째 수준에 배치하지 않습니다. , 나머지는 두 번째 수준에 배치됩니다. </p><p>자유롭게 중첩될 수 없는 요소는 인라인 요소만 포함할 수 있는 요소입니다. 여기에는 제목 태그 <h1>, <h2>, <h3>, <h4>, <h5> , <h6>, <caption> 단락 표시의 <p> 구분선 및 특수 요소 <dt> ;) </p><p><strong>호환성 참고 사항</strong></p><p>HTML 4.01에서는 p 요소의 정렬 속성이 더 이상 사용되지 않습니다. XHTML 1.0 Strict DTD에서는 p 요소의 정렬 속성이 지원되지 않습니다. </p><p>대신 CSS를 사용해 주세요. </p><p>CSS 구문: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><p style="text-align:right"></pre><div class="contentsignin">로그인 후 복사</div></div><p><span style="font-size: 16px;"><strong>html P 태그의 CSS 스타일 예: </strong></span></p><p>1 " text-left ", " text-right ", " text-center " 속성 제어 <p> 위치 </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <p class="text-left">在左</p>
<p class="text-right">在右</p>
<p class="text-center">居中</p></pre><div class="contentsignin">로그인 후 복사</div></div><p>2.“ text-lowercase ”、“ text-uppercase ”、“ text-capitalize ”属性控制<p>标签英文内容的大小写 </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <p class="text-lowercase">hahahahhahahaha都小写</p>
<p class="text-uppercase">hahahahhahahaha都大写</p>
<p class="text-capitalize">hahahahhahahaha首字母大写</p></pre><div class="contentsignin">로그인 후 복사</div></div><p>3.字体:“text-muted ”、“text-info ”、“text-success ”、“text-warning ”、“text-primary ”、“text-danger ”等属性,对不同情况下的内容进行不同颜色的标注</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <p class="text-muted">text-muted</p>
<p class="text-info">text-info</p>
<p class="text-success">text-success</p>
<p class="text-warning">text-warning</p>
<p class="text-primary">text-primary</p>
<p class="text-danger">text-danger</p></pre><div class="contentsignin">로그인 후 복사</div></div><p>4.背景:“bg-muted ”、“bg-info ”、“bg-success ”、“bg-warning ”、“bg-primary ”、“bg-danger ”等属性,对不同情况下的内容进行不同颜色背景的标注</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <p class="bg-muted">bg-muted</p>
<p class="bg-info">bg-info</p>
<p class="bg-success">bg-success</p>
<p class="bg-warning">bg-warning</p>
<p class="bg-primary">bg-primary</p>
<p class="bg-danger">bg-danger</p></pre><div class="contentsignin">로그인 후 복사</div></div><p>点击这里查看p标签的基础学习文章:<a href="http://www.php.cn/div-tutorial-409056.html" target="_blank"><span style="color: rgb(0, 0, 0); font-family: " helvetica neue sc tahoma arial sans-serif>html<p>标签是什么元素?关于html p标签的定义和作用详解</p></span></a></p>
<p>【小编的相关推荐】</p>
<p><a href="http://www.php.cn/div-tutorial-408951.html" target="_blank">html dir标签是干啥的?<dir>标签的具体定义和属性介绍</dir></a><br></p>
<p><a href="http://www.php.cn/div-tutorial-408952.html" target="_blank">html noscript标签是什么意思?关于noscript标签的用法你了解多少?</a><br></p><p>위 내용은 HTML P 태그가 div를 중첩할 수 없는 이유는 무엇입니까? HTML P 태그에 대한 CSS 스타일의 예도 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785841.html" title="어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796789525.html" title="Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785857.html" title="Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다" class="phpgenera_Details_mainR4_bottom_title">Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796783009.html" title="어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796784440.html" title="<s> : 데드 레일 - 모든 도전을 완료하는 방법" class="phpgenera_Details_mainR4_bottom_title"><s> : 데드 레일 - 모든 도전을 완료하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>핫 AI 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>사실적인 누드 사진을 만들기 위한 AI 기반 앱</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>사진에서 옷을 제거하는 온라인 AI 도구입니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>무료로 이미지를 벗다</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI 옷 제거제</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785841.html" title="어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796789525.html" title="Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785857.html" title="Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다" class="phpgenera_Details_mainR4_bottom_title">Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796783009.html" title="어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796784440.html" title="<s> : 데드 레일 - 모든 도전을 완료하는 방법" class="phpgenera_Details_mainR4_bottom_title"><s> : 데드 레일 - 모든 도전을 완료하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>뜨거운 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="메모장++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_title">
<h3>메모장++7.3.1</h3>
</a>
<p>사용하기 쉬운 무료 코드 편집기</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 중국어 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 중국어 버전</h3>
</a>
<p>중국어 버전, 사용하기 매우 쉽습니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="스튜디오 13.0.1 보내기" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_title">
<h3>스튜디오 13.0.1 보내기</h3>
</a>
<p>강력한 PHP 통합 개발 환경</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="드림위버 CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_title">
<h3>드림위버 CS6</h3>
</a>
<p>시각적 웹 개발 도구</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac 버전</h3>
</a>
<p>신 수준의 코드 편집 소프트웨어(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>뜨거운 주제</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/gmailyxdlrkzn" title="Gmail 이메일의 로그인 입구는 어디에 있나요?" class="phpgenera_Details_mainR4_bottom_title">Gmail 이메일의 로그인 입구는 어디에 있나요?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7615</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/cakephp-tutor" title="Cakephp 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">Cakephp 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1387</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/steamdzhmcssmgs" title="Steam의 계정 이름 형식은 무엇입니까?" class="phpgenera_Details_mainR4_bottom_title">Steam의 계정 이름 형식은 무엇입니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>88</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/winactivationkeyper" title="Win11 활성화 키 영구" class="phpgenera_Details_mainR4_bottom_title">Win11 활성화 키 영구</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>68</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/newyorktimesdailybrief" title="NYT 연결 힌트와 답변" class="phpgenera_Details_mainR4_bottom_title">NYT 연결 힌트와 답변</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>29</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>136</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/faq/zt">더보기</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796600245.html" title="HTML의 테이블 테두리" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416492486715.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML의 테이블 테두리" />
</a>
<a href="https://www.php.cn/ko/faq/1796600245.html" title="HTML의 테이블 테두리" class="phphistorical_Version2_mids_title">HTML의 테이블 테두리</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796600238.html" title="HTML 여백-왼쪽" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416482056439.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 여백-왼쪽" />
</a>
<a href="https://www.php.cn/ko/faq/1796600238.html" title="HTML 여백-왼쪽" class="phphistorical_Version2_mids_title">HTML 여백-왼쪽</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:48 PM</span>
<p class="Articlelist_txts_p">HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796600244.html" title="HTML의 중첩 테이블" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416491283996.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML의 중첩 테이블" />
</a>
<a href="https://www.php.cn/ko/faq/1796600244.html" title="HTML의 중첩 테이블" class="phphistorical_Version2_mids_title">HTML의 중첩 테이블</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796600271.html" title="HTML 테이블 레이아웃" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416543391948.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 테이블 레이아웃" />
</a>
<a href="https://www.php.cn/ko/faq/1796600271.html" title="HTML 테이블 레이아웃" class="phphistorical_Version2_mids_title">HTML 테이블 레이아웃</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:54 PM</span>
<p class="Articlelist_txts_p">HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796600269.html" title="HTML 입력 자리 표시자" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416542577781.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 입력 자리 표시자" />
</a>
<a href="https://www.php.cn/ko/faq/1796600269.html" title="HTML 입력 자리 표시자" class="phphistorical_Version2_mids_title">HTML 입력 자리 표시자</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:54 PM</span>
<p class="Articlelist_txts_p">HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796600227.html" title="HTML에서 텍스트 이동" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416455153019.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML에서 텍스트 이동" />
</a>
<a href="https://www.php.cn/ko/faq/1796600227.html" title="HTML에서 텍스트 이동" class="phphistorical_Version2_mids_title">HTML에서 텍스트 이동</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:45 PM</span>
<p class="Articlelist_txts_p">HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796600210.html" title="HTML 정렬 목록" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416432927533.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 정렬 목록" />
</a>
<a href="https://www.php.cn/ko/faq/1796600210.html" title="HTML 정렬 목록" class="phphistorical_Version2_mids_title">HTML 정렬 목록</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:43 PM</span>
<p class="Articlelist_txts_p">HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/1796600246.html" title="HTML 온클릭 버튼" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416493797970.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 온클릭 버튼" />
</a>
<a href="https://www.php.cn/ko/faq/1796600246.html" title="HTML 온클릭 버튼" class="phphistorical_Version2_mids_title">HTML 온클릭 버튼</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.</p>
</div>
</div>
<a href="https://www.php.cn/ko/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745223555"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>
를 포함할 수 있으며
도 를 포함하는 것은 올바르지만 다음과 같은 경우에는 인라인 요소이므로 잘못된 것입니다. 블록 요소 포함:
<a href="#"> <h2>这样是错误的用法!</h2></a>
일부 블록 요소가 다른 블록 요소를 포함할 수 없는 경우도 있습니다. 예:
<p>测试文字
< ul>
li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p>그리고 이건 괜찮습니다.
<ul>
<li><p>这样是可以的</p></li>
</ul>왜요? 우리가 사용하는 DTD에서는 블록 수준 요소를
안에 배치할 수 없다고 규정하고 일부 브라우저에서는 다음과 같은 쓰기를 허용하기 때문입니다.
This is the Beginning of a Paragraph
태그가 아직 끝나지 않은 경우 다음 블록 요소를 만나면 자동으로 종료됩니다. 실제로 브라우저는 다음과 같이 처리합니다. 지금은 그런 방식으로 작성합니다. 텍스트 테스트 <p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p><p>测试文字</p>
<ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
이것은 첫 번째 예에서
를 넣는 것이 불합리한 것과 같습니다.
그렇다면 어떤 블록 요소를 어떤 요소 안에 넣을 수 없나요? 나는 당신이 이 질문을 가지고 있다는 것을 알고 있으며, 내가 목록을 만든다면 당신이 그 질문을 기억하기 어렵다는 것을 알고 있습니다. 먼저 모든 블록 요소를 여러 레벨로 다시 나눌 수 있습니다. 의 다음 레벨에는
, < ;frameset>,

