서식 있는 텍스트 편집기를 사용하여 그림 팝업 레이어를 업로드하는 코드 구현
이 글은 서식 있는 텍스트 편집기를 사용하여 이미지 팝업 레이어를 업로드하는 코드 구현에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
게으른 탓에 이틀전에 올렸던 기성 이미지를 찾고 싶어서 질문을 드렸습니다.
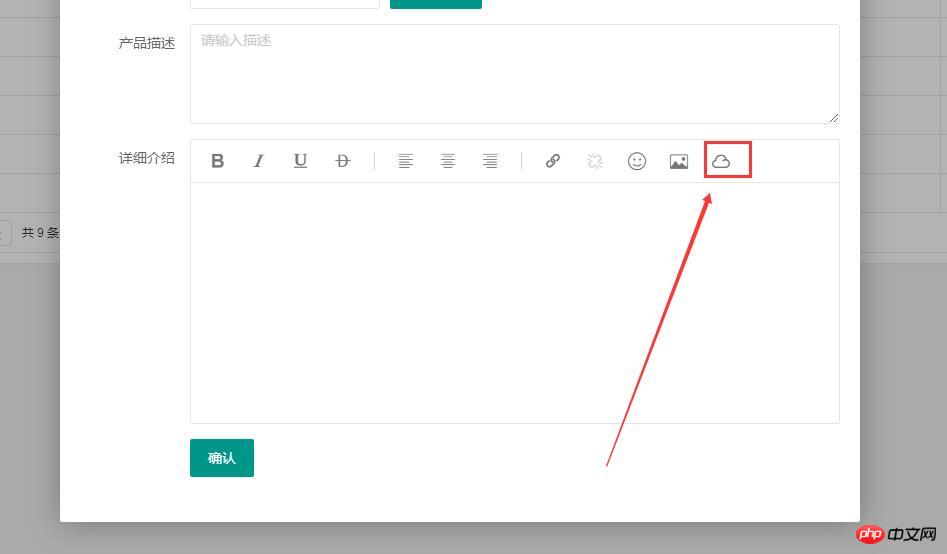
커뮤니티 전체에 유사한 프로젝트가 없다는 것을 발견했습니다. 오늘 탐색해 본 결과 다음과 같습니다. 도구 모음을 정의하고 새 메뉴 클라우드 디스크를 추가합니다.
 이게 제가 늘 해보고 싶었던, UEditor와 비슷한 팝업창이 뜹니다 .
이게 제가 늘 해보고 싶었던, UEditor와 비슷한 팝업창이 뜹니다 .
핵심 코드
1. 편집기 도구 모음을 사용자 정의합니다. 
//全局配置
that.config = {
//默认工具bar
tool: [
'strong', 'italic', 'underline', 'del'
,'|'
,'left', 'center', 'right'
,'|'
,'link', 'unlink', 'face', 'image', 'yunpan' //新增部分
]
,hideTool: []
,height: 240 //默认高
};2. 새 클릭 이벤트를 추가합니다.
//全部工具
,tools = {
html: '<i class="layui-icon layedit-tool-html" title="HTML源代码" lay-command="html" layedit-event="html""></i><span class="layedit-tool-mid"></span>'
,strong: '<i class="layui-icon layedit-tool-b" title="加粗" lay-command="Bold" layedit-event="b""></i>'
,italic: '<i class="layui-icon layedit-tool-i" title="斜体" lay-command="italic" layedit-event="i""></i>'
,underline: '<i class="layui-icon layedit-tool-u" title="下划线" lay-command="underline" layedit-event="u""></i>'
,del: '<i class="layui-icon layedit-tool-d" title="删除线" lay-command="strikeThrough" layedit-event="d""></i>'
,'|': '<span class="layedit-tool-mid"></span>'
,left: '<i class="layui-icon layedit-tool-left" title="左对齐" lay-command="justifyLeft" layedit-event="left""></i>'
,center: '<i class="layui-icon layedit-tool-center" title="居中对齐" lay-command="justifyCenter" layedit-event="center""></i>'
,right: '<i class="layui-icon layedit-tool-right" title="右对齐" lay-command="justifyRight" layedit-event="right""></i>'
,link: '<i class="layui-icon layedit-tool-link" title="插入链接" layedit-event="link""></i>'
,unlink: '<i class="layui-icon layedit-tool-unlink layui-disabled" title="清除链接" lay-command="unlink" layedit-event="unlink""></i>'
,face: '<i class="layui-icon layedit-tool-face" title="表情" layedit-event="face""></i>'
,yunpan: '<i class="layui-icon layedit-tool-image iconfont sw-yunpan-icon" title="云盘" layedit-event="yunpan"></i>' //新增的部分
,image: '<i class="layui-icon layedit-tool-image" title="图片" layedit-event="image"><input type="file" name="file"></i>'
,code: '<i class="layui-icon layedit-tool-code" title="插入代码" layedit-event="code"></i>'
,help: '<i class="layui-icon layedit-tool-help" title="帮助" layedit-event="help"></i>'
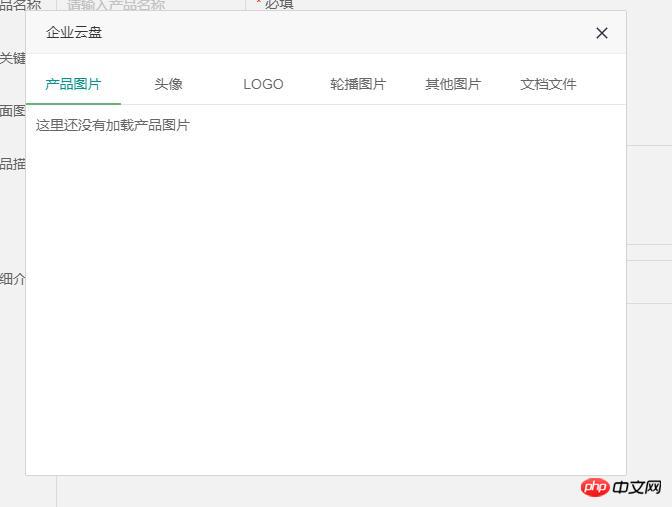
}3 .클라우드 디스크 패널
//云盘面板
,yunpan=function(options, callback){
//云盘
var body = this, index = layer.open({
type: 1
,id: 'LAY_layedit_yunpan'
,area: '600px'
,shade: 0.05
,shadeClose: true
,moveType: 1
,title: '企业云盘'
,skin: 'layui-layer-msg'
,content:['<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">'
,'<ul class="layui-tab-title">'
,'<li class="layui-this">产品图片</li>'
,'<li>头像</li>'
,'<li>LOGO</li>'
,'<li>轮播图片</li>'
,'<li>其他图片</li>'
,'<li>文档文件</li>'
,'</ul>'
,'<div class="layui-tab-content" style="height: 340px;">'
,'<div class="layui-tab-item layui-show">这里还没有加载产品图片</div>'
,'<div class="layui-tab-item">内容2</div>'
,'<div class="layui-tab-item">内容3</div>'
,'<div class="layui-tab-item">内容4</div>'
,'<div class="layui-tab-item">内容5</div>'
,'<div class="layui-tab-item">内容6</div>'
,'</div>'
,'</div> '].join('')
});
}기타 세부 사항은 프로젝트 데이터와 관련되어 표시가 불편합니다.
관련 권장 사항:
리치 텍스트 편집기 사진 삭제 관련 문제
#🎜🎜 #Yii2 통합 리치 텍스트 편집기 편집자 예제 튜토리얼 php 리치 텍스트 편집기 java 리치 텍스트 편집기 jsp 리치 텍스트 편집기 에 대한 간략한 분석
위 내용은 서식 있는 텍스트 편집기를 사용하여 그림 팝업 레이어를 업로드하는 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 PHP 및 CKEditor를 사용하여 서식 있는 텍스트 편집기 만들기
May 11, 2023 pm 04:06 PM
PHP 및 CKEditor를 사용하여 서식 있는 텍스트 편집기 만들기
May 11, 2023 pm 04:06 PM
웹 애플리케이션이 널리 사용되면서 서식 있는 텍스트 편집기를 만드는 것이 점점 더 보편화되었습니다. CKEditor는 뛰어난 사용자 정의 기능과 사용 편의성으로 인해 최고의 리치 텍스트 편집기 중 하나로 널리 알려져 있습니다. 이 기사에서는 PHP와 CKEditor를 사용하여 서식 있는 텍스트 편집기를 만드는 방법을 소개합니다. CKEditor 소개 CKEditor는 JavaScript를 통해 구현된 오픈 소스, 크로스 플랫폼 서식 있는 텍스트 편집기입니다. 글꼴 스타일, 서식, 그래픽 등을 포함하여 직관적이고 이해하기 쉬운 도구 모음을 제공합니다.
 Java를 사용하여 CMS 시스템용 서식 있는 텍스트 편집기 모듈을 작성하는 방법
Aug 04, 2023 pm 06:57 PM
Java를 사용하여 CMS 시스템용 서식 있는 텍스트 편집기 모듈을 작성하는 방법
Aug 04, 2023 pm 06:57 PM
Java를 사용하여 CMS 시스템용 서식 있는 텍스트 편집기 모듈을 작성하는 방법 현대 웹 사이트 개발에서 CMS(콘텐츠 관리 시스템)는 중요한 역할을 합니다. 서식 있는 텍스트 편집기 모듈은 웹사이트 관리자가 콘텐츠를 쉽게 편집하고 게시할 수 있도록 하는 필수 요소입니다. 이 기사에서는 Java를 사용하여 CMS 시스템용 서식 있는 텍스트 편집기 모듈을 작성하는 방법을 소개하고 코드 예제를 제공합니다. 1. 시작하기에 적합한 서식 있는 텍스트 편집기를 선택하세요.
 쇼핑몰 개발을 위한 리치 텍스트 편집 기술 (29단어)
Jun 30, 2023 pm 09:03 PM
쇼핑몰 개발을 위한 리치 텍스트 편집 기술 (29단어)
Jun 30, 2023 pm 09:03 PM
PHP Developer City의 리치 텍스트 편집기 기능 구현 팁 인터넷의 급속한 발전과 함께 점점 더 많은 쇼핑몰에서 온라인 편집기를 사용하여 리치 텍스트 편집 기능을 제공함으로써 사용자가 간단한 조작을 통해 자신만의 제품 세부 정보 페이지를 디자인할 수 있습니다. PHP 웹사이트를 개발할 때 서식 있는 텍스트 편집기 기능을 구현하는 방법은 핵심적인 기술 문제입니다. 이 기사에서는 PHP 개발자가 이 작업을 더 잘 완료할 수 있도록 서식 있는 텍스트 편집기 기능을 구현하는 몇 가지 기술을 소개합니다. 1. 적합한 리치 텍스트 편집기를 선택하세요. 리치 텍스트 편집기를 선택할 때 우리는
 PHP를 사용하여 CMS에서 서식 있는 텍스트 편집기를 개발하는 방법
Jun 21, 2023 am 11:20 AM
PHP를 사용하여 CMS에서 서식 있는 텍스트 편집기를 개발하는 방법
Jun 21, 2023 am 11:20 AM
인터넷의 발전과 함께 점점 더 많은 웹사이트가 CMS(콘텐츠 관리 시스템)를 사용하여 콘텐츠를 관리하기 시작했습니다. 서식 있는 텍스트 편집기는 사용자가 콘텐츠를 쉽게 편집하고 형식을 지정하고 게시할 수 있도록 하는 이러한 CMS의 핵심 부분입니다. 이 기사에서는 PHP를 사용하여 CMS에서 서식 있는 텍스트 편집기를 개발하는 방법을 소개합니다. 1. 리치 텍스트 편집기란 무엇입니까? 리치 텍스트 편집기는 다양한 형식을 렌더링할 수 있는 텍스트 편집기로, 사용자는 HTML이나 C를 배우지 않고도 조판 작업에 다양한 스타일을 사용할 수 있습니다.
 uniapp에서 리치 텍스트 편집기를 구현하는 방법
Jul 04, 2023 pm 12:17 PM
uniapp에서 리치 텍스트 편집기를 구현하는 방법
Jul 04, 2023 pm 12:17 PM
uniapp에서 서식 있는 텍스트 편집기를 구현하는 방법 많은 애플리케이션에서 기사 편집, 업데이트 게시 등과 같이 사용자가 서식 있는 텍스트 콘텐츠를 입력해야 하는 상황에 자주 직면합니다. 이 요구 사항을 충족하기 위해 서식 있는 텍스트 편집기를 사용할 수 있습니다. uniapp에서는 wangeditor, quill 등과 같은 일부 오픈 소스 리치 텍스트 편집기 구성 요소를 사용할 수 있습니다. 아래에서는 wangeditor를 예로 들어 유니앱에서 리치텍스트 편집을 구현하는 방법을 소개하겠습니다.
 Go 언어 웹 개발 프레임워크의 일반적인 서식 있는 텍스트 편집기 컨트롤
Jun 04, 2023 am 09:10 AM
Go 언어 웹 개발 프레임워크의 일반적인 서식 있는 텍스트 편집기 컨트롤
Jun 04, 2023 am 09:10 AM
웹 애플리케이션의 인기로 인해 서식 있는 텍스트 편집기는 웹 개발에 없어서는 안 될 도구가 되었습니다. 웹 개발을 위해 Go 언어를 사용할 때 웹 사이트와 애플리케이션을 풍부하게 하기 위해 적합한 서식 있는 텍스트 편집기 컨트롤도 선택해야 합니다. 이 기사에서는 Go 언어 웹 개발에서 일반적인 서식 있는 텍스트 편집기 컨트롤에 대해 설명합니다. FroalaEditorFroalaEditor는 웹 개발에 널리 사용되는 인기 있는 서식 있는 텍스트 편집기 컨트롤입니다. 현대성이 있어요
 리치 텍스트 편집기 플러그인을 사용하여 uniapp에서 리치 텍스트 편집 기능을 구현하는 방법
Oct 20, 2023 am 10:31 AM
리치 텍스트 편집기 플러그인을 사용하여 uniapp에서 리치 텍스트 편집 기능을 구현하는 방법
Oct 20, 2023 am 10:31 AM
서식 있는 텍스트 편집기 플러그인을 사용하여 uniapp에서 서식 있는 텍스트 편집 기능을 구현하는 방법 개요 최신 애플리케이션에서 서식 있는 텍스트 편집기는 사용자가 다음을 포함하여 애플리케이션에서 풍부하고 다양한 텍스트 콘텐츠를 생성할 수 있도록 허용하므로 필수 기능입니다. 글꼴 스타일, 글꼴 크기, 색상, 그림 삽입 등 크로스 플랫폼 개발 프레임워크인 uniapp은 이 기능을 달성하기 위해 서식 있는 텍스트 편집기 플러그인을 사용하는 방법도 제공합니다. 이 기사에서는 uniapp에서 서식 있는 텍스트 편집기 플러그인을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계 가져오기
 Layui 프레임워크를 사용하여 리치 텍스트 편집기를 지원하는 웹 페이지 편집 기능을 개발하는 방법
Oct 24, 2023 am 08:16 AM
Layui 프레임워크를 사용하여 리치 텍스트 편집기를 지원하는 웹 페이지 편집 기능을 개발하는 방법
Oct 24, 2023 am 08:16 AM
제목: Layui 프레임워크를 사용하여 서식 있는 텍스트 편집기를 지원하는 웹 페이지 편집 기능 개발 소개: 웹 개발에서 웹 페이지 편집 기능은 공통적이고 중요한 모듈입니다. 사용자 경험을 향상하려면 서식 있는 텍스트 편집기를 지원하는 것이 필수적입니다. 이 기사에서는 개발을 위해 Layui 프레임워크에서 서식 있는 텍스트 편집기 구성 요소를 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. Layui 프레임워크 소개 Layui는 HTML5 및 CSS3 기술을 기반으로 하는 프런트 엔드 UI 프레임워크로 간단하고 사용하기 쉬운 구성 요소와 풍부한 기능을 제공하기 위해 노력하고 있습니다.




