HTML 테이블에서 번째 헤더 내용을 중앙에 배치하는 방법은 무엇입니까? 테이블 헤더 태그의 정렬 속성에 대한 자세한 소개
이 글에서는 주로 HTML 테이블의 번째 헤더의 센터링 예제에 대한 분석을 다루며, HTML의 th번째 헤더 태그 정렬과 align 속성의 특정 속성 값도 소개합니다.
먼저 HTML 테이블의 번째 헤더 태그가 무엇인지 알아야 합니다.
우리가 사용하는 HTML 테이블에는 두 가지 유형의 셀이 있습니다.
하나는 헤더를 포함하는 헤더 셀입니다. 정보는 th 태그
에 의해 생성되며 td 태그
에 의해 생성된 데이터가 포함된표준 셀 도 있습니다. 구별하기 쉬운 한 가지는 다음과 같습니다.
th 태그는 일반적으로 가운데 정렬된 굵은 텍스트 콘텐츠로 렌더링되는 반면, td 태그 내부의 콘텐츠는 일반적으로 왼쪽 정렬된 텍스트 콘텐츠입니다.
좋아, 이제 우리는 HTML 테이블의 hr 태그에 대한 몇 가지 기본 사항을 이해했으며, 이제 기사의 첫 번째 콘텐츠인
즉, HTML 테이블에서 번째 헤더를 중앙에 배치하는 방법을 시작합니다.
HTML 테이블의 헤더를 중앙에 배치하는 예를 살펴보겠습니다.
<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
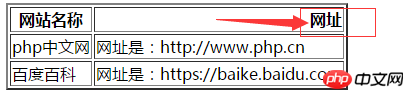
</table>이것은 테이블을 작성하는 비교적 간단한 방법입니다. 테이블의 첫 번째 열에 align 속성이 추가된 것을 볼 수 있습니다. align 속성 값이 맞습니다. 영어를 이해하는 사람이라면 이것이 th 태그에 포함된 콘텐츠 텍스트가 오른쪽으로 정렬된다는 것을 의미하므로 표시 효과는 다음과 같습니다.

번째 헤더를 중앙에 배치하는 방법에 대해 이야기하겠습니다
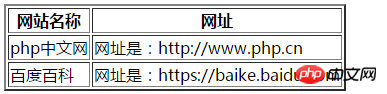
. 이제 다들 짐작하셨을 겁니다. 위의 경우와 마찬가지로 align 속성을 변경합니다. th 헤더 태그에서 속성 값을 중앙으로 변경하면 효과는 아래와 같습니다:

 ()
()
테이블에서 th 태그를 중앙에 배치하는 방법을 소개했습니다. th 태그의 align 속성을 어떻게 사용하는지 설명하겠습니다. 하지만 테이블에서는 align 속성이 중요하기 때문에 먼저 소개하겠습니다. align 속성에 대한 소개를 살펴보겠습니다.
HTML 테이블에서 th 태그의 align 속성에 대한 소개:HTML 테이블에서 th 태그의 align 속성은 다음과 같이 정의됩니다. align 속성 값은 여러 가지 상대적인 정렬 방법을 달성할 수 있습니다. 실제로 이는 th 태그뿐만 아니라 테이블의 td 태그 및 tr 태그에도 유용하며 심지어 테이블의 대부분의 태그에도 유용합니다. 하지만 현재 h5에서는 align 속성을 지원하지 않지만, 평소에는 align 속성을 사용하여 정렬하는 것이 더 편리하다고 편집자는 생각합니다.)
번째 태그의 align 속성에는 다음과 같은 5개의 속성 값이 있습니다.
- left 속성 값: 텍스트의 왼쪽 정렬을 정의합니다
- right 속성 값: 텍스트의 오른쪽 정렬을 정의합니다(제가 테스트해 보았는데 실제로 텍스트를 오른쪽으로 정렬할 수 있습니다).
- center 속성 값: 이 글의 내용을 정의합니다. Center alignment (이것도 보여드렸는데요, 간단합니다. 더 많이 연습하면 익숙해질 것입니다.)
- justift 속성 값: aligns 신문과 조판과 같이 테이블 행의 양쪽 끝(많지 않음, 여기에 예를 제공하지 않음, 그냥 알아두세요)
- char 속성 값: 셀의 내용은 지정된 문자이며 기본적으로 소수점 문자 스타일로 표시됩니다.
- 좋습니다. 왼쪽에서 오른쪽으로 쓰여 있는 것이 눈에 띕니다. 이 시점에서 이 글은 끝났습니다. 아래에서 질문하고 소통하셔도 됩니다.
【편집자 관련 추천】
html Strong 태그는 무엇을 의미하나요? htmlstrong 태그의 구체적인 사용법 소개 html5 테이블 태그 스타일 소개 (첨부된 내용은 html5 테이블 CSS 센터링 예시입니다)위 내용은 HTML 테이블에서 번째 헤더 내용을 중앙에 배치하는 방법은 무엇입니까? 테이블 헤더 태그의 정렬 속성에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




