서식 있는 텍스트 편집기를 사용하여 클라우드 디스크에서 이미지 파일을 호출하는 방법(코드 분석)
이 글의 내용은 리치 텍스트 편집기가 클라우드 디스크의 이미지 파일을 호출하는 방법(코드 분석)에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
최근에는 기사를 게시할 때 편집자를 사용해야 하기 때문에 다중 사용자 시스템을 개발하고 있습니다. UEditor는 많은 네티즌들이 추천하는 프로그램입니다. 다운로드한 후 보니 이 편집기의 코드가 20,000줄을 넘었습니다.
이와 관련하여 Layui에 편집기가 내장되어 있다는 것을 발견했는데, 숨겨져 있는 것 같습니다. 공식적으로 권장되는 것은 아닌가?
문서 주소: http://www.layui.com/doc/modules/layedit.html
LayEdit은 UI든 인터페이스 사용법이든 여전히 미니멀리스트 디자인 스타일을 따르고 있습니다. 제가 가장 좋아하는 편집기입니다. 코드는 몇백 줄 밖에 되지 않습니다. .
편집기에서 사진을 업로드해야 할 때, 이전에 업로드한 사진을 직접 호출해야 할 때, 원격으로 사진을 가져오는 방법을 작성해야 하는데 이 문제를 수천 번 처리했으니 그냥 클릭해서 물어보세요. 유료로 도와주려고
아직 만나보지 못했습니다. 주문을 받았을 때 유용한 정보를 얻지 못했습니다.
그래서 에디터 이모티콘은 그냥 그림이 아닌가 하는 생각이 들었습니다. 그래서 에디터 js 파일을 찾아보니 이모티콘에 대한 js 코드가 몇 줄밖에 안 됐는데, LayEdit을 접하게 된 건 이번이 처음이었는데요. 필요한 것은 탭을 지원하는 것이었습니다.페이지 레이어 레이어.오픈을 통해 레이어에 대한 이해가 깊어진다고 볼 수 있습니다
그래서 페이지 결제 레이어를 구축한 후에는 ajax를 사용하여 요청할 수 있어야 하므로
를 보냈습니다. Article
http://www.php .cn/js-tutorial-409066.html
나중에 이미지를 불러와서 접합할 수 있게 되었습니다
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="/static/imghw/default1.png" data-src="{1}" class="lazy" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}http://www.php.cn/js-tutorial-409068 .html
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
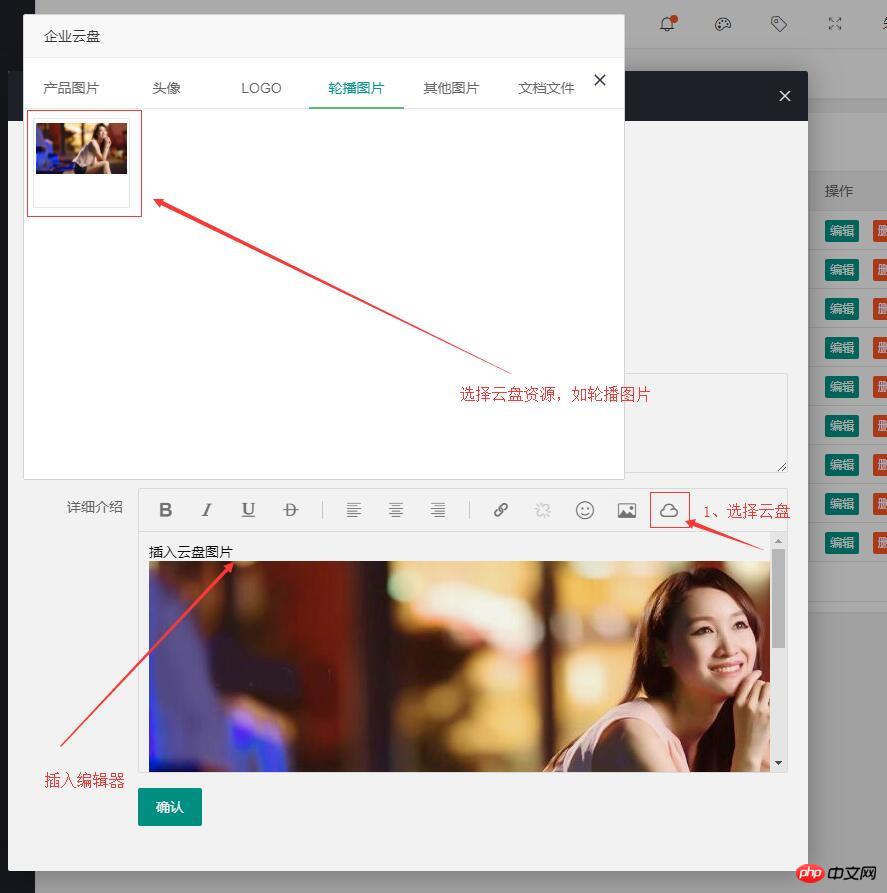
})  편집기 클라우드 디스크를 클릭하고, 페이지 레이어를 팝업하고, 탭을 통해 여러 열 간에 전환한 다음, 사진을 선택하고, 클라우드 디스크를 닫고 삽입합니다. 편집기에.
편집기 클라우드 디스크를 클릭하고, 페이지 레이어를 팝업하고, 탭을 통해 여러 열 간에 전환한 다음, 사진을 선택하고, 클라우드 디스크를 닫고 삽입합니다. 편집기에.
yii2 통합 서식 있는 텍스트 편집기 redactor html 서식 있는 텍스트 편집기 서식 있는 텍스트 편집기 플러그인 django 서식 있는 텍스트 편집기
ThinkPHP에 사용되는 Ueditor 서식 있는 텍스트 편집기,
위 내용은 서식 있는 텍스트 편집기를 사용하여 클라우드 디스크에서 이미지 파일을 호출하는 방법(코드 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 PHP 및 CKEditor를 사용하여 서식 있는 텍스트 편집기 만들기
May 11, 2023 pm 04:06 PM
PHP 및 CKEditor를 사용하여 서식 있는 텍스트 편집기 만들기
May 11, 2023 pm 04:06 PM
웹 애플리케이션이 널리 사용되면서 서식 있는 텍스트 편집기를 만드는 것이 점점 더 보편화되었습니다. CKEditor는 뛰어난 사용자 정의 기능과 사용 편의성으로 인해 최고의 리치 텍스트 편집기 중 하나로 널리 알려져 있습니다. 이 기사에서는 PHP와 CKEditor를 사용하여 서식 있는 텍스트 편집기를 만드는 방법을 소개합니다. CKEditor 소개 CKEditor는 JavaScript를 통해 구현된 오픈 소스, 크로스 플랫폼 서식 있는 텍스트 편집기입니다. 글꼴 스타일, 서식, 그래픽 등을 포함하여 직관적이고 이해하기 쉬운 도구 모음을 제공합니다.
 Java를 사용하여 CMS 시스템용 서식 있는 텍스트 편집기 모듈을 작성하는 방법
Aug 04, 2023 pm 06:57 PM
Java를 사용하여 CMS 시스템용 서식 있는 텍스트 편집기 모듈을 작성하는 방법
Aug 04, 2023 pm 06:57 PM
Java를 사용하여 CMS 시스템용 서식 있는 텍스트 편집기 모듈을 작성하는 방법 현대 웹 사이트 개발에서 CMS(콘텐츠 관리 시스템)는 중요한 역할을 합니다. 서식 있는 텍스트 편집기 모듈은 웹사이트 관리자가 콘텐츠를 쉽게 편집하고 게시할 수 있도록 하는 필수 요소입니다. 이 기사에서는 Java를 사용하여 CMS 시스템용 서식 있는 텍스트 편집기 모듈을 작성하는 방법을 소개하고 코드 예제를 제공합니다. 1. 시작하기에 적합한 서식 있는 텍스트 편집기를 선택하세요.
 쇼핑몰 개발을 위한 리치 텍스트 편집 기술 (29단어)
Jun 30, 2023 pm 09:03 PM
쇼핑몰 개발을 위한 리치 텍스트 편집 기술 (29단어)
Jun 30, 2023 pm 09:03 PM
PHP Developer City의 리치 텍스트 편집기 기능 구현 팁 인터넷의 급속한 발전과 함께 점점 더 많은 쇼핑몰에서 온라인 편집기를 사용하여 리치 텍스트 편집 기능을 제공함으로써 사용자가 간단한 조작을 통해 자신만의 제품 세부 정보 페이지를 디자인할 수 있습니다. PHP 웹사이트를 개발할 때 서식 있는 텍스트 편집기 기능을 구현하는 방법은 핵심적인 기술 문제입니다. 이 기사에서는 PHP 개발자가 이 작업을 더 잘 완료할 수 있도록 서식 있는 텍스트 편집기 기능을 구현하는 몇 가지 기술을 소개합니다. 1. 적합한 리치 텍스트 편집기를 선택하세요. 리치 텍스트 편집기를 선택할 때 우리는
 PHP를 사용하여 CMS에서 서식 있는 텍스트 편집기를 개발하는 방법
Jun 21, 2023 am 11:20 AM
PHP를 사용하여 CMS에서 서식 있는 텍스트 편집기를 개발하는 방법
Jun 21, 2023 am 11:20 AM
인터넷의 발전과 함께 점점 더 많은 웹사이트가 CMS(콘텐츠 관리 시스템)를 사용하여 콘텐츠를 관리하기 시작했습니다. 서식 있는 텍스트 편집기는 사용자가 콘텐츠를 쉽게 편집하고 형식을 지정하고 게시할 수 있도록 하는 이러한 CMS의 핵심 부분입니다. 이 기사에서는 PHP를 사용하여 CMS에서 서식 있는 텍스트 편집기를 개발하는 방법을 소개합니다. 1. 리치 텍스트 편집기란 무엇입니까? 리치 텍스트 편집기는 다양한 형식을 렌더링할 수 있는 텍스트 편집기로, 사용자는 HTML이나 C를 배우지 않고도 조판 작업에 다양한 스타일을 사용할 수 있습니다.
 uniapp에서 리치 텍스트 편집기를 구현하는 방법
Jul 04, 2023 pm 12:17 PM
uniapp에서 리치 텍스트 편집기를 구현하는 방법
Jul 04, 2023 pm 12:17 PM
uniapp에서 서식 있는 텍스트 편집기를 구현하는 방법 많은 애플리케이션에서 기사 편집, 업데이트 게시 등과 같이 사용자가 서식 있는 텍스트 콘텐츠를 입력해야 하는 상황에 자주 직면합니다. 이 요구 사항을 충족하기 위해 서식 있는 텍스트 편집기를 사용할 수 있습니다. uniapp에서는 wangeditor, quill 등과 같은 일부 오픈 소스 리치 텍스트 편집기 구성 요소를 사용할 수 있습니다. 아래에서는 wangeditor를 예로 들어 유니앱에서 리치텍스트 편집을 구현하는 방법을 소개하겠습니다.
 Go 언어 웹 개발 프레임워크의 일반적인 서식 있는 텍스트 편집기 컨트롤
Jun 04, 2023 am 09:10 AM
Go 언어 웹 개발 프레임워크의 일반적인 서식 있는 텍스트 편집기 컨트롤
Jun 04, 2023 am 09:10 AM
웹 애플리케이션의 인기로 인해 서식 있는 텍스트 편집기는 웹 개발에 없어서는 안 될 도구가 되었습니다. 웹 개발을 위해 Go 언어를 사용할 때 웹 사이트와 애플리케이션을 풍부하게 하기 위해 적합한 서식 있는 텍스트 편집기 컨트롤도 선택해야 합니다. 이 기사에서는 Go 언어 웹 개발에서 일반적인 서식 있는 텍스트 편집기 컨트롤에 대해 설명합니다. FroalaEditorFroalaEditor는 웹 개발에 널리 사용되는 인기 있는 서식 있는 텍스트 편집기 컨트롤입니다. 현대성이 있어요
 리치 텍스트 편집기 플러그인을 사용하여 uniapp에서 리치 텍스트 편집 기능을 구현하는 방법
Oct 20, 2023 am 10:31 AM
리치 텍스트 편집기 플러그인을 사용하여 uniapp에서 리치 텍스트 편집 기능을 구현하는 방법
Oct 20, 2023 am 10:31 AM
서식 있는 텍스트 편집기 플러그인을 사용하여 uniapp에서 서식 있는 텍스트 편집 기능을 구현하는 방법 개요 최신 애플리케이션에서 서식 있는 텍스트 편집기는 사용자가 다음을 포함하여 애플리케이션에서 풍부하고 다양한 텍스트 콘텐츠를 생성할 수 있도록 허용하므로 필수 기능입니다. 글꼴 스타일, 글꼴 크기, 색상, 그림 삽입 등 크로스 플랫폼 개발 프레임워크인 uniapp은 이 기능을 달성하기 위해 서식 있는 텍스트 편집기 플러그인을 사용하는 방법도 제공합니다. 이 기사에서는 uniapp에서 서식 있는 텍스트 편집기 플러그인을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계 가져오기
 Layui 프레임워크를 사용하여 리치 텍스트 편집기를 지원하는 웹 페이지 편집 기능을 개발하는 방법
Oct 24, 2023 am 08:16 AM
Layui 프레임워크를 사용하여 리치 텍스트 편집기를 지원하는 웹 페이지 편집 기능을 개발하는 방법
Oct 24, 2023 am 08:16 AM
제목: Layui 프레임워크를 사용하여 서식 있는 텍스트 편집기를 지원하는 웹 페이지 편집 기능 개발 소개: 웹 개발에서 웹 페이지 편집 기능은 공통적이고 중요한 모듈입니다. 사용자 경험을 향상하려면 서식 있는 텍스트 편집기를 지원하는 것이 필수적입니다. 이 기사에서는 개발을 위해 Layui 프레임워크에서 서식 있는 텍스트 편집기 구성 요소를 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. Layui 프레임워크 소개 Layui는 HTML5 및 CSS3 기술을 기반으로 하는 프런트 엔드 UI 프레임워크로 간단하고 사용하기 쉬운 구성 요소와 풍부한 기능을 제공하기 위해 노력하고 있습니다.




