이 글의 내용은 Layedit 리치 텍스트 편집기에서 소스 코드 표시 기능(코드)을 추가하는 방법에 대한 내용입니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
프로젝트에는 리치 텍스트 편집기를 사용해야 하고 소스 코드를 표시하는 기능이 있어야 하는데, 지금 Layui에는 이 기능이 없기 때문에 이 기능을 추가하는 방법을 생각했는데 기본적으로 구현되었습니다. 필요하시면 참고하시면 됩니다

 구현 단계는 다음과 같습니다.
구현 단계는 다음과 같습니다.
1. 자신의 페이지에 다음 두 가지 메소드 코드를 추가하세요
//动态添加编辑器源码查看编辑功能
function setHtmlCodeToEdit(ele,id) {
$("#" + ele).next().find('div.layui-layedit-tool').append('<span class="layedit-tool-mid"></span>');
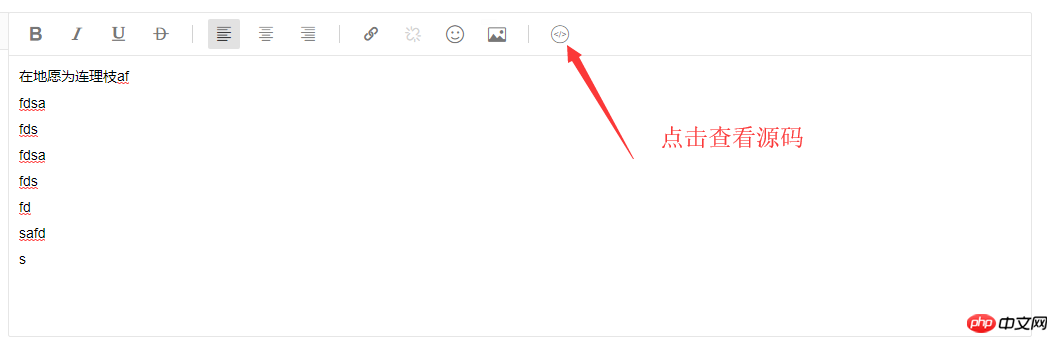
$("#" + ele).next().find('div.layui-layedit-tool').append('<i class="layui-icon layui-icon-code-circle" title="查看源码" style="font-size: 18px!important;" onclick="getHtml(this,'+id+')"></i> ');
}
//显示原代码
function getHtml(boj,index) {
layui.use('layedit',function() {
var layedit = layui.layedit, $ = layui.jquery;
var context = layedit.getContent(index);
if ($(boj).hasClass('layui-icon-code-circle')) {
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlEncode(context));
$(boj).removeClass("layui-icon-code-circle");
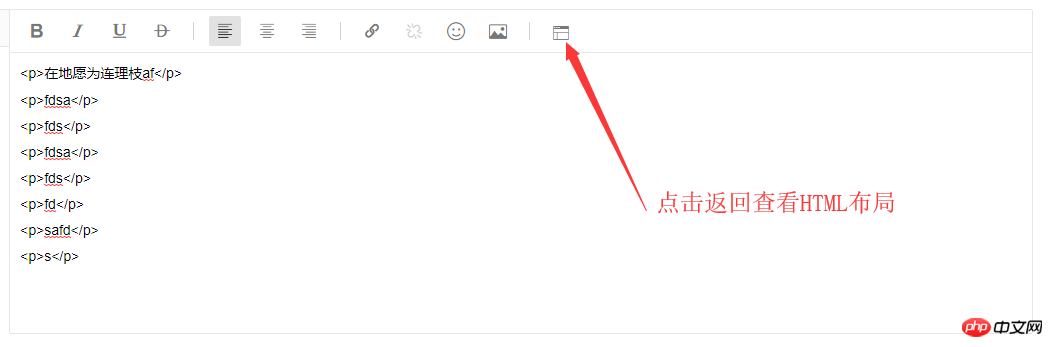
$(boj).addClass("layui-icon-layouts");
$(boj).attr("title","查看HTML");
} else if($(boj).hasClass('layui-icon-layouts')){
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
$(boj).removeClass("layui-icon-layouts");
$(boj).addClass("layui-icon-code-circle");
$(boj).attr("title","查看源码");
}
});
}index = layedit.build('Introduction', opt1);//初始化
setHtmlCodeToEdit('Introduction',index);//设置源码菜单var context = layedit.getContent(index);//这里是前面获取到index
if (context.length > 0) {
if (context.indexOf('<') >= 0) {//需要进行解码
$(document.getElementById("LAY_layedit_" + index)).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
}
//同步到编辑框
layedit.sync(index);사용 업로드할 서식 있는 텍스트 편집기 그림 팝업 레이어의 코드 구현
위 내용은 Layedit 리치 텍스트 편집기에서 디스플레이 소스 코드 기능(코드)을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



