이 기사는 js의 이벤트 루프에 대한 자세한 소개(그림 및 텍스트)를 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
시간이 많이 소요되는 관점에서 볼 때 브라우저는 페이지를 요청하고 로드하고 렌더링하며 시간은 다음 다섯 가지에 소요됩니다.
1. DNS 쿼리
2.TCP 연결
3.HTTP 요청 및 응답
4.서버 응답
5.클라이언트 렌더링
여기서 중점적으로 살펴보겠습니다. 다섯 번째 이 부분은 브라우저에 의한 콘텐츠 렌더링입니다. 이 부분(렌더링 트리 구성, 레이아웃 및 그리기)은 다음과 같은 다섯 부분으로 나눌 수 있습니다.
1. HTML 마크업을 처리하고 DOM 트리를 구축합니다.
2. CSS 마크업을 처리하고 CSSOM 트리를 구축합니다.
3. DOM과 CSSOM을 렌더링 트리에 병합합니다.
4. 렌더링 트리에 따라 레이아웃하여 각 노드의 기하학적 정보를 계산합니다.
5. 각 노드를 화면에 그립니다.
이 글의 본문은 아니고, 위의 과정을 마친 후 전체 페이지가 나왔다고 합니다. 현재 브라우저가 이미 유휴 상태인지(애니메이션은 고려하지 않음) , 상호 작용 등) ? 다음은 이 글의 핵심이다.
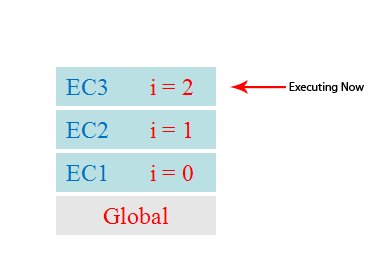
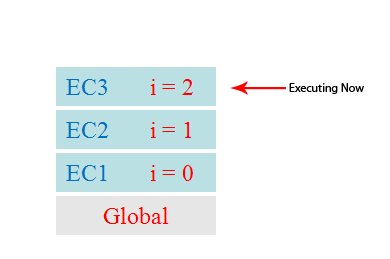
핵심 사항을 이해하기 전에 먼저 간단한 기본 지식인 힙, 스택, 큐를 이해해 보겠습니다.
 javascript는 탄생 이후 단일 스레드, 비차단 스크립트 언어였습니다. 이는 원래 목적인 브라우저와의 상호 작용에 따라 결정됩니다. 단일 스레드는 JavaScript 코드가 실행될 때 언제든지 모든 작업을 처리하는 기본 스레드가 단 하나라는 것을 의미합니다. 코드가 비동기 작업(I/O 이벤트와 같이 결과를 즉시 반환할 수 없고 반환하는 데 일정 시간이 걸리는 작업)을 수행해야 하는 경우 차단하는 대신 메인 스레드가 일시 중지됩니다( 보류 중) 이 작업을 수행한 다음 비동기 작업이 결과를 반환할 때 특정 규칙에 따라 해당 콜백을 실행합니다.
javascript는 탄생 이후 단일 스레드, 비차단 스크립트 언어였습니다. 이는 원래 목적인 브라우저와의 상호 작용에 따라 결정됩니다. 단일 스레드는 JavaScript 코드가 실행될 때 언제든지 모든 작업을 처리하는 기본 스레드가 단 하나라는 것을 의미합니다. 코드가 비동기 작업(I/O 이벤트와 같이 결과를 즉시 반환할 수 없고 반환하는 데 일정 시간이 걸리는 작업)을 수행해야 하는 경우 차단하는 대신 메인 스레드가 일시 중지됩니다( 보류 중) 이 작업을 수행한 다음 비동기 작업이 결과를 반환할 때 특정 규칙에 따라 해당 콜백을 실행합니다.
JavaScript는 앞으로도 항상 단일 스레드 언어가 될 것으로 예상됩니다.
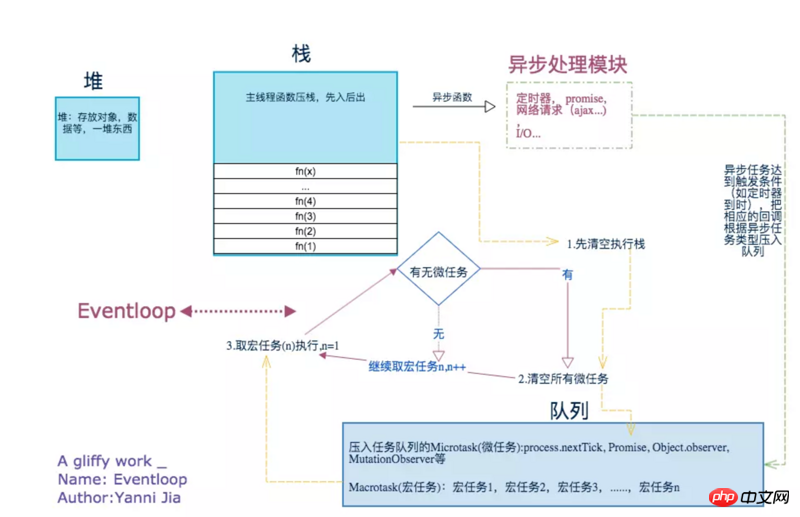
매크로 태스크 및 마이크로 태스크
먼저 글로벌 태스크라고 불리며 매크로 태스크에 속하는 스크립트를 실행합니다.
#🎜 🎜#
매크로 작업에는 script, setTimeout, setInterval, setImmediate, I/O, UI 렌더링, requestAnimationFrame이 포함됩니다.
Micro 작업에는 process.nextTick(노드 API), 기본 Promise(일부 구현된 Promise는 then 메서드를 매크로에 넣습니다) jobs(medium), Object.observe(observe), MutationObserver
모든 매크로 작업은 매크로 작업 대기열(예: 작업 대기열)에 배치됩니다. 매크로 작업을 처리한 후(스크립트에서 시작) 마이크로 작업을 넣습니다. queue((당시의 모든 마이크로태스크 포함)는 작업 큐(매크로 태스크 큐)에 푸시되어 실행되고, 다음 작업 큐(매크로 태스크)의 매크로 태스크는 제거됩니다.

관련 추천:
자바스크립트에서 테이블의 체크된 행을 삭제하는 방법(코드)
자바스크립트에서 td 태그와 tr 태그를 동적으로 추가하는 방법(코드)
위 내용은 js의 이벤트 루프에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



