HTML에서 name 속성의 기능은 무엇입니까? 기본 이름 속성은 무엇입니까?
이 글에서는 HTML의 이름 속성의 역할에 대한 설명과 양식의 이름 속성의 예뿐만 아니라 기본 정의 및 예제 렌더링을 포함하여 HTML의 이름 속성을 주로 소개합니다.
먼저 다음 형식의 name 속성 정의를 이해해 보겠습니다.
name 속성은 입력 요소의 이름을 지정합니다.
이름 속성은 양식 데이터가 서버에 제출된 후
양식 데이터를 식별하거나 클라이언트에서 JavaScript를 통해 양식 데이터를 참조하는 데 사용됩니다.
참고: 이름 속성이 설정된 양식 요소만 양식을 제출할 때 해당 값을 전달할 수 있습니다.
<input name="value">
위의 정의를 더 잘 이해할 수 있도록 예를 살펴보세요
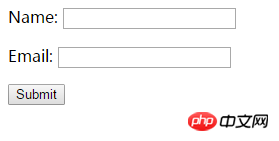
두 개의 텍스트 필드와 제출 버튼이 있는 HTML 양식: #🎜 🎜#
<form action="form_action.asp" method="get"> <p>name: <input type="text" name="fullname" /></p> <p>email: <input type="text" name="email" /></p> <input type="submit" value="Submit" /> </form>
코드의 효과는 무엇인가요? 사진을 보세요

Bar양식을 제출할 때 request.form("name")을 사용하면 텍스트 상자에 입력된 값을 가져올 수 있습니다. , 페이지에 컨트롤이 있는 경우 여러 컨트롤의 이름이 동일한 경우 getelementsbyname을 사용하여 배열을 가져올 수 있습니다. 또한 페이지에 사용자가 성별을 선택할 수 있는 두 개의 라디오가 있는 경우 이 두 버튼에 대해 name 속성을 설정하지 않으면 어떤 효과가 있는지 시험해 볼 수 있습니다. 무전기를 사용하면 성별을 선택할 수 있습니다. 일반적으로 성별을 선택할 때 두 무전기의 이름을 동일하게 설정하지 않으면 남성과 여성 모두 선택할 수 있습니다. , 따라서 이름 속성은 형식에서 매우 중요합니다.
너무 많이 설명했지만 이름 속성의 역할에 대한 예제 코드를 살펴보겠습니다.#🎜🎜 # 이름 속성 은 컨트롤의 이름입니다(더 많은 컨트롤이 동일한 이름을 가질 수 있음), value는 컨트롤의 값 #🎜🎜 #컨트롤의 이름과 값을 정의한 후 서버에서 사용할 수 있습니다. html 테이블에서 번째 헤더 콘텐츠를 중앙에 배치하는 방법은 무엇인가요? 테이블 헤더 태그의 정렬 속성에 대한 자세한 소개 위 내용은 HTML에서 name 속성의 기능은 무엇입니까? 기본 이름 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<html>
<select>
<option value="1">php中文网</option>
<option value="2" selected="selected">百度</option>
<option value="3">腾讯</option>
</select>
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />非常喜欢
<input type="checkbox" name="newsletter" value="Weekly" />喜欢
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />还行
</form>
<input type="button" value="确定"/>
<SPAN style="WHITE-SPACE: pre"> <input type="text" value="请输入原因"/> </SPAN>
</html>


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




