양식 태그의 작업 속성을 사용하는 방법은 무엇입니까? form 태그의 action 속성 사용법 소개(예제 포함)
이 글에서는 HTML에서 form 태그의 action 속성의 사용법과 예를 주로 소개하고, form 태그의 action 속성에 대한 정의와 구문도 소개합니다. 마지막으로 Xu는 form 태그의 action 속성의 역할도 설명합니다. 꼬리표. 이제 함께 살펴보겠습니다
먼저 HTML에서 form 태그의 action 속성의 의미를 소개하겠습니다.
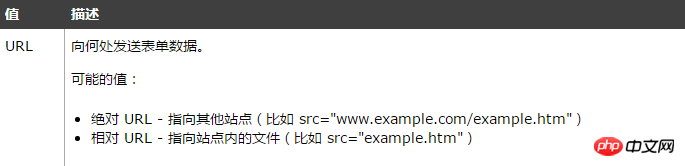
action 속성은 양식이 제출될 때 양식 데이터를 보낼 위치를 지정합니다. (필수 속성입니다)
속성 값 소개: (그림을 보세요)

이제 action 속성의 의미와 구문을 익혔으니 이제 예제를 살펴보겠습니다. :
아래 양식에는 두 개의 입력 필드와 제출 버튼이 있습니다. 양식이 제출되면 양식 데이터가 "form_action.asp"라는 페이지에 제출됩니다.
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
렌더링: (그림을 다시 보세요)

폼의 액션 속성(Action)과 확인 버튼
사용자가 확인 버튼을 클릭하면 폼의 내용이 다른 파일로 전송됩니다. 양식의 작업 속성은 대상 파일의 파일 이름을 정의합니다. action 속성으로 정의된 파일은 일반적으로 수신된 입력 데이터에 대해 관련 처리를 수행합니다.
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
브라우저는 그림과 같이 표시됩니다

위 텍스트 상자에 몇 글자를 입력한 후 확인 버튼을 클릭하면 입력된 데이터가 "html_form_action.asp" 페이지로 전송됩니다. 이 페이지에는 입력된 결과가 표시됩니다.
양식 태그의 작업 속성 설명:
1.action="" 및 action="#"은 작업 속성이 없으면 둘 다 현재 페이지(즉, document.xml)에 제출되는 것과 동일한 효과를 갖습니다. location.href)
2.action="currentPage.xxx": currentPage.xxx가 현재 페이지를 나타내는 경우 이를 현재 페이지에 제출하면 동료가 현재 페이지로 이동합니다. 물론 변경 사항은 표시되지 않습니다. URL에서 currentPage.xxx가 현재가 아닌 페이지인 경우 이를 현재가 아닌 페이지에 제출하고 또한 현재가 아닌 페이지로 이동합니다
3 action=""과 action="currentPage의 차이점. xxx" 양식이 자체적으로 제출될 때:
일반적으로 문제를 방지하기 위해 양식의 작업 속성을 action=""/action="#"으로 설정하거나 전혀 작성하지 않지만 이로 인해 오류가 발생합니다. 즉, 작업이 실제로 action=""로 설정된 경우 양식이 제출될 때 실제로 제출된 페이지는 action="currentPage.xxx ?arguments=values&…."입니다. 즉, 현재 페이지에 매개변수가 있는 경우입니다. , 매개변수도 제출되며 매개변수의 우선순위는
위 내용은 양식 태그의 작업 속성을 사용하는 방법은 무엇입니까? form 태그의 action 속성 사용법 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7804
7804
 15
15
 1645
1645
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




