이 글은 주로 HTML 옵션 태그의 사용 예, 두 개의 값 값을 추가하는 방법에 대해 설명하고 마지막으로 모든 사람에게 도움이 되기를 바랍니다. 이제 HTML 옵션에 대한 글을 살펴보겠습니다. 태그
먼저 HTML 옵션 태그의 의미를 살펴보겠습니다.
옵션 요소는 드롭다운 목록의 옵션(항목)을 정의합니다.
브라우저는
옵션 요소는 선택 요소 안에 있습니다.
HTML 옵션 태그 사용 팁:
팁:
팁: 이 태그를 선택 요소와 함께 사용하세요. 그렇지 않으면 이 태그는 의미가 없습니다.
팁: 목록에 옵션이 많으면
이제 질문을 살펴보겠습니다. 옵션 태그에 두 개의 값을 추가하는 방법은 다음과 같습니다.
2개의 옵션이 있는 선택 목록 만들기:
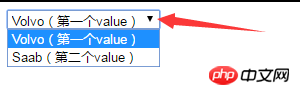
<select> <option value ="volvo">Volvo(第一个value)</option> <option value ="saab">Saab(第一个value)</option> </select>
표현? 여기:


보세요. 옵션 태그 선택 목록이 있습니다.
다음으로 HTML 옵션 태그에 대한 질문과 답변을 살펴보겠습니다.
<select><optionvalue="A">B</option></select>
그중 하나입니다. , "A ""B"는 무엇을 의미하나요?
HTML 옵션 태그 질문 답변:
A는 실제로 배경 양식 처리기로 전달됩니다.
B는 웹페이지에 표시되는 콘텐츠입니다.
예를 들어 다음과 같습니다.
<select > <option value = "class1">这是要传给后台表单处理程序的</option> </select>
는 웹페이지에 "이것은 다음과 같습니다. 통과됨 백그라운드 프로그램의 백그라운드 양식 핸들러에 "
"을 전달하는 것은 class1
이렇게 하면 두 가지 이점이 있습니다.
1 양식 전송 데이터를 줄여 일부 중국어 인코딩 문제를 피할 수 있습니다
2. 나중에 화면을 바꾸고 싶다면 콘텐츠, 백그라운드 프로그램을 수정할 필요가 없습니다
【에디터 추천】
HTML에서 기본 태그의 상대 경로를 어떻게 작성하나요? (사용 지침 포함)
html 기본 태그를 사용하는 방법은 무엇입니까? 기본 태그 사용 방법(예제 포함)
위 내용은 HTML 옵션 태그에 두 개의 값을 추가하는 방법은 무엇입니까? 옵션 태그 활용 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!