HTML에서 입력 태그의 값을 얻는 방법은 무엇입니까? 입력값 사용법에 대한 자세한 설명
이 글에서는 주로 HTML 입력 태그의 value 속성의 사용법과 값, 그리고 입력 태그의 value 속성과 관련된 값에 대해 설명합니다. 이 글을 함께 살펴볼까요
먼저 HTML에서 input 태그의 사용법을 살펴보겠습니다.
value 속성은 입력 요소에 지정된 값입니다.
입력 요소 유형에 따라 값 속성의 사용법도 다릅니다.
"버튼", "재설정", "제출" 유형의 경우 - 버튼의 텍스트를 정의하세요.
"텍스트", "비밀번호"의 경우 ", "hidden" "유형 - 입력 필드의 초기(기본) 값을 정의합니다.
"checkbox", "radio", "image"의 경우 유형 - 입력 요소와 관련된 값을 정의합니다. 이 값은 양식의 작업 URL로 전송됩니다.
참고: 및 에는 값 속성이 필요합니다.
참고: value 속성은 에 적용되지 않습니다.
이제 예를 살펴보겠습니다.
값 속성에 대해 사전 정의된 값이 있는 양식:
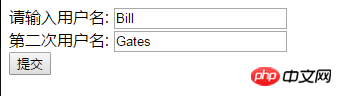
<form action="demo_form.asp" method="get"> 请输入用户名: <input type="text" name="fname" value="Bill" /><br /> 第二次用户名: <input type="text" name="lname" value="Gates" /><br /> <input type="submit" value="提交" /> </form>
효과는 그림과 같습니다.

위의 그림은 코드의 결과로서, 정의된 형태입니다.
이제 관련 값을 살펴보겠습니다.
입력 상자를 예로 들어 보겠습니다. 각 상자를 입력할 수 있나요? 이 콘텐츠는 입력 상자와 관련된 값입니다. 이에 대한 값 속성을 설정하면 설정한 값이 입력 상자에 표시됩니다. 마찬가지로 라디오 버튼으로도 값을 설정할 수 있는데, 이 값을 설정하면 입력창처럼 표시되지 않지만, 설정한다는 것은 남성인지 여성인지 표시하는 것처럼 그런 값을 갖는다는 의미가 아닐 수도 있습니다. 남자인지 여자인지는 알 수 있지만 표시도 가능합니다.
입력 태그를 한 위치에서 다른 위치로 조정해야 하는 경우가 있습니다. 조정 후 입력 값은 입력 태그의 값 속성 값입니다. 값을 수정하는 방식이 값 속성을 수정하지 않는 경우입니다. 조정 후에 설정한 값이 손실됩니다.
<form> <input id="input" type="input" value='2'></input> </form>
그래서 위 작업을 수행한 경우 값을 수정하는 방식에 따라 입력의 값 속성이 변경되는지 확인하거나 jQuery의 복제 메서드와 같은 다른 방법을 사용하여 위 작업을 수행하세요.
입력 태그에 대한 또 다른 체크박스 방법:
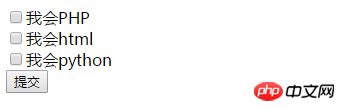
<form action="demo-form.php"> <input type="checkbox" name="vehicle[]" value="Bike">我会PHP<br> <input type="checkbox" name="vehicle[]" value="Car">我会html<br> <input type="checkbox" name="vehicle[]" value="Boat">我会python<br> <input type="submit" value="提交"> </form>
위 코드의 효과는 그림과 같습니다.

자, 이제 이 글은 끝났습니다. 질문이 있으시면 메시지를 남겨주세요. 아래
【에디터 추천】
HTML에서 기본 태그의 상대 경로를 어떻게 작성하나요? (사용 지침 포함)
HTML img 태그의 src 속성 사용법은 무엇입니까? 구체적인 사용방법 분석(예시 포함)
위 내용은 HTML에서 입력 태그의 값을 얻는 방법은 무엇입니까? 입력값 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




