이 기사는 js의 클로저 성능 최적화에 대한 코드 분석을 제공합니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
이전에 vue + tp5.1 백엔드 프로젝트를 구축했는데 그 중 하나가 리소스 로딩 솔루션이었기 때문에 전에는 마음에 두지 않았습니다. 일부 리소스 최적화 솔루션이 필요하다고 느꼈습니다.
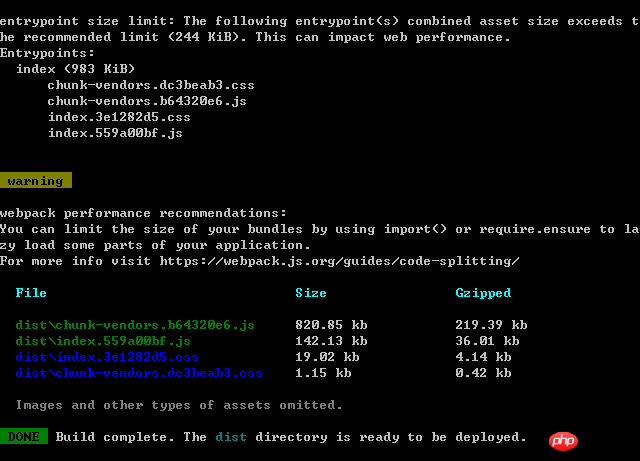
通过:npm run build 后

최대 파일 크기는 820kb이며, Gzip 압축 후에도 219kb입니다. 프로젝트가 계속 성장함에 따라 이 값도 계속 증가합니다
여기에서는 vue-cli@3.0
index.html 파일
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <p></p> <!-- built files will be auto injected -->
index-prod.html 파일
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <link> <p></p> <!-- built files will be auto injected --> <script></script> <script></script> <script></script> <script></script>
vue.config.js 파일의 구성만 수정합니다.
module.exports = {
baseUrl: process.env.NODE_ENV === "production" ? "./" : "/",
outputDir: process.env.outputDir,
pages: {
index: {
// page 的入口
entry: "src/main.js",
// 模板来源
template: "public/index-prod.html", // 这里用来区分加载那个 html
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title></title>
// title: "时光机后台管理系统",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "index"]
}
},
configureWebpack: {
externals: {
vue: "Vue",
vuex: "Vuex",
"vue-router": "VueRouter",
"element-ui": "ELEMENT"
}
}
};
관련 권장 사항:
Vue가 CDN을 사용하여 첫 번째 화면 로딩을 최적화하는 방법
위 내용은 vue-cli3.0이 리소스 로딩을 최적화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!