본 글의 내용은 HTML5 프론트엔드 성능 테스트(그림 및 텍스트)에 대한 내용으로, 도움이 필요한 친구들에게 참고가 되었으면 좋겠습니다.
H5 페이지 게시는 유연하고 가벼우며 크로스 플랫폼입니다. 그러나 동시에 H5의 성능은 앱에 비해 항상 열등합니다. 예를 들어 페이지를 열 때 흰색 화면이 자주 나타나고 슬라이딩 목록과 같은 대화형 시나리오가 기본 페이지만큼 원활하지 않습니다. 화이트 스크린, 느린 지연 등의 문제를 고려할 때 어떤 측면에서 테스트 분석과 데이터 비교를 수행해야 할까요? 다음으로, 저자는 H5 프런트엔드 테스트에 대한 실제 경험을 공유하고 영감을 줄 것입니다. 모두가 이에 대해 이야기하고 더 가치 있는 주제를 함께 탐구할 수 있기를 바랍니다.
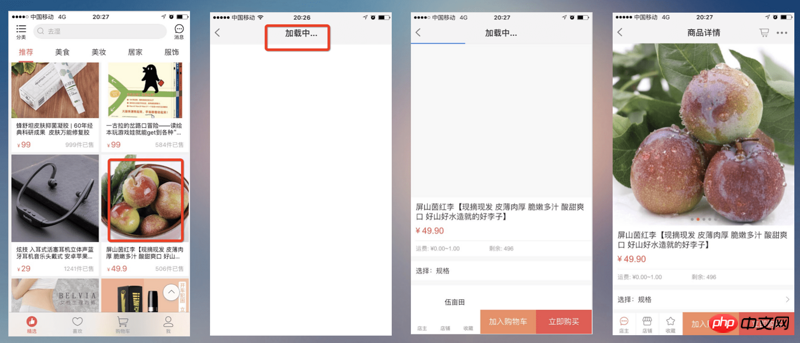
아래 그림과 같이 선택한 플랫폼에서 H5 페이지를 여는 과정을 보여주는 여러 스크린샷입니다.

그림 1~4는 간단히 분류할 수 있습니다. 그림 1은 주로 Webview 컨텍스트를 초기화하는 작업입니다. 다음 세 그림은 H5 페이지를 로드하는 과정입니다. 그 중 App의 이 단계의 시간 소모는 주로 Native 코드의 시간 소모입니다. 여기서는 다음 단계에 중점을 두지 않겠습니다. 네 번째 사진은 사용자가 직관적으로 보게 되는 첫 번째 화면으로, 우리는 이를 흔히 첫 번째 화면이라고 부릅니다.

1) 네트워크 요청 로드
이 프로세스에는 주로 Webview가 H5 페이지 URL을 가져오고, loadUrl 메서드를 호출하고, 네트워크에서 첫 번째 리소스 파일을 요청하기 시작하는 작업이 포함됩니다. 이 단계에는 주로 DNS 확인, 네트워크 링크 설정 및 데이터 전송에 소요되는 시간이 포함됩니다.
2) HTML 구문 분석
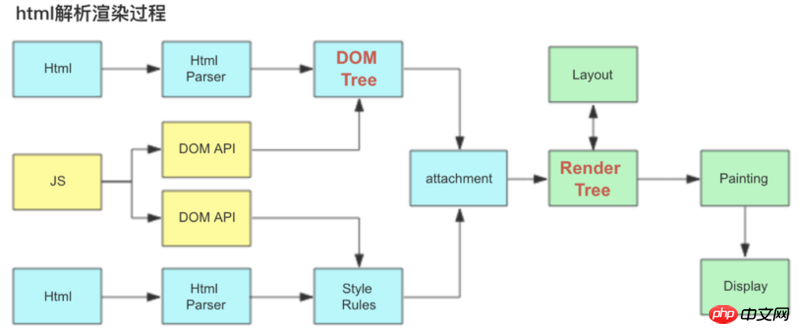
Webview는 html을 가져와서 반환한 후 html의 태그와 콘텐츠를 위에서 아래로 구문 분석하고, 외부 링크 리소스를 식별하고, 페이지 프레임의 레이아웃을 계산하고, 렌더링해야 합니다. 그리고 그것을 그려라. 이 과정에서 아래 그림과 같이 페이지 구조를 담당하는 DOM Tree와 페이지 레이아웃 표시를 담당하는 Render Tree가 구성됩니다.

3) 외부 링크 리소스 로딩
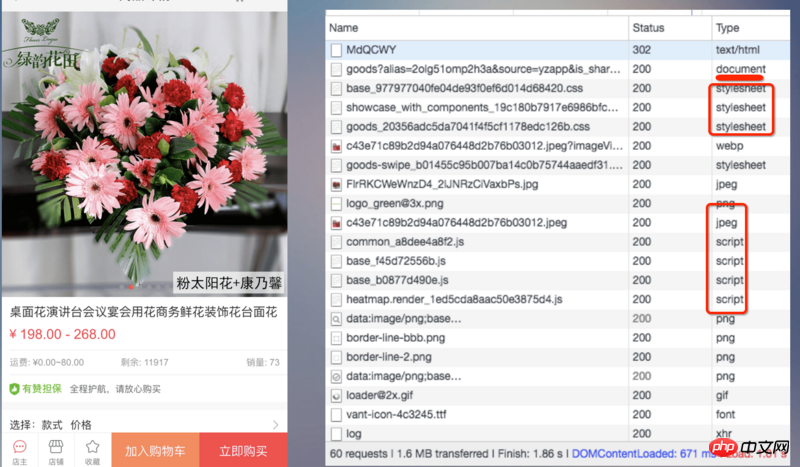
이 부분은 주로 네트워크에서 외부 링크의 CSS, 그림, js 등을 로드한 다음 HTML에 다시 채웁니다. 그 후 레이아웃 계산과 페이지 렌더링이 다시 수행됩니다. 이때 표시되는 것은 완전한 콘텐츠가 포함된 페이지입니다. 아래 그림과 같이 페이지가 표시되기 전에 이미지와 CSS가 로드될 때까지 기다려야 합니다. js도 외부 링크 리소스이지만 일반적으로 html 하단에 로드되는 한, 페이지의 렌더링 및 표시를 차단하지 않습니다.

우리는 이미 H5 페이지 로딩 과정을 이해했습니다. 다음으로 흰색 화면을 만나면 자연스럽게 페이지가 어디에 있는지 어떻게 알 수 있는지 묻습니다. 현재 단계는 어떻게 되나요? 각 단계는 얼마나 걸리며, 전체 첫 화면을 로딩하는 데 얼마나 걸리나요?
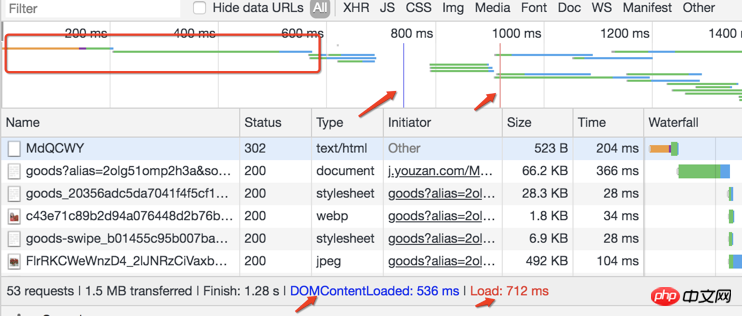
먼저 PC Chrome을 통해 H5 페이지를 시뮬레이션하는 방법을 살펴보겠습니다. Chrome Devtool에서 제공하는 성능 도구는 첫 번째 요청부터 페이지 로딩 완료까지 모든 이벤트를 기록할 수 있습니다. 이러한 방식으로 각 단계에서 수행되는 작업과 소요되는 특정 시간을 자세히 확인할 수 있습니다.

첫 번째 화면에서 시간이 많이 걸리는 가장 중요한 두 가지 지표: domContentLoaded(첫 번째 화면 페이지가 표시됨) 및 onLoad(첫 번째 화면 로딩이 완료됨)시간이 많이 걸립니다. 예시된 방법 외에도 콘솔에서 전역 변수 window.performance.timing을 인쇄하여 타임스탬프를 가져와 계산할 수도 있습니다.
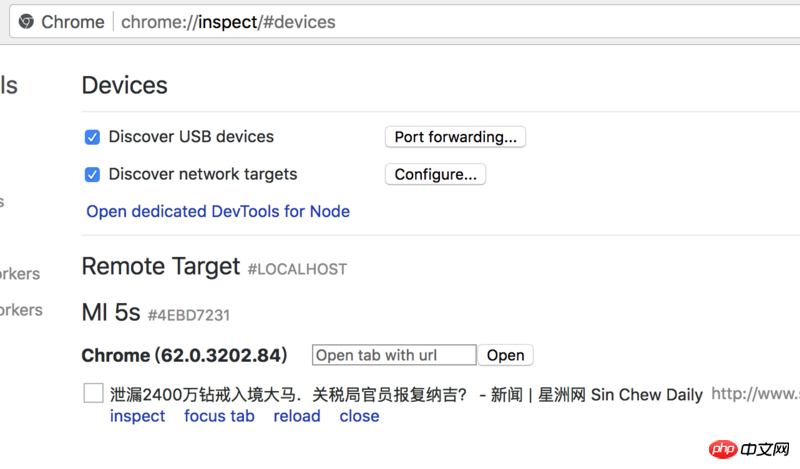
하지만 실제로 필요한 것은 페이지 성능과 사용자 경험을 진정으로 반영할 수 있도록 모바일 장치의 실제 데이터입니다. H5 실제 장치 시간 소비를 얻으려는 경우 한 가지 방법은 js 코드로 보고하는 것이고, 다른 방법은 Android 장치에 대한 것입니다. 원격 디버그를 사용하여 실제 장치 페이지를 원격으로 디버그할 수 있습니다. Webview 디버깅 스위치가 켜져 있고 PC USB에 연결되어 있고 USB 디버깅이 활성화되어 있는지 확인하기만 하면 됩니다. PC Chrome에서 chrome://inspect에 액세스하여 디버깅 개체를 얻을 수 있습니다. 그런 다음 PC Chrome에서 H5를 시뮬레이션하는 방법을 참조하여 데이터를 얻으십시오.

실제 분석 결과 기존 페이지의 경우 여전히 대부분의 시간이 모바일 네트워크 요청에 소요되는 것으로 나타났으므로 가장 직접적이고 효과적인 방법은 페이지를 직접 수정하는 것, 즉 HTML을 먼저 로드한 후 CSS를 로드하는 상황을 변경하는 것입니다. 그 외의 데이터는 먼저 첫 번째 화면이 의존하는 모든 CSS, js, 백그라운드 인터페이스 데이터를 백엔드(예: nodejs)에 병렬로 로드하고, 최종적으로 제시할 완성된 html을 조합한 후 다시 프런트엔드로 보냅니다. , 초 개방 효과를 달성합니다.
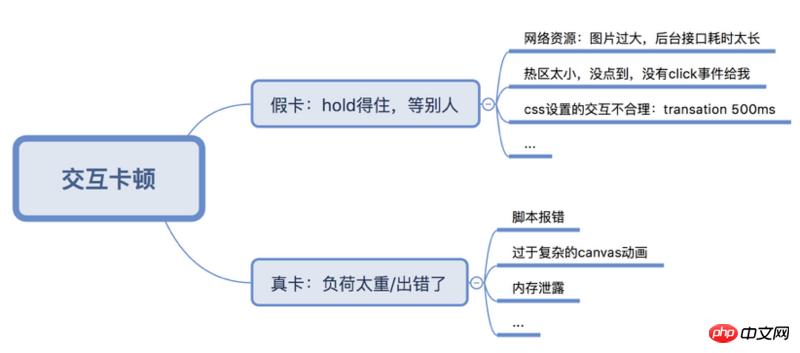
때때로 사용자는 목록 위아래로 슬라이딩, 왼쪽과 오른쪽으로 전환 또는 캐러셀 등과 같은 페이지 상호 작용 중에 속도 저하를 경험할 수 있습니다. 이 프로세스는 js 실행, 리소스 요청, 새 페이지 레이아웃 계산 및 렌더링에 지나지 않습니다. 성능 분석을 통해 우리는 많은 사람들이 생각하는 것처럼 느린 지연이 모두 "전송 장비의 성능 저하"로 인해 발생하는 것은 아니라는 사실을 알게 됩니다.

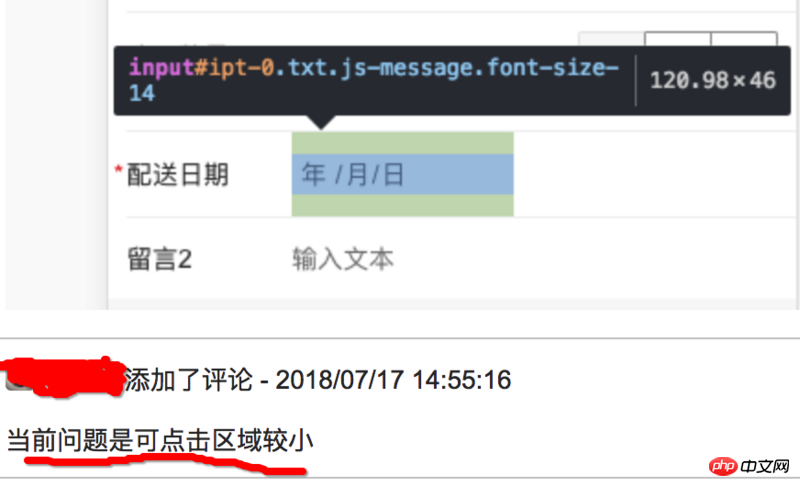
예를 들어 다음 문제는 핫존이 너무 작다는 것입니다.

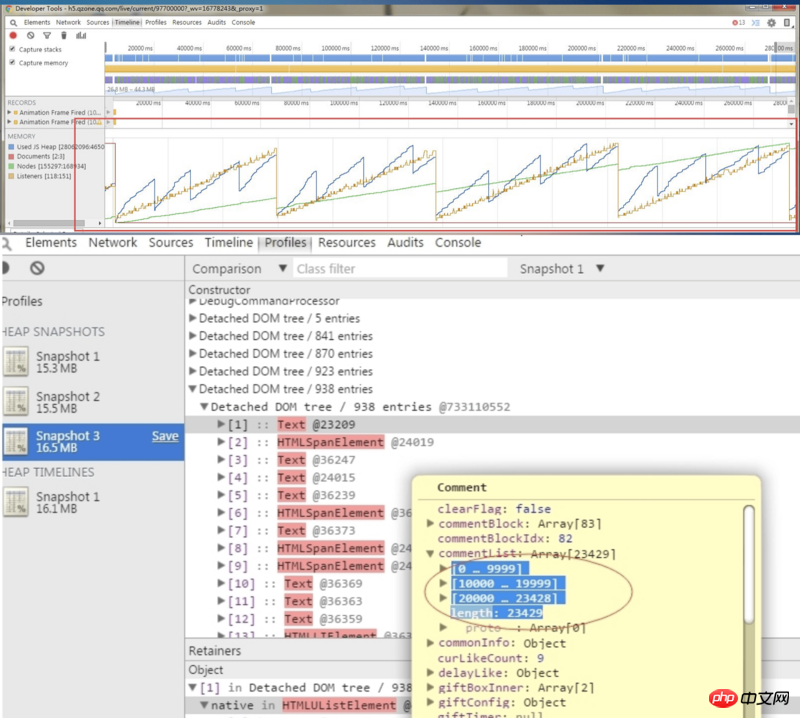
실제 지연의 경우 스크립트 오류가 큰 비율을 차지하는 경우가 많습니다. 페이지가 느리게 변경되는 대신 중단됩니다. 메모리 문제와 같은 다른 문제는 일반적으로 페이지가 점점 더 정체되는 현상으로 나타납니다. 페이지를 오래 사용할수록 리소스 소비도 커지기 때문입니다. 예를 들어 페이지에서 더 복잡한 캔버스 애니메이션, 성능을 더 많이 소모하는 iframe 요소 또는 라이브 스트리밍 미디어를 사용하는 경우 메모리 누수가 발생하기 쉽습니다.
다음은 dom 노드로 인해 발생하는 메모리 누수입니다. 사용하지 않은 commentList 목록은 공개되지 않으며, 길이가 수만 개로 누적되면 멈추기 시작합니다.

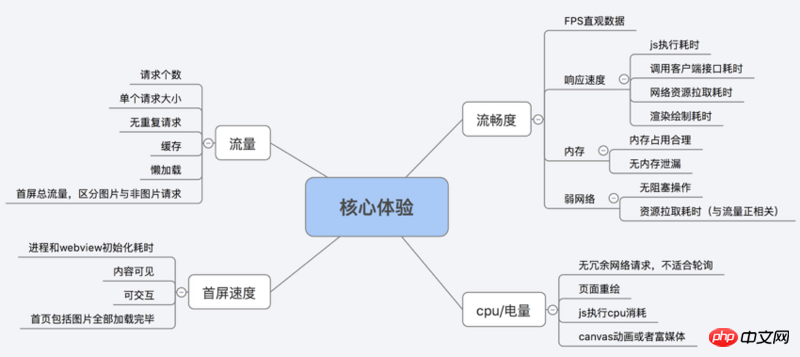
물론 프런트엔드 성능은 하얀 화면과 렉에만 반영되는 것이 아니라, 폰 과열로 인한 현상일 수도 있으니, 등. 핵심 사용자 경험에서 시작하여 H5 프런트엔드 성능에 대한 가장 중요한 참조 표준은 가능한 가장 가벼운 방법으로 사용자에게 최고의 경험을 제공하는 것이라고 믿습니다. 이 방향에서 시작하여 가장 중요한 필수 항목은 첫 화면 속도(사용자 경험뿐만 아니라 비즈니스 전환율도 향상)이며, 유창성, 트래픽, CPU 등이 그 뒤를 따릅니다. . 이는 일부 시나리오에서도 중요한 고려 사항입니다.

관련 추천:
드라이 정보 | 모바일 H5 프런트엔드 성능 최적화_html/css_WEB-ITnose
프런트엔드 성능】고성능 스크롤 및 페이지 렌더링 최적화_html/css_WEB-ITnose
위 내용은 분석 예시: HTML5 프런트엔드 성능 테스트(그래픽 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!