node.js의 child_process 모듈 및 클러스터 모듈 분석(코드 예시)
이 글은 node.js의 child_process 모듈과 클러스터 모듈에 대한 분석(코드 예제)입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
Node는 단일 스레드 단일 프로세스 모델을 따릅니다. 노드의 단일 스레드는 js 엔진이 하나의 인스턴스만 가지며 동시에 nodejs의 메인 스레드에서 실행된다는 것을 의미합니다. 이벤트 중심 방식. 노드의 단일 스레드 모드는 하나의 메인 스레드만 유지하므로 스레드 간 전환 비용이 크게 절감됩니다.
그러나 노드의 단일 스레드는 CPU 집약적인 작업이 메인 스레드에서 수행되는 것을 방지합니다. 그렇지 않으면 메인 스레드가 차단됩니다. CPU 집약적인 작업의 경우 child_process를 통해 노드에 독립적인 하위 프로세스를 생성할 수 있습니다. 상위 프로세스와 하위 프로세스는 IPC를 통해 통신할 수 있으며 하위 프로세스가 실행된 후 결과를 얻을 수 있습니다. 상위 프로세스로 돌아갔습니다.
또한 노드는 단일 스레드이며 단일 프로세스로 실행되므로 멀티 코어 CPU 및 기타 리소스를 활용할 수 없습니다. 멀티 코어 CPU 및 기타 리소스를 예약하기 위해 노드는 다음을 사용하는 클러스터 모듈도 제공합니다. 멀티 코어 CPU의 리소스를 사용하여 노드 하위 문자열을 전달할 수 있습니다. 프로세스는 특정 로드 밸런싱을 보장하면서 로드 작업을 처리합니다. 이 글은 노드의 싱글 쓰레드와 싱글 프로세스에 대한 이해에서 시작하여 child_process 모듈과 클러스터 모듈을 소개합니다
1. 노드의 싱글 쓰레드와 싱글 프로세스
가장 먼저 이해해야 할 개념은 노드의 싱글 쓰레드와 싱글 프로세스 모드입니다. . 다른 언어의 멀티 스레드 모드와 비교하여 노드의 단일 스레드는 스레드 간 전환 비용을 줄이고 노드 코드 작성 시 잠금 및 스레드 풀 문제를 고려할 필요가 없습니다. 노드가 선언한 단일 스레드 모드는 다른 언어보다 IO 집약적인 작업에 더 적합합니다. 따라서 고전적인 질문은 다음과 같습니다.
노드가 정말 단일 스레드인가요?
노드라고 하면 단일 스레드, 비동기 IO, 이벤트 중심 등의 단어가 바로 떠오를 수 있습니다. 가장 먼저 명확히 해야 할 것은 노드가 실제로 단일 스레드인지 여부입니다. 단일 스레드인 경우 비동기 IO 및 예약된 이벤트(setTimeout, setInterval 등)가 실행되는 위치입니다.
엄밀히 말하면 노드는 단일 스레드가 아닙니다. 노드에는 다음을 포함하여 다양한 종류의 스레드가 있습니다.
js 엔진 실행 스레드
타이머 스레드(setTimeout, setInterval)
비동기 http 스레드(ajax)
....
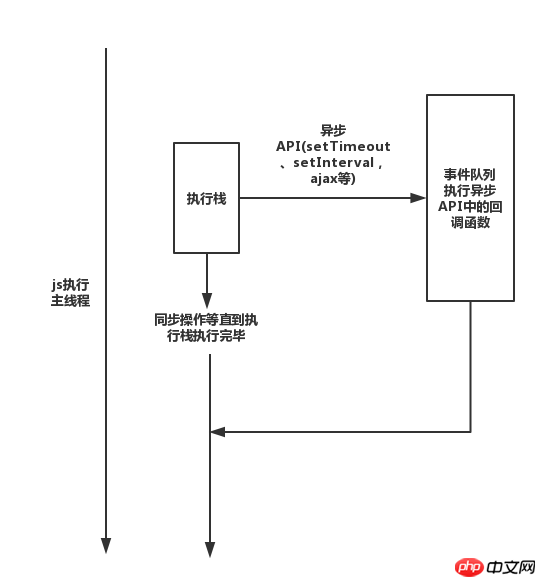
우리가 일반적으로 단일 스레드라고 부르는 것은 메인 스레드에서 실행되는 노드에 단 하나의 js 엔진만 있다는 것을 의미합니다. 기타 비동기 IO 및 이벤트 기반 관련 스레드는 libuv를 사용하여 내부 스레드 풀 및 스레드 예약을 구현합니다. libv에는 Event Loop가 있는데, Event Loop를 통해 전환하면 멀티스레딩과 유사한 효과를 얻을 수 있습니다. 간단히 말해서, 이벤트 루프는 실행 스택과 이벤트 큐를 유지 관리합니다. 현재 실행 스택에 비동기 IO 및 타이머 함수가 있으면 이러한 비동기 콜백 함수가 이벤트 큐에 배치됩니다. 현재 실행 스택의 실행이 완료된 후 이벤트 큐의 비동기 콜백 함수는 이벤트 큐의 특정 순서에 따라 실행됩니다.

위 그림에서 실행 스택부터 이벤트 큐까지, 그리고 마지막으로 이벤트 큐에서 콜백 함수가 특정 순서에 따라 실행되는데, 전체 프로세스는 이벤트 루프의 단순화된 버전입니다. . 또한 콜백 함수가 실행되면 실행 스택도 생성됩니다. 콜백 함수 내에 비동기 함수가 중첩될 수 있습니다. 이는 실행 스택이 중첩된다는 의미입니다.
즉, 노드의 단일 스레드는 js 엔진이 유일한 메인 스레드에서만 실행된다는 의미입니다. 다른 비동기 작업도 독립적인 스레드에 의해 실행됩니다. 멀티 스레딩과 유사한 컨텍스트 전환이 libv의 이벤트 루프를 통해 구현됩니다. 풀 예약. 스레드는 가장 작은 프로세스이므로 노드도 단일 프로세스입니다. 이는 노드가 단일 스레드 및 단일 프로세스인 이유를 설명합니다.
2. 노드의 child_process 모듈은 다중 프로세스를 구현합니다
노드는 단일 프로세스이기 때문에 CPU 등의 자원을 완전히 활용하지 못하는 문제가 있을 수 있습니다. Node는 child_process 모듈을 제공하여 자식 프로세스를 구현함으로써 넓은 의미의 다중 프로세스 모델을 구현합니다. child_process 모듈을 통해 하나의 기본 프로세스와 여러 하위 프로세스의 모드를 실현할 수 있습니다. 기본 프로세스를 마스터 프로세스라고 하며 하위 프로세스를 작업 프로세스라고도 합니다. 하위 프로세스에서는 다른 노드 프로그램을 호출할 수 있을 뿐만 아니라 노드가 아닌 프로그램, 쉘 명령 등도 실행할 수 있습니다. 하위 프로세스를 실행한 후 스트림이나 콜백 형태로 반환됩니다.
1. child_process 모듈
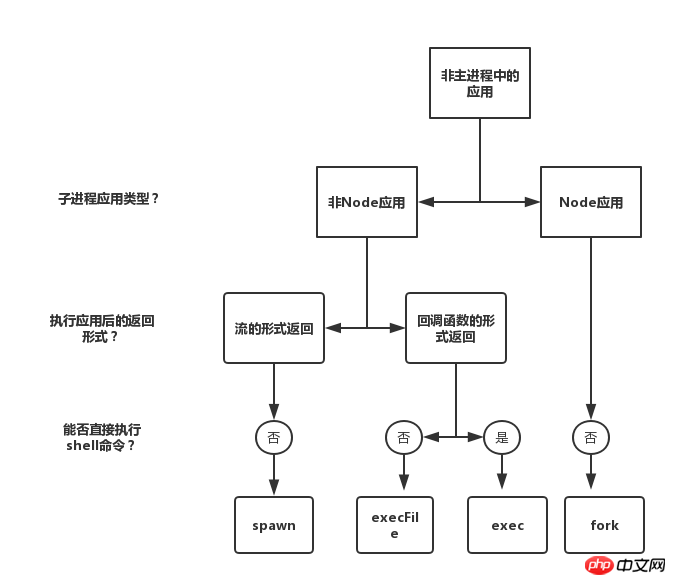
child_process에서 제공하는 API는 새로운 하위 프로세스를 생성하는 4가지 메소드(spawn, execFile, exec 및 fork)를 제공합니다. 모든 방법은 비동기식이며 그림을 사용하여 이 네 가지 방법 간의 차이점을 설명할 수 있습니다.

위의 그림은 이 4가지 방법의 차이점을 보여주며, 이 4가지 방법의 차이점도 간략하게 소개할 수 있습니다.
spawn: 노드가 아닌 프로그램이 하위 프로세스에서 실행됩니다. 매개변수 세트가 제공되면 실행 결과가 스트림 형식으로 반환됩니다.
execFile: 노드가 아닌 프로그램은 일련의 매개변수가 제공되면 실행 결과가 콜백 형식으로 반환됩니다.
exec: 하위 프로세스는 셸 명령 문자열을 전달하여 노드가 아닌 프로그램을 실행하고, 실행 후 결과가 콜백 형식으로 반환됩니다. execFile
과의 차이점은 exec가 직접 가능하다는 것입니다. 일련의 쉘 명령을 실행합니다.fork: 하위 프로세스는 일련의 매개변수를 제공한 후 실행 결과를 스트림 형식으로 반환합니다.spawn에 의해 생성된 하위 프로세스는 노드 애플리케이션만 실행할 수 있습니다. 다음 섹션에서는 이러한 방법을 자세히 소개합니다.
2. execFile과 exec
먼저 execFile과 exec의 차이점을 비교합니다. 이 두 메서드의 유사점:
은 노드가 아닌 응용 프로그램을 실행하고 실행 결과를 콜백 함수 형식으로 반환합니다. .
차이는 다음과 같습니다.
exec는 직접 실행되는 쉘 명령인 반면, execFile은 실행되는 애플리케이션입니다.
예를 들어 echo는 UNIX 시스템에 내장된 명령입니다. 직접 명령줄 실행 가능:
echo hello world
결과적으로 hello world가 명령줄에 인쇄됩니다.
(1) exec를 통해 구현
exec 메서드를 사용하려면 새 main.js 파일을 만듭니다. 그런 다음 이 파일에 다음과 같이 작성합니다.
let cp=require('child_process');
cp.exec('echo hello world',function(err,stdout){
console.log(stdout);
});이 main.js를 실행하면 결과는 hello world가 됩니다. 우리는 exec의 첫 번째 매개변수가 쉘 명령과 완전히 유사하다는 것을 발견했습니다.
(2) execFile
let cp=require('child_process');
cp.execFile('echo',['hello','world'],function(err,stdout){
console.log(stdout);
});execFile을 통해 구현되는 것은 echo라는 애플리케이션을 실행한 다음 매개변수를 전달하는 것과 유사합니다. execFlie는 process.env.PATH 경로에서 'echo'라는 애플리케이션을 검색하여 찾은 후 실행합니다. 기본 process.env.PATH 경로에는 'usr/local/bin'이 포함되어 있으며 'echo'라는 이름의 이 프로그램은 'usr/local/bin' 디렉터리에 존재하며 두 매개변수 hello 및 world를 전달하여 실행 후 반환됩니다.
(3) 보안 분석
exec와 마찬가지로 쉘을 직접 실행하는 것은 매우 안전하지 않습니다. 예를 들어 다음과 같은 쉘이 있습니다.
echo hello world;rm -rf
exec를 통해 직접 실행할 수 있으며, rm -rf는 현재 디렉토리를 삭제합니다. 파일. exec는 명령줄과 동일하며 실행 수준이 매우 높으며 실행 후 보안 문제가 발생합니다. 그러나 execFile은 다릅니다.
execFile('echo',['hello','world',';rm -rf'])매개변수를 전달하는 동안 전달된 실제 매개변수의 실행에 대한 보안이 감지됩니다. . 보안 문제가 있는 경우 예외가 발생합니다. execFile 외에도 Spawn 및 Fork는 셸을 직접 실행할 수 없으므로 더 안전합니다.
3.spawn
spawn은 비노드 애플리케이션 실행에도 사용되며, execFile과 비교하여 실행이 완료된 후 스폰 결과가 한 번 출력되지 않고, 셸을 직접 실행할 수 없습니다. . 형식으로 출력됩니다. 대량의 데이터 출력 배치의 경우 스트림 형태로 메모리 사용을 도입할 수 있습니다.
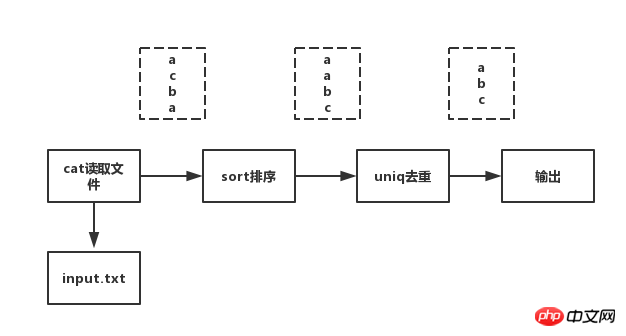
파일 정렬 및 중복 제거를 예로 사용합니다.

위 그림 다이어그램에서 먼저 읽은 input.txt 파일에는 정렬 프로그램 기능을 통해 정렬할 수 있는 acba 정렬되지 않은 텍스트가 포함되어 있습니다. 출력은 aabc이고 마지막으로 uniq 프로그램을 사용하여 중복을 제거하고 abc를 얻을 수 있습니다. 스폰 스트림 입력 및 출력을 사용하여 위 기능을 달성할 수 있습니다.
let cp=require('child_process');
let cat=cp.spawn('cat',['input.txt']);
let sort=cp.spawn('sort');
let uniq=cp.spawn('uniq');
cat.stdout.pipe(sort.stdin);
sort.stdout.pipe(uniq.stdin);
uniq.stdout.pipe(process.stdout);
console.log(process.stdout);실행 후 최종 결과는 process.stdout에 입력됩니다. input.txt 파일이 큰 경우 스트림 형태의 입출력을 통해 메모리 사용량을 크게 줄일 수 있으며, 버퍼를 설정하면 입출력 효율성을 향상시키면서 메모리 사용량을 줄일 수 있습니다.
4. Fork
JavaScript에서는 많은 계산 작업을 처리한다는 점에서 HTML을 웹 작업을 통해 구현하므로 해당 작업을 메인 스레드와 분리합니다. 이 문제를 처리하기 위해 노드에서 상위 프로세스와 하위 프로세스 간의 내장 통신이 사용되어 빅 데이터 작업에 대한 부담을 줄입니다. 노드에서는 포크 방식을 제공하는데, 포크 방식을 통해 노드 프로그램이 별도의 프로세스에서 실행되며, 아버지와 아들 간의 통신을 통해 자식 프로세스가 부모 프로세스의 정보를 받아들이고 실행 결과를 부모 프로세스에 반환합니다. .
포크 방법을 사용하면 상위 프로세스와 하위 프로세스 간에 IPC 채널을 열어 서로 다른 노드 프로세스 간의 메시지 통신을 허용할 수 있습니다.
하위 프로세스에서:
process.on('message') 및 process.send() 메커니즘을 통해 메시지를 받고 보냅니다.
부모 프로세스에서:
child.on('message') 및 process.send() 메커니즘을 통해 메시지를 받고 보냅니다.
child.js의 특정 예:
process.on('message',function(msg){
process.send(msg)
})parent.js:
let cp=require('child_process');
let child=cp.fork('./child');
child.on('message',function(msg){
console.log('got a message is',msg);
});
child.send('hello world');parent.js를 실행하면 명령줄에 다음과 같은 결과가 출력됩니다. got a message is hello world
부모와 자식 간의 통신을 중단하는 방법 , 상위 프로세스에서
child.disconnect()
를 호출하여 상위와 하위 간의 IPC 통신을 끊을 수 있습니다.
5、同步执行的子进程
exec、execFile、spawn和fork执行的子进程都是默认异步的,子进程的运行不会阻塞主进程。除此之外,child_process模块同样也提供了execFileSync、spawnSync和execSync来实现同步的方式执行子进程。
三、node中的cluster模块
cluster意为集成,集成了两个方面,第一个方面就是集成了child_process.fork方法创建node子进程的方式,第二个方面就是集成了根据多核CPU创建子进程后,自动控制负载均衡的方式。
我们从官网的例子来看:
const cluster = require('cluster');
const http = require('http');
const numCPUs = require('os').cpus().length;
if (cluster.isMaster) {
console.log(`主进程 ${process.pid} 正在运行`);
// 衍生工作进程。
for (let i = 0; i {
console.log(`工作进程 ${worker.process.pid} 已退出`);
});
} else {
// 工作进程可以共享任何 TCP 连接。
// 在本例子中,共享的是一个 HTTP 服务器。
http.createServer((req, res) => {
res.writeHead(200);
res.end('你好世界\n');
}).listen(8000);
console.log(`工作进程 ${process.pid} 已启动`);
}最后输出的结果为:
$ node server.js 主进程 3596 正在运行 工作进程 4324 已启动 工作进程 4520 已启动 工作进程 6056 已启动 工作进程 5644 已启动
我们将master称为主进程,而worker进程称为工作进程,利用cluster模块,使用node封装好的API、IPC通道和调度机可以非常简单的创建包括一个master进程下HTTP代理服务器 + 多个worker进程多个HTTP应用服务器的架构。
总结
本文首先介绍了node的单线程和单进程模式,接着从单线程的缺陷触发,介绍了node中如何实现子进程的方法,对比了child_process模块中几种不同的子进程生成方案,最后简单介绍了内置的可以实现子进程以及CPU进程负载均衡的内置集成模块cluster。
相关推荐:
Node.js中关于多进程模块Cluster的详细介绍以及如何使用
위 내용은 node.js의 child_process 모듈 및 클러스터 모듈 분석(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7724
7724
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




