HTML 태그를 사용하는 방법은 무엇입니까? html a 태그 사용 요약
이 글에서는 주로 HTML 태그를 사용하는 방법과 그 안에 포함된 필수 속성인 href 속성을 소개하고, HTML 태그를 사용하는 방법도 소개합니다. 예를 들면 다음에서 살펴보겠습니다
우선 a 태그의 사용법을 이해해 봅시다:
html a 태그는 웹 페이지를 정의하는 하이퍼링크로, 한 페이지에서 다른 페이지로 이동하는 데 사용됩니다. 또 다른 하이퍼링크 html a 태그에서 가장 중요한 속성은 href 속성입니다. 이는 href 속성이 링크의 대상을 정의하기 때문에 a 태그의 필수 속성이기도 합니다. (자세한 소개는 "PHP 중국어 사이트"를 참조하세요)a 태그로 정의된 링크의 모양은 모든 브라우저에서 동일합니다
- 하나는 방문하지 않은 링크입니다. 색상은 파란색이고 밑줄이 그어져 있습니다.
- 하나는 액세스된 후의 링크이며, 레이블 색상은 보라색이고 밑줄이 그어져 있습니다.
- 마지막 링크는 활성 링크이고, 레이블 색상은 빨간색입니다.
그럼 예를 들어보겠습니다
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <a href="http://www.php.cn">这里是PHP中文网</a> </body> </html>

이제 a 태그의 필수 속성인 a 태그의 href 속성에 대해 이야기하겠습니다.
위 코드에서 볼 수 있듯이 태그의 href 속성은 링크의 대상 URL입니다. href 속성의 값은 유효한 문서의 상대 또는 절대 URL이 될 수 있습니다. 여기에 하이퍼링크를 배치하고 URL을 지정한 다음 페이지를 클릭하여 URL을 입력합니다. 이것이 제가 개인적으로 a 태그를 좋아하는 이유이기도 합니다. 작업할 때 캐릭터에 광고를 삽입해야 하는데 이때 태그를 사용하면 아주 간단하게 느껴집니다. 이제 계단식 스타일 시트 파일이나 자바스크립트 파일이 추가되어 태그가 더욱 다양해졌습니다. 이에 대해서는 나중에 이야기합시다. 이제 a 태그의 href 속성에 대한 텍스트 링크 형식을 살펴보겠습니다.<a href="http://www.php.cn/course.html">这里是PHP中文网的教育课程</a>
html 프로그래밍 사전)
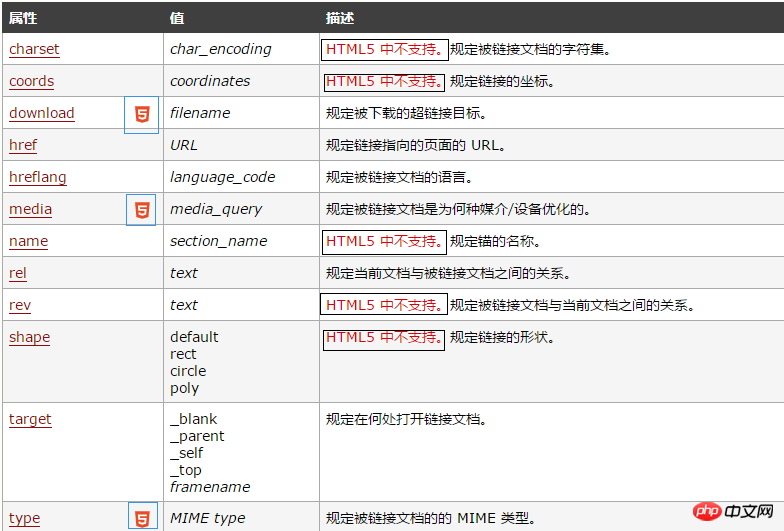
a 태그에 필요한 속성을 소개한 후 a 태그가 갖는 다른 속성과 역할을 살펴보겠습니다.html a 태그 속성 소개:

위 내용은 HTML 태그를 사용하는 방법은 무엇입니까? html a 태그 사용 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




