HTML p 태그를 래핑하는 방법은 무엇입니까? html p 태그에 br 줄 바꿈 태그 추가 적용
이 글에서는 주로 HTML p 태그의 적용 방법과 예시, HTML br 줄바꿈 태그에 대한 소개를 소개합니다. 자, 이제 기사를 살펴보겠습니다
우선 HTML p 태그가 어떻게 래핑되는지 살펴보겠습니다.
#🎜 🎜 #여기서 좋은 친구 태그를 소개하고 싶습니다. 줄 바꿈을 강제로 해야 하는 곳이 있으면 br 태그를 사용할 수 있다는 말이 기억납니다. br 태그는 많은 사람들이 즐겨 사용하는 줄바꿈 태그임을 알 수 있는데, 줄바꿈을 강제하든 안하든 상관없이 사용할 수 있다.이제 예를 살펴보세요. 문단의 내용으로 인터넷에서 뉴스를 찾아보세요.
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我是网页标题(我是PHP中文网)</title> </head> <body > <p>这里是PHP中文网中新网8月29日电 据商务部网站消息,商务部决定自2018年8月30日起,对原产于日本、韩国、新加坡和台湾地区 的进口双酚A所适用的反倾销措施进行期终复审调查,本次调查自2018年8月30日起开始,于2019年8月29日前结束。</p><p>29日,商 务部发布关于对原产于日本、韩国、新加坡和台湾地区的进口双酚A反倾销措施进行期终复审调查的立案公告,公告称,根据商务部建 议</p><p>国务院关税税则委员会决定,在反倾销期终复审调查期间,对原产于日本、韩国、新加坡和台湾地区的进口双酚A继续按照 商务部2013年第55号公告公布的征税范围和税率征收反倾销税。</p> </body> </html>
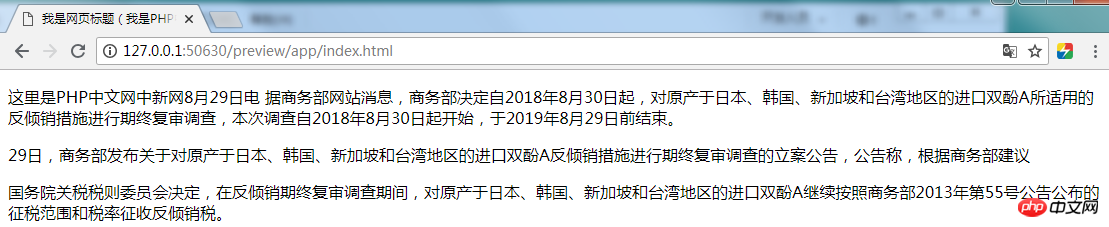
이 사진은 줄바꿈 없이 한 단락만 사용하세요. 먼저 효과를 살펴보겠습니다.

여기에는 세 개의 단락만 있습니다. 긴 것들은 이제 각 단락에 br 태그를 추가합니다:
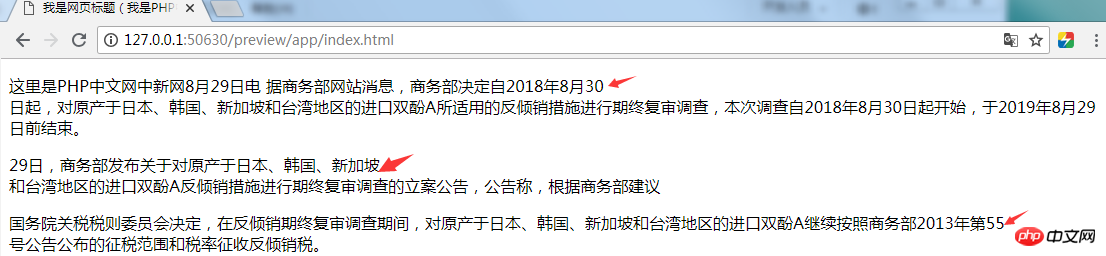
<body > <p>这里是PHP中文网中新网8月29日电 据商务部网站消息,商务部决定自2018年8月30</br>日起,对原产于日本、韩国、新加坡和台 湾地区的进口双酚A所适用的反倾销措施进行期终复审调查,本次调查自2018年8月30日起开始,于2019年8月29日前结束。</p><p>29 日,商务部发布关于对原产于日本、韩国、新加坡</br>和台湾地区的进口双酚A反倾销措施进行期终复审调查的立案公告,公告称, 根据商务部建议</p><p>国务院关税税则委员会决定,在反倾销期终复审调查期间,对原产于日本、韩国、新加坡和台湾地区的进口双 酚A继续按照商务部2013年第55</br>号公告公布的征税范围和税率征收反倾销税。</p> </body>
이 효과를 보세요:
#🎜🎜 # 위는 줄 바꿈에 대한 HTML p 태그에 대한 소개이며, br 태그 사용이 적용됩니다. 궁금한 사항이 있으면 아래에 메시지를 남겨주세요
위는 줄 바꿈에 대한 HTML p 태그에 대한 소개이며, br 태그 사용이 적용됩니다. 궁금한 사항이 있으면 아래에 메시지를 남겨주세요
[편집자 추천]
html에서 pre 태그의 텍스트를 어떻게 감싸야 할까요? html pre 태그 사용 예
HTML ul 태그는 무엇을 의미하나요? HTML ul 태그의 역할에 대한 자세한 설명
위 내용은 HTML p 태그를 래핑하는 방법은 무엇입니까? html p 태그에 br 줄 바꿈 태그 추가 적용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7727
7727
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




