이 글에서는 주로 HTML 선택 태그의 드롭다운 상자 생성과 HTML 선택 태그의 스타일 분석을 소개합니다. 마지막으로 HTML 선택 태그에는 두 가지 경우가 있습니다. 다음으로 이 글을 함께 살펴보겠습니다
우선 HTML 선택 드롭다운 상자 스타일 생성을 살펴보겠습니다.
네이티브 선택 드롭다운 상자는 실제로 매우 편리합니다. 옵션을 부드러운 드롭다운 상자에 직접 작성하여 얻을 수 있지만 기본 스타일도 걱정스럽습니다.
우선, 주요 브라우저에서 렌더링되는 스타일 결과도 다양하고, IE에서의 스타일은 옵션의 위치에 따라 슬라이드되기 때문에 더욱 독특합니다.
여기에서는 계단식 스타일 시트가 아닌 순수 HTML을 사용하고 있습니다.
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<script type="js/index.js"></script>
<title>php中文网之下拉列表</title>
</head>
<body >
<form>
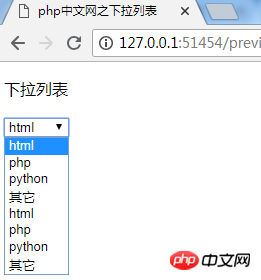
<p>下拉列表</p>
<select>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
</select>
</form>
</body>
</html>이것은 클릭한 후의 렌더링입니다.

HTML 선택 드롭다운 상자를 완성했습니다. 다음은 HTML 선택에 대한 다른 스타일 아이디어 살펴보기:
1 먼저 선택 자체의 원래 스타일을 제거합니다.
2. 요소(div/lebal 등)를 선택의 상위 요소로 사용합니다.
3. after를 사용하여 선택한 상위 요소 뒤에 새 스타일을 만듭니다.
<body>
<br />
<select id="selectTravelCity" title="Select Travel Destination">
<option>php中文网</option>
<option>Washington DC</option>
<option>Los Angeles</option>
<option>Chicago</option>
<option>Houston</option>
<option>Philadelphia</option>
<option>Phoenix</option>
</select>
<br />
<br />
<label id="lblSelect">
<select id="selectPointOfInterest" title="Select points of interest nearby">
<option>PHP中文网</option>
<option>food beverage</option>
<option>restaurant</option>
<option>shopping</option>
<option>taxi limo</option>
<option>theatre</option>
<option>museum</option>
<option>computers</option>
</select>
</label>
</body>너무 많아서 어렵지는 않지만 아직 더 연습해야 합니다
위의 그림을 보고 이 렌더링을 생각하기 쉽지만 렌더링을 제공하겠습니다.

HTML 선택 태그의 두 가지 사례 분석:
사례 1: html에서 선택 항목을 선택 불가능하게 만드는 방법은 무엇입니까?
테스트 요구 사항으로 인해 여러 옵션이 포함된 선택 항목이 있다고 가정해 보겠습니다. 옵션 중 하나는 수정해야 하고 나머지는 선택할 수 없습니다. 이 선택이 비활성화되면 결과적으로 값을 전혀 얻을 수 없습니다. 다른 방법이 있나요? 읽기 전용도 불가능하며 여전히 선택할 수 있습니다.
답변: 하나의 옵션을 넣거나 옵션에 비활성화="비활성화"를 추가하세요
<form id="form1" name="form1" method="post" action="">
<select name="select">
<option>aa</option>
<option disabled="disabled">bb</option>
<option>cc</option>
</select>
</form>사례 2: 선택 항목의 너비를 조정하는 방법은 무엇입니까?
답변: 선택 태그에 스타일을 추가할 수 있습니다
<style>.s1{ width: 200px;}</style>
<select class="s1">
<OPTION>很长很长也能显示</OPTION>
<OPTION>很长很长也能显示</OPTION>
</select>위 내용이 이 글의 전체 내용입니다. 궁금한 사항이 있으면 아래로 편하게 문의해주세요.
【에디터 추천】
html5 캔버스 태그는 무엇을 의미하나요? 캔버스 태그 사용법 소개
HTML에서 텍스트 ins 태그를 삽입하고 텍스트 del 태그를 삭제하는 방법을 함께 사용하는 방법은 무엇입니까? (예시 포함)
위 내용은 HTML 선택 드롭다운 상자 스타일을 만드는 방법은 무엇입니까? HTML 선택 스타일에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


