이 글에서는 주로 HTML에서 p 태그의 구체적인 사용법과 일부 기능을 예제와 설명과 함께 소개합니다. 다음으로 html P 태그에 대한 이 글을 살펴보겠습니다.
우선 살펴보겠습니다. .html p 태그는 단일 태그인가요?
이 질문을 들으면 HTML을 많이 사용하지 않거나 들어본 적이 없는 초보자라는 것을 알 수 있을 것입니다. 왜냐하면 HTML p 태그는 HTML에서 가장 일반적인 태그 중 하나이고 단락 태그이기 때문입니다. 블록 수준 요소는 전체 P 태그입니다. 소개는
로 끝납니다. 텍스트 조각. (자세한 내용을 보려면 PHP 중국어 웹사이트 HTML 온라인 강좌를 방문하세요.)예제를 살펴보고 진행하면서 설명해 보겠습니다.
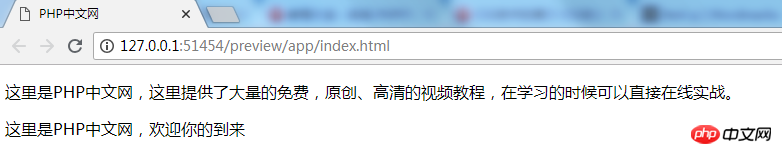
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,这里提供了大量的免费,原创、高清的视频教程,在学习的时候可以直接在线实战。</p><p>这里是PHP中文网, 欢迎你的到来</p> </body> </html>
여기에 두 개의 P로 두 개의 단락을 추가했습니다. 태그, 웹 페이지의 표시 효과는 그림과 같습니다.

따라서 P 태그가 쌍으로 표시된다는 점은 언급하지 않겠습니다. 끝을 잊어버리면 효과를 읽을 수 없으며 브라우저는 정상적으로 표시되는데 w3c 표준에 어긋나는데, 브라우저에서 실수를 해서 결국 P 태그에 끝이 없다는 걸 알게 된다면 얼마나 불공평한 일이니까 P를 쓰는 게 낫습니다. 올바르게 태그를 지정하고 태그를 끝내는 것을 잊지 마세요.
다시 보세요. P 태그는 블록 수준 요소이므로 블록 수준 요소는 웹 페이지에 단락 구분으로 표시되는데, 이는 일반적으로 줄 바꿈과 약간 다릅니다. 줄 바꿈을 말하지만 공식적으로 해야 합니다. 줄 바꿈 태그가 있고 해당 태그는 입니다. 예, 이것은 종료 태그가 없는 요소입니다. 일반적으로 한 줄에 줄이 너무 많으면 해당 줄 뒤에 br 태그가 나타나고 다음 줄에 다음 텍스트가 표시됩니다. 이제 예제를 살펴보겠습니다.
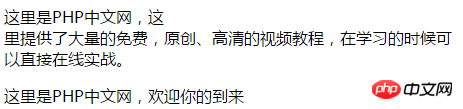
<body> <p>这里是PHP中文网,这</br>里提供了大量的免费,原创、高清的视频教程,在学习的时候可以直接在线实战。</p>这里是PHP 中文网,欢迎你的到来</p> </body>
br 줄바꿈 태그가 추가됩니다. 효과를 살펴보겠습니다. :

그림과 같이 "here" 중간에 br 태그를 추가했는데, br 뒤에는 더 이상 없는 것을 알 수 있습니다. 비어 있는. 따라서 일반적으로 한 단락에 많은 텍스트가 있으므로 일부 텍스트를 강조 표시해야 하는 경우가 종종 있습니다. 강조?
html p 태그 요약:
P 태그는 주로
태그에 사용됩니다. 뉴스 페이지처럼 모두 단락이므로 여기서는 P 태그를 많이 사용하게 됩니다. P 태그에 추가하세요. 요소가 많기 때문에 여기서는 하나씩 설명하지 않겠습니다. 결과적으로 P 태그는 HTML 웹 페이지에서 없어서는 안 될 요소 중 하나이지만 특히 많이 사용됩니다. 이 태그의 미학과 글로벌성을 지원하려면 다른 태그가 필요합니다.그렇습니다. 위 내용이 이 글의 전체 내용입니다. 궁금한 점이 있으면 아래에서 질문하세요.
【에디터 추천】
HTML에서 텍스트 ins 태그를 삽입하고 텍스트 del 태그를 삭제하는 방법을 함께 사용하는 방법은 무엇입니까? (예시 포함)
html h1 태그가 무엇인가요? html h1 태그 사용법 자세히 소개
위 내용은 html p 태그는 단일 태그인가요? html p 태그 사용 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


