CSS 여백 속성은 무엇입니까? 그 용도는 무엇입니까? (상해)
웹 페이지를 레이아웃할 때 페이지 디자인을 해본 친구들은 CSS에서 여백 속성이 매우 중요한 스타일 속성이라는 것을 알고 있다고 생각합니다. 그래서 일부 초보자는 여백 속성이 무엇인지 물어볼 수도 있습니다.
CSS 스타일의 여백은 이름에서 알 수 있듯이 CSS의 외부 여백 및 간격 속성으로, div 블록이나 요소 사이의 위쪽, 아래쪽, 왼쪽 및 오른쪽 거리를 제어합니다. 분명히 CSS에서 여백의 역할은 과소평가될 수 없습니다. . 이 기사에서는 초보자에게 CSS 여백 속성의 구체적인 사용법을 소개합니다. 그것이 모두에게 도움이 되기를 바랍니다.
아래에서는 구체적인 코드 예를 통해 자세히 설명합니다.
CSS의 여백 속성 즉, css 여백 속성의 구체적인 사용 코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中的margin属性使用示例</title>
<style>
.demo{
width: 300px;height: 100px;
background-color: #ccccff;
}
.demo1{
margin-left:50px;
margin-top: 50px;
margin-bottom: 50px;
width: 300px;height: 100px;
background-color: #b2ecef;
}
.demo2{
width: 300px;height: 100px;
background-color: #94ef9a;
}
.demo1 p{margin-left: 50px;
}
</style>
</head>
<body>
<div class="demo">
<p>没有给这个div块设置margin值</p>
</div>
<div class="demo1">
<p>给这个div块设置了margin值,并且给此段文字也设置margin值</p>
</div>
<div class="demo2">
<p>没有给这个div块设置margin值</p>
</div>
</body>
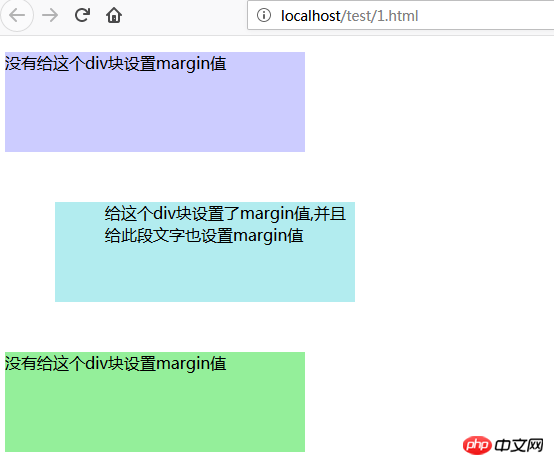
</html>위 코드가 브라우저에 미치는 영향은 다음과 같습니다.

그림에서 요소의 여백 값을 설정한 후 div 블록 사이의 간격이 변경되는 것을 볼 수 있습니다. div 블록 데모1에서는 margin-left의 스타일 속성을 설정한 후 요소가 브라우저 왼쪽에서 50픽셀 이동했습니다. margin-top을 설정한 후 요소도 그 위의 div 블록에서 50픽셀 이동한 후 추가되었습니다. margin-bottom 스타일 속성은 div 블록의 위쪽 테두리를 50픽셀 아래로 이동하고 div 블록 데모1은 이를 사용하여 위쪽, 왼쪽 및 아래쪽 여백을 생성합니다. 동시에 텍스트의 두 번째 단락에 margin-left 스타일 속성을 추가한 후 텍스트는 데모1의 div 왼쪽 테두리에서 50픽셀 이동하여 외부 여백을 생성했습니다.
여백 값은 위, 아래, 왼쪽, 오른쪽 중에서 선택할 수 있습니다. 물론 이 속성을 div에 직접 추가하면 위의 효과도 얻을 수 있습니다. 기본적으로 여백에 하나의 값만 추가하면 네 변 모두의 거리 값이 동일하기 때문입니다. 또는 margin: 50px 50px 50px 50px를 추가합니다. 이 경우 이는 CSS에서 세분화된 margin-top, margin-right, margin-bottom 및 margin-left와 동일합니다. 기본값은 위쪽의 외부 여백입니다. 오른쪽, 아래쪽, 왼쪽은 시계 방향입니다.
그럼 위는 css 스타일의 여백 속성, 즉 css의 여백 속성에 대한 구체적인 사용법을 소개한 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 CSS 여백 속성은 무엇입니까? 그 용도는 무엇입니까? (상해)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7725
7725
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





