테이블 태그의 셀 간격 속성의 용도는 무엇입니까? 셀 간격 속성을 이해하는 데 도움이 되는 기사
이 글에서는 주로 HTML 테이블 태그의 cellpacing 속성의 역할에 대한 예제를 소개하고, 예제를 사용하여 HTML 테이블 태그의 cellspaceing 속성의 값과 구문 사양을 분석합니다. 다음으로 이 글을 살펴보겠습니다
먼저 HTML 테이블 테이블 태그의 cellpacing 속성의 사용법을 살펴보겠습니다.
cellspacing 속성은 셀 사이의 간격을 지정합니다.
참고: 이 속성을 셀 가장자리와 셀 내용 사이의 공간을 지정하는 cellpadding 속성과 혼동하지 마세요.
cellspacing 속성의 속성 값:
pixels: 셀 사이의 간격을 지정합니다.
아래 예를 살펴보겠습니다.
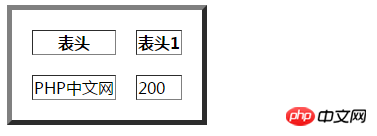
다음 예에서는 표 셀 간격을 20픽셀로 설정합니다.
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>PHP中文网</td>
<td>200</td>
</tr>
</table>효과를 확인하기 위해 셀 간격 속성 값을 20으로 설정했습니다.

이 사진은 다음과 같습니다. 매우 명확하지만 더 나은 관찰을 위해 또 다른 예를 들어 보겠습니다.
<html>
<head>
<title>php中文网</title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
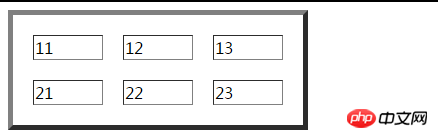
</html>이제 효과를 살펴보겠습니다.

이 효과는 매우 분명합니까? 셀 간격은 20픽셀로 설정되어 있습니다. 또한 많이 넓어져서 아주 선명하게 보입니다.
HTML 테이블 태그의 셀 간격 속성 요약 정보:
테이블 태그에서 셀 간격 속성을 사용하는 방법은 일반적으로 테이블을 보기 좋게 만들 때 셀 간격 속성을 사용해야 합니다. 내부 상자에 이 속성을 채우는 것이 다른 것으로 채우는 것보다 훨씬 좋습니다. 현재 HTML5에서는 이 속성을 지원하지 않지만 HTML이 아닌 일상에서는 개인적으로 이 속성을 선호합니다.
알겠습니다. 이 기사는 여기서 끝납니다(자세한 내용을 알고 싶으면 배우고 싶은 프로그래밍 언어에 대한 무료 온라인 튜토리얼이 있는 PHP 중국어 웹사이트에 오신 것을 환영합니다.). 질문이 있는 경우 다음을 남겨주세요. 아래 메시지.
【에디터 추천】
html 헤더 태그와 푸터 태그의 차이점 2가지 요약(요소 차이점 예시 포함)
HTML 버튼 태그에 하이퍼링크가 있나요? 버튼 태그를 사용하여 하이퍼링크를 설정하는 예는 다음과 같습니다
위 내용은 테이블 태그의 셀 간격 속성의 용도는 무엇입니까? 셀 간격 속성을 이해하는 데 도움이 되는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




